photoshop设计制作出高光漂亮的塑料冰雪字
本ps教程学习如何用photoshop的笔刷和图层样式制作高光漂漂的冰雪字
先看效果图

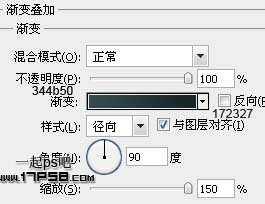
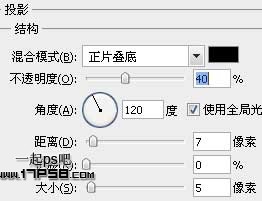
新建文档1024x768像素,背景白色。新建图层填充黑色,添加图层样式。

效果如下。

打开冰霜图片。

拖入文档中,图层模式叠加,效果如下。

输入字母SNOW,颜色#4e737b,尺寸300点,字体Keep on Truckin'FW。

效果如下。

将填充改为50%,复制此层,把填充改为0。

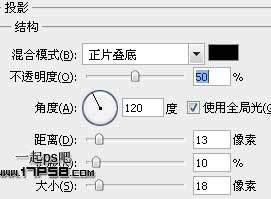
选择SNOW层,添加图层样式。



效果如下。

选择SNOW副本层,添加图层样式。


效果如下。

SNOW顶部新建图层3,设置画笔。



调出文字选区,选择>修改>收缩5像素。

前景色白色涂抹如下。

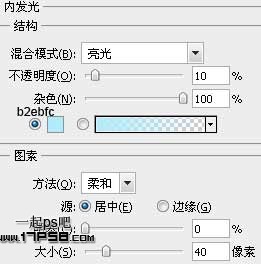
添加图层样式。



效果如下。

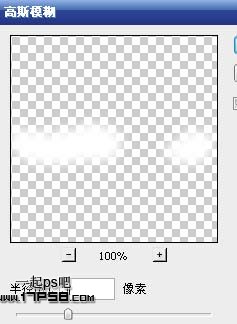
复制图层3,挪到底部,清除图层样式,高斯模糊5像素。

图层模式改为叠加,不透明度60%,目的是产生发光效果。

新建图层起名雪花,设置画笔。



还是以前步骤的收缩5像素,画笔涂抹,然后添加外发光样式,效果如下。

选择棱形画笔,设置。



新建图层4,还是以前步骤的收缩5像素,前景色黑色用棱形画笔点几下。

添加图层样式。



效果如下。

复制一层,改变渐变叠加颜色,效果如下。

最终效果如下,本ps教程结束。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.






