
灯笼制作过程较为简单,只需要注意好边缘部分暗部的渲染,把体积感做出来即可。可能花纹部分制作有点难度,变形处理的不好就不太真实。
最终效果
1、新建一个800 * 600像素的文档,背景填充暗蓝色。先来制作灯笼的主体部分,需要完成的效果如下图。
<图1>
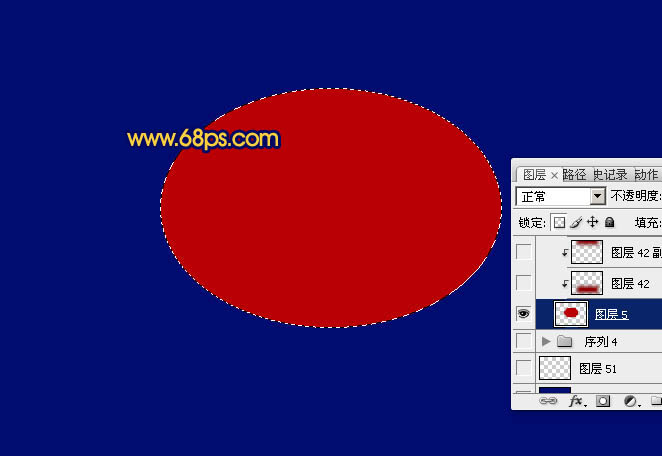
2、新建一个组,在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,填充暗红色:#B90005。
<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,用矩形选框拉出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充比底色稍暗的红色,作为底部的暗角。
<图3>
4、同上的方法再制作顶部的暗部,顶部比底部稍亮一些,效果如下图。
<图4>
5、新建一个图层,用椭圆选框工具拉出比底部稍小的椭圆选区,填充稍亮的红色:#D10001,如下图。
<图5>
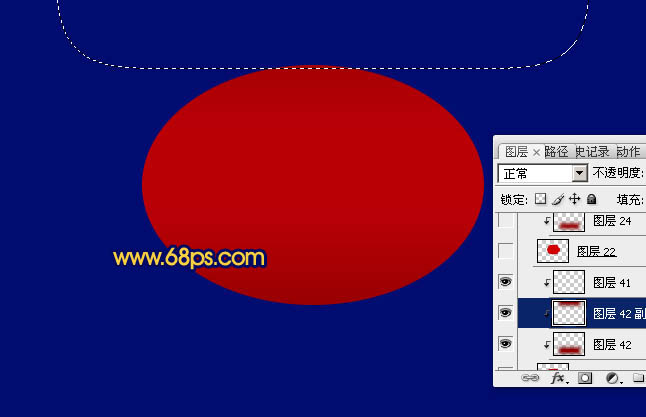
6、新建一个图层,同上的方法制作底部及顶部的暗角,效果如下图。
<图6>
7、新建一个剪切图层,用钢笔勾出左下角暗部的选区,填充与底色相同的红色,混合模式改为“正片叠底”,不透明度改为:40%,效果如下图。
<图7>
8、右下部的暗部可直接复制左边的,稍微水平翻转即可。
<图8>
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,填充稍亮的红色。
<图9>
10、同上的方法制作底部及顶部的暗部,效果如下图。
<图10>
11、新建一个图层,给椭圆的中间部分加上暗部,效果如下图。
<图11>
12、新建一个图层,用钢笔勾出下图所示的选区,填充红色。
<图12>
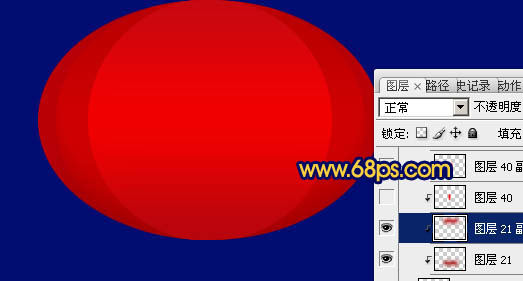
13、同上的方法制作底部及顶部的暗部,效果如下图。到这一步主体底色基本铺完,灯笼的雏形已经出来。
<图13>
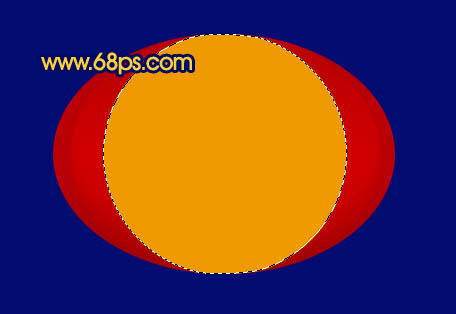
14、新建一个图层,用椭圆选框拉出图14所示的选区,填充橙黄色,然后把选区向左移两个像素,再按Delete 删除,如图15,取消选区后用加深工具把两端涂暗一点,效果如图16。
<图14> 
<图15> 
<图16>
15、同上的方法制作其它的线条,如图17,18。
<图17> 
<图18>
16、花纹部分的制作,先用钢笔勾出花纹轮廓,转为选区后填色,然后再复制排列,效果如图19。再把做好的花纹图层合并,适当变形后移到灯笼的下部,加上相应的渐变色,顶部的花纹可复制底部的,效果如图20。
<图19> 
<图20>
17、底部及等不的小圆环制作方法同上,如图21,22。
<图21> 
<图22>
18、在底部新建一个图层,用矩形选框工具拉出下图所示的矩形选区,拉上橙色至黄色线性渐变,如图23。然后拉上一些黄色线条,如图24。再把矩形及线条图层合并,用液化滤镜稍微变形处理,效果如图25。
<图23> 
<图24> 
<图25>
最后调整一下细节和整体明暗,完成最终效果。
<图26>
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 comment créer un site Web
comment créer un site Web
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 qu'est-ce que le framework vue
qu'est-ce que le framework vue
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Moyenne du tableau
Moyenne du tableau
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?