 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment créer un écran vertical du simulateur de foudre ? -Comment faire fonctionner le simulateur de foudre en écran vertical ?
Comment créer un écran vertical du simulateur de foudre ? -Comment faire fonctionner le simulateur de foudre en écran vertical ?
Comment créer un écran vertical du simulateur de foudre ? -Comment faire fonctionner le simulateur de foudre en écran vertical ?
Vous voulez savoir comment implémenter l'affichage vertical de l'écran dans le simulateur de foudre ? Si vous souhaitez que les applications mobiles et les jeux soient présentés en mode portrait lors de leur exécution sur un ordinateur, cet article vous fournira des réponses détaillées. L'éditeur PHP Strawberry vous guidera étape par étape pour compléter les paramètres d'écran vertical du simulateur de foudre afin de vous garantir une expérience d'écran vertical immersive.

Comment créer l'écran vertical du simulateur de foudre ?
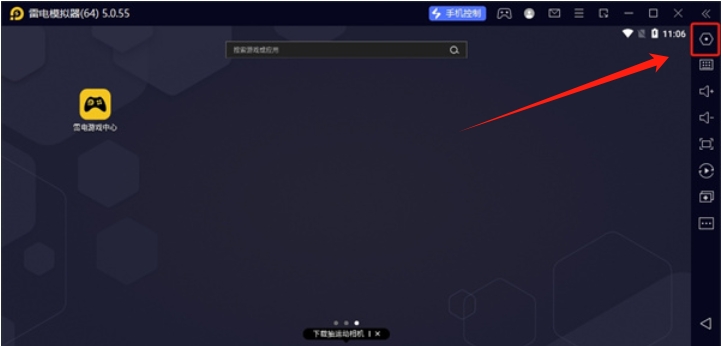
1. Ouvrez le simulateur de foudre, recherchez et cliquez sur le bouton « Paramètres » sur le côté gauche de l'interface principale du simulateur pour accéder à l'interface des paramètres.

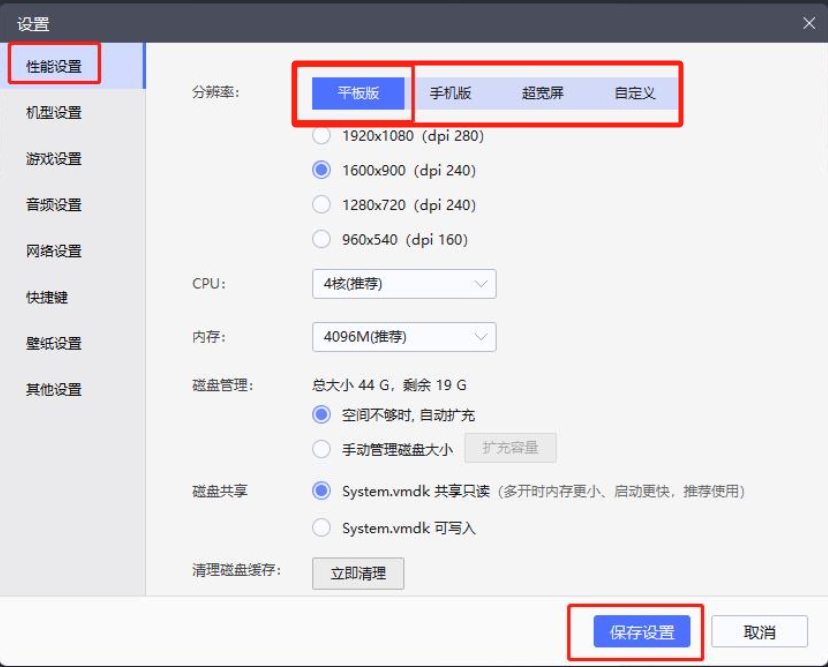
2. Dans l'interface des paramètres, recherchez et cliquez sur l'option « Paramètres de performances », puis cliquez sur « Résolution ». Vous verrez des options telles que « Version tablette », « Version mobile », « Écran ultra large » et « Personnalisé ».

