
光线环绕人物的效果经常用到,不过要做成动态的还需要一定的技巧。先把环绕部分的光束做出来后,删除背光的部分。新建一个图层,用渐变工具拉一个想要的颜色至透明的线性渐变,调出光束的选区给渐变层添加图层蒙版,然后设置动画,只需要把渐变由底部移到最上面,再设置
最终效果
1、打开素材图片,调整图片大小,做GIF动画图片不宜过大,否则上传到网络相册就不会动了。
2、用钢笔工具,以人物为中心,勾出如下路径。
3、新建一图层,点画笔,选画笔第一个笔头,路径描边1像素。
4、再调整一下画笔,设置如下。


5、调整好之后 同第3步,路径描边,得到如下结果。
6、观察一下线条,把从人物背后经过的线条选出来删除。
7、线条做好后的效果。
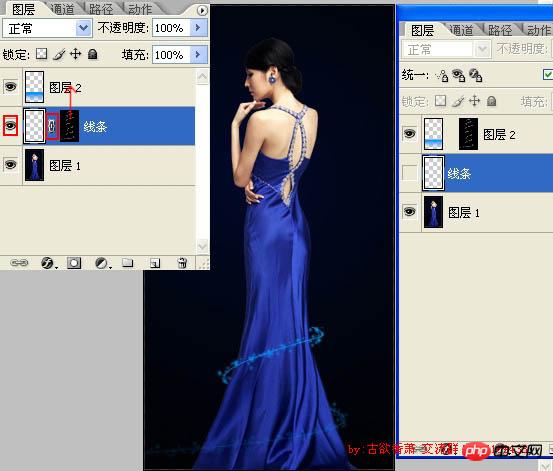
8、在线条图层,按住CTRL键,鼠标左键单击线条图层(透明框框),即可把线条载入选区。接着点击面板下方添加图层蒙板按钮。
9、新建图层,下方框选三分之一左右填充渐变,渐变的颜色决定线条的颜色。
10、渐变右侧透明度为0。
11、把渐变上端稍模糊一下,看起来不要太尖锐。方法是框选上端小部分,羽化5,detele。
12、线条图层,点解除与蒙板链接,把蒙板用鼠标拖到图层2。选中渐变图层,可以调整颜色、外发光等参数,我这就不做了。
13、调出动画面板,用移动工具,点图层2前面的渐变,用方键向下移,直到看不到线条。
14、动画面板,复制当前帧(垃圾桶左边那个按钮),用移动工具,按住shift键,把图层2渐变直线向上移动,直到看不到线条为止。
15、选定第一帧,再点过度(垃圾桶前面第二个按钮),输入数值40-70之间,点确定。
16、点文件--存储为web所用格式,下图是GIF设置。勾选透明度可以使文件变得更小。
最终效果:
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 qu'est-ce qu'un programme vb
qu'est-ce qu'un programme vb
 Nettoyer le registre
Nettoyer le registre
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Comment effacer le constructeur de chaînes
Comment effacer le constructeur de chaînes
 Solution http500
Solution http500
 l'espacement des lettres
l'espacement des lettres