 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment dessiner un organigramme avec vscode Introduction à la méthode de dessin d'un organigramme avec vscode
Comment dessiner un organigramme avec vscode Introduction à la méthode de dessin d'un organigramme avec vscode
Comment dessiner un organigramme avec vscode Introduction à la méthode de dessin d'un organigramme avec vscode
Vous souhaitez dessiner un organigramme mais vous ne savez pas comment utiliser VSCode ? L'éditeur PHP Xinyi vous propose un didacticiel détaillé sur la création d'organigrammes avec VSCode. Le contenu suivant vous guidera dans l'utilisation du plug-in PlantUML pour créer facilement des organigrammes clairs et faciles à comprendre, améliorant ainsi l'efficacité de votre programmation et la visualisation de vos projets.
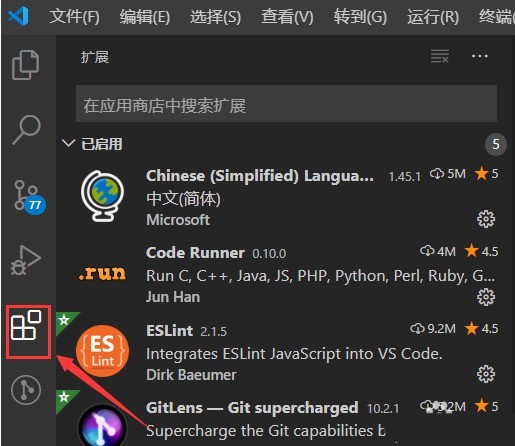
1. Tout d'abord, cliquez sur le bouton de la barre d'extension sur le côté gauche de la page

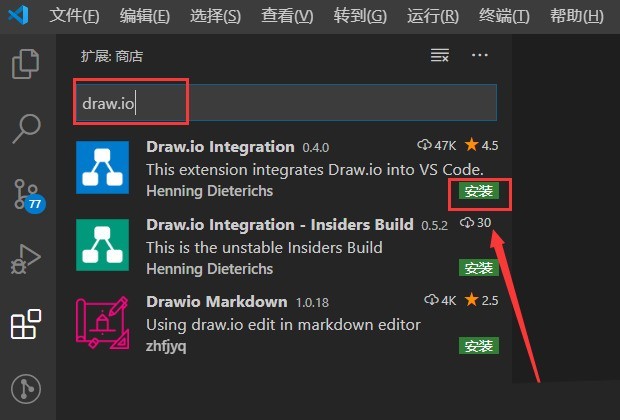
2 Ensuite, entrez draw.io pour interroger les informations du plug-in, puis cliquez sur le bouton d'installation

3. , créez un nouveau fichier test.drawio

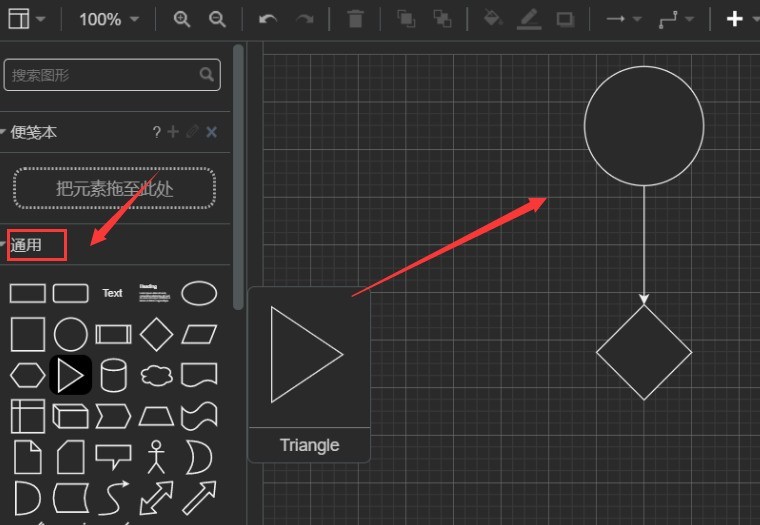
4 Enfin, sélectionnez les graphiques dans la colonne générale de gauche et faites glisser la souris pour dessiner
 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire
 Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
1. Tout d'abord, cliquez pour ouvrir l'option des paramètres dans le menu Plus. 2. Ensuite, recherchez la colonne du terminal sous la section Fonctionnalités. 3. Enfin, sur le côté droit de la colonne, cliquez sur le bouton Activer l'animation avec la souris et enregistrez le. paramètres.
 Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
1. Après avoir ouvert l'interface, cliquez sur le bouton d'extension dans le coin inférieur gauche 2. Recherchez le plug-in vscode-icons dans le magasin d'extensions et installez-le 3. Cliquez ensuite sur le bouton Préférences dans le menu Fichier dans le coin supérieur gauche pour trouver l'option de thème d'icône de fichier 4. Recherchez celui qui vient d'être installé. Il suffit de définir le plug-in
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.
 Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
1. Tout d’abord, utilisez le logiciel vscode pour écrire un programme HTML. 2. Ensuite, cliquez sur le bouton de recherche et entrez openinbrowser. 3. Une fois l'installation terminée, vous devez redémarrer le logiciel, puis cliquer avec le bouton droit sur le document HTML et sélectionner openindefaultbrowser dans le menu déroulant. 4. Enfin, le logiciel s'ouvrira avec le navigateur par défaut.
 Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
1. Après avoir ouvert l'interface, cliquez sur la souris pour sélectionner un élément qui doit être supprimé 2. Recherchez l'option Fermer le dossier dans le menu Fichier dans le coin supérieur gauche. document et cliquez avec le bouton droit pour le supprimer.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c