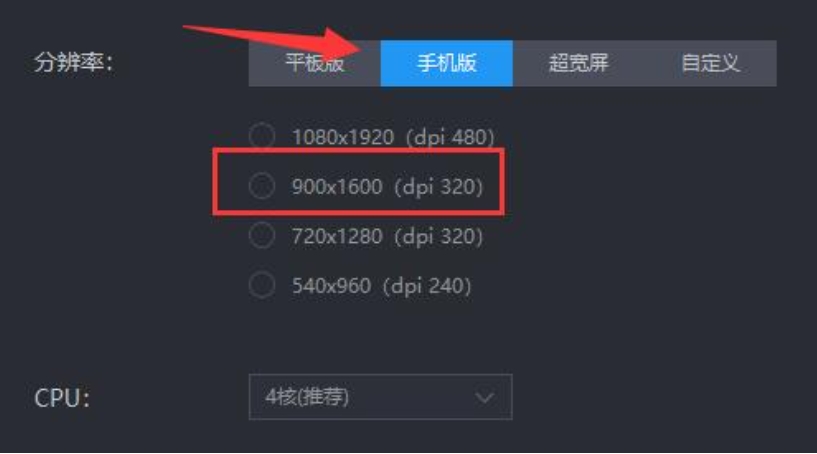
3. Sélectionnez ensuite la résolution "900x1600" de la "version mobile", cliquez sur le bouton "OK" pour enregistrer les paramètres et réglez-la en mode portrait.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Introduction à l'utilisation du simulateur joiplay
May 04, 2024 pm 06:40 PM
Introduction à l'utilisation du simulateur joiplay
May 04, 2024 pm 06:40 PM
Le simulateur jojplay est un simulateur de téléphone mobile très facile à utiliser. Il prend en charge les jeux informatiques et peut être exécuté sur les téléphones mobiles, et la compatibilité est très bonne. Certains joueurs ne savent pas comment l'utiliser. comment l'utiliser. Comment utiliser le simulateur joiplay 1. Tout d'abord, vous devez télécharger le plug-in Joiplay body et RPGM. Il est préférable de les installer dans l'ordre body - plug-in. Le package apk peut être obtenu dans la barre Joiplay (. cliquez pour obtenir >>>). 2. Une fois Android terminé, vous pouvez ajouter des jeux dans le coin inférieur gauche. 3. Remplissez le nom avec désinvolture et appuyez sur CHOISIR sur le fichier exécutable pour sélectionner le fichier game.exe du jeu. 4. L'icône peut rester vide ou vous pouvez choisir votre image préférée.
 Comment activer Vt sur la carte mère MSI
May 01, 2024 am 09:28 AM
Comment activer Vt sur la carte mère MSI
May 01, 2024 am 09:28 AM
Comment activer VT sur la carte mère MSI ? Quelles sont les méthodes ? Ce site a soigneusement compilé les méthodes d'activation VT de la carte mère MSI pour la majorité des utilisateurs. Bienvenue à lire et à partager ! La première étape consiste à redémarrer l'ordinateur et à accéder au BIOS. Que dois-je faire si la vitesse de démarrage est trop rapide et que je ne parviens pas à accéder au BIOS ? Une fois l'écran allumé, continuez d'appuyer sur "Suppr" pour accéder à la page du BIOS. La deuxième étape consiste à rechercher l'option VT dans le menu et à l'activer. Différents modèles d'ordinateurs ont des interfaces BIOS différentes et des noms différents pour VT. : 1. Entrez Après être entré dans la page du BIOS, recherchez l'option "OC (ou overclocking)" - "Fonctionnalités du processeur" - "SVMMode (ou Intel Virtualization Technology)" et modifiez le "Désactivé"
 Comment activer vt sur la carte mère ASRock
May 01, 2024 am 08:49 AM
Comment activer vt sur la carte mère ASRock
May 01, 2024 am 08:49 AM
Comment activer VT sur la carte mère ASRock, quelles sont les méthodes et comment le faire fonctionner. Ce site Web a compilé la méthode d'activation du vt de la carte mère ASRock que les utilisateurs peuvent lire et partager ! La première étape consiste à redémarrer l'ordinateur. Une fois l'écran allumé, continuez d'appuyer sur la touche « F2 » pour accéder à la page du BIOS. Que dois-je faire si la vitesse de démarrage est trop rapide et que je ne parviens pas à accéder au BIOS ? La deuxième étape consiste à rechercher l'option VT dans le menu et à l'activer. Différents modèles de cartes mères ont des interfaces BIOS différentes et des noms différents pour VT. 1. Après avoir accédé à la page BIOS, recherchez « Avancé (Avancé) » - « Configuration du processeur ». (CPU) Configuration)" - Option "SVMMOD (Virtualization Technology)", remplacez "Disabled" par "Enabled".
 Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Il peut offrir aux utilisateurs une meilleure expérience de jeu et d'utilisation. Un émulateur Android est un logiciel qui peut simuler le fonctionnement du système Android sur un ordinateur. Il existe de nombreux types d’émulateurs Android sur le marché, mais leur qualité varie. Pour aider les lecteurs à choisir l'émulateur qui leur convient le mieux, cet article se concentrera sur certains émulateurs Android fluides et faciles à utiliser. 1. BlueStacks : Vitesse d’exécution rapide Avec une excellente vitesse d’exécution et une expérience utilisateur fluide, BlueStacks est un émulateur Android populaire. Permettant aux utilisateurs de jouer à une variété de jeux et d'applications mobiles, il peut simuler des systèmes Android sur des ordinateurs dotés de performances extrêmement élevées. 2. NoxPlayer : prend en charge plusieurs ouvertures, ce qui rend les jeux plus agréables. Vous pouvez exécuter différents jeux dans plusieurs émulateurs en même temps.
 Comment installer le système Windows sur une tablette
May 03, 2024 pm 01:04 PM
Comment installer le système Windows sur une tablette
May 03, 2024 pm 01:04 PM
Comment flasher le système Windows sur la tablette BBK ? La première façon est d'installer le système sur le disque dur. Tant que le système informatique ne tombe pas en panne, vous pouvez accéder au système et télécharger des éléments, vous pouvez utiliser le disque dur de l'ordinateur pour installer le système. La méthode est la suivante : Selon la configuration de votre ordinateur, vous pouvez installer le système d'exploitation WIN7. Nous choisissons de télécharger le système de réinstallation en un clic de Xiaobai dans vivopad pour l'installer. Tout d'abord, sélectionnez la version du système adaptée à votre ordinateur, puis cliquez sur « Installer ce système » pour passer à l'étape suivante. Nous attendons ensuite patiemment que les ressources d'installation soient téléchargées, puis attendons que l'environnement soit déployé et redémarré. Les étapes pour installer win11 sur vivopad sont les suivantes : utilisez d’abord le logiciel pour vérifier si win11 peut être installé. Après avoir réussi la détection du système, entrez les paramètres du système. Sélectionnez-y l’option Mise à jour et sécurité. Cliquez sur
 Guide du simulateur de redémarrage de la vie
May 07, 2024 pm 05:28 PM
Guide du simulateur de redémarrage de la vie
May 07, 2024 pm 05:28 PM
Life Restart Simulator est un jeu de simulation très intéressant. Ce jeu est devenu très populaire récemment. Il existe de nombreuses façons de jouer au jeu. Ci-dessous, l'éditeur vous propose un guide complet de Life Restart Simulator. les stratégies existent-elles ? Guide du Life Restart Simulator Guide Caractéristiques du Life Restart Simulator Il s'agit d'un jeu très créatif dans lequel les joueurs peuvent jouer selon leurs propres idées. Il y a de nombreuses tâches à accomplir chaque jour et vous pouvez profiter d'une nouvelle vie dans ce monde virtuel. Il y a de nombreuses chansons dans le jeu et toutes sortes de vies différentes vous attendent. Contenu du jeu Life Restart Simulator Cartes de dessin de talents : Talent : Vous devez choisir la mystérieuse petite boîte pour devenir un immortel. Une variété de petites capsules sont disponibles pour éviter de mourir à mi-chemin. Cthulhu peut choisir
 Comment ouvrir la commande telnet
Apr 17, 2024 am 04:48 AM
Comment ouvrir la commande telnet
Apr 17, 2024 am 04:48 AM
Vous pouvez utiliser la ligne de commande ou un autre logiciel (tel que PuTTY, Putty pour Android, iTerm2) pour ouvrir la commande Telnet. Dans la ligne de commande, tapez « telnet » et appuyez sur Entrée pour ouvrir, puis utilisez « telnet [nom d'hôte ou adresse IP] [port] » pour vous connecter au périphérique distant. Après une connexion réussie, vous pouvez voir l'invite de commande de la télécommande. appareil.
 Comment empaqueter Pycharm dans apk
Apr 18, 2024 am 05:57 AM
Comment empaqueter Pycharm dans apk
Apr 18, 2024 am 05:57 AM
Comment packager une application Android sous forme d’APK à l’aide de PyCharm ? Assurez-vous que le projet est connecté à un appareil ou un émulateur Android. Configurer le type de build : ajoutez un type de build et cochez "Générer un APK signé". Cliquez sur « Construire l'APK » dans la barre d'outils de construction, sélectionnez votre type de construction et commencez à créer.





