 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
Comment empêcher VSCode d'utiliser le profil WSL ? C'est un problème que certains développeurs rencontrent souvent lors de l'utilisation de VSCode. Afin d'aider tout le monde à résoudre ce problème, l'éditeur PHP Yuzai a préparé un tutoriel détaillé pour tout le monde. Le résumé suivant vous guidera pas à pas à travers la solution.
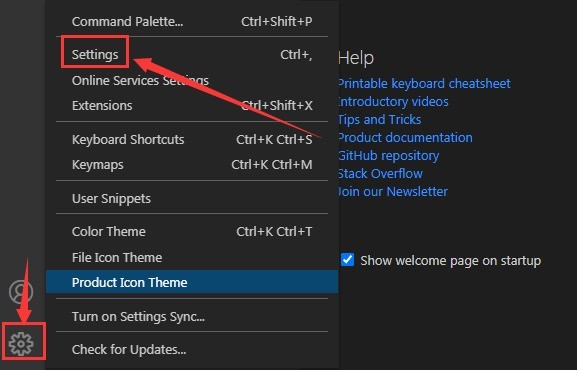
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres

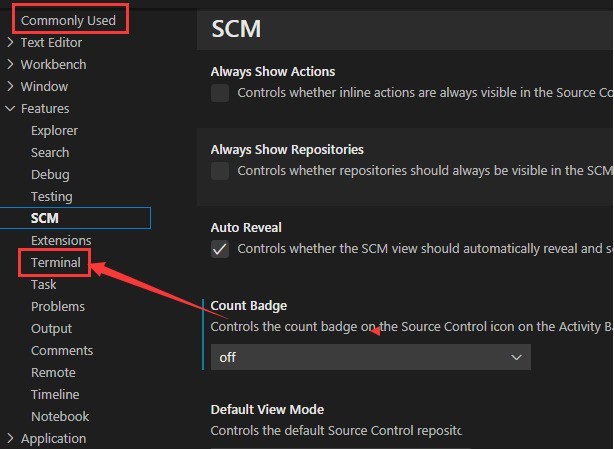
2 Ensuite, recherchez la colonne du terminal dans la page couramment utilisée qui saute

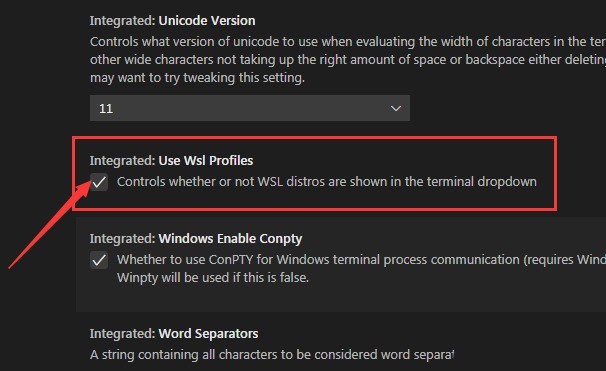
3. la colonne Cliquez simplement sur le bouton

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
En installant et en activant le pack de langue chinoise simplifié ou le pack de langue chinoise traditionnelle dans le magasin d'extension de code VS, l'interface utilisateur VS Code peut être traduite en chinois, améliorant ainsi l'expérience de codage. De plus, les thèmes, les raccourcis et les extraits de code peuvent être ajustés pour personnaliser davantage les paramètres.
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
Les extensions de code vs posent des risques malveillants, tels que la cachette de code malveillant, l'exploitation des vulnérabilités et la masturbation comme des extensions légitimes. Les méthodes pour identifier les extensions malveillantes comprennent: la vérification des éditeurs, la lecture des commentaires, la vérification du code et l'installation avec prudence. Les mesures de sécurité comprennent également: la sensibilisation à la sécurité, les bonnes habitudes, les mises à jour régulières et les logiciels antivirus.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE INSTALLATION PROGRATIQUE CHINOS VSCODE Comment installer le plug-in chinois VScode
Apr 15, 2025 pm 06:18 PM
VSCODE INSTALLATION PROGRATIQUE CHINOS VSCODE Comment installer le plug-in chinois VScode
Apr 15, 2025 pm 06:18 PM
Le plug-in chinois de VS Code peut améliorer considérablement l'efficacité du développement, en particulier pour les développeurs anglais non natifs; Il est recommandé de choisir des plug-ins publiés par des développeurs officiels ou bien connus et de consulter les avis des utilisateurs pour éviter les pièges potentiels tels que des traductions inexactes ou des conflits avec d'autres extensions.





