 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Comment afficher le bouton de performances dans le navigateur Microsoft Edge Comment afficher le bouton de performances dans le navigateur Microsoft Edge
Comment afficher le bouton de performances dans le navigateur Microsoft Edge Comment afficher le bouton de performances dans le navigateur Microsoft Edge
Comment afficher le bouton de performances dans le navigateur Microsoft Edge Comment afficher le bouton de performances dans le navigateur Microsoft Edge
Le bouton Performance ne peut pas être affiché dans le navigateur Edge ? Ne vous inquiétez pas, l'éditeur PHP Youzi vous apportera une solution. Ce qui suit présente en détail comment activer facilement le bouton de performances dans le navigateur Edge pour vous aider à afficher les données de performances du navigateur à tout moment et à optimiser votre expérience Internet.
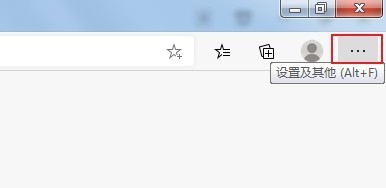
Étape 1 : Après avoir ouvert le navigateur Microsoft Edge, cliquez sur le bouton à trois points dans le coin supérieur droit (comme indiqué sur l'image).

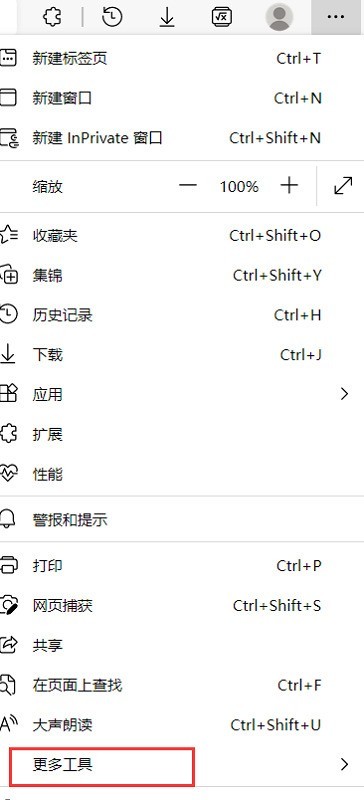
Étape 2 : Dans la fenêtre de liste déroulante contextuelle, cliquez sur le bouton [Paramètres] (comme indiqué sur l'image).

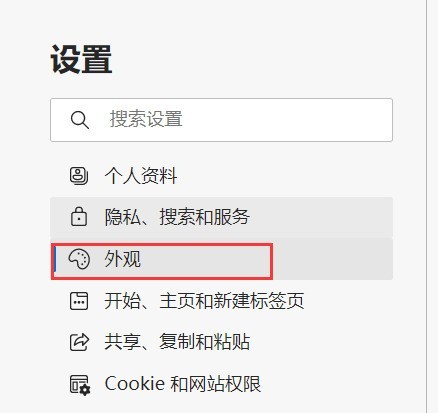
Étape 3 : Après avoir ouvert la page des paramètres, cliquez sur Options d'apparence dans les options du menu à gauche (comme indiqué sur l'image).

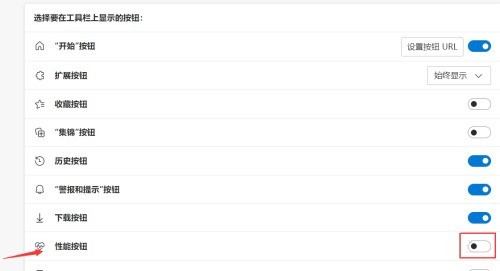
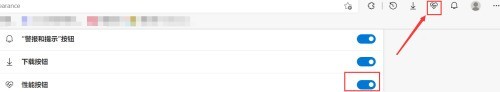
Étape 4 : Sur la page des paramètres d'apparence qui s'ouvre à droite, recherchez le bouton de performances dans la barre d'outils personnalisée et cliquez sur le bouton de commutation à droite (comme indiqué sur l'image).

Étape 5 : Lorsque le bouton devient bleu, il est activé et le bouton de performance apparaîtra dans la barre d'outils (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer l'actualisation automatique dans le navigateur Edge
Apr 15, 2024 pm 02:55 PM
Comment configurer l'actualisation automatique dans le navigateur Edge
Apr 15, 2024 pm 02:55 PM
Certains amis ont besoin que le navigateur Edge s'actualise automatiquement, alors comment configurer l'actualisation automatique du navigateur Edge ? Ci-dessous, l'éditeur vous proposera un didacticiel sur la configuration de l'actualisation automatique dans le navigateur Edge. Les amis qui en ont besoin peuvent y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'icône « Extension » dans la barre d'outils supérieure, puis cliquez sur « Ouvrir le complément Microsoft Edge » dans la liste d'options ci-dessous. 2. Après être entré dans la nouvelle interface de fenêtre, entrez « RefreshlessforMicrosoftEdge » dans la zone de recherche dans le coin supérieur gauche et appuyez sur Entrée pour rechercher. 3. Recherchez ensuite le programme et cliquez sur le bouton "Obtenir"
 Comment IDM s'étend-il au navigateur ? Comment ajouter l'extension IDM au navigateur
Apr 10, 2024 pm 04:19 PM
Comment IDM s'étend-il au navigateur ? Comment ajouter l'extension IDM au navigateur
Apr 10, 2024 pm 04:19 PM
Comment étendre IDM au navigateur ? En fait, de manière générale, si l'utilisateur installe le logiciel IDM dans le chemin par défaut, le plug-in d'extension IDM peut être automatiquement installé sur le navigateur par défaut. Cependant, si le plug-in ne peut pas être installé, vous devez le faire. manuellement. Ici, je vais présenter le navigateur à mes amis. Comment ajouter le plug-in d'extension IDM, j'espère que cela vous sera utile. Installer manuellement l'extension idm Si le plug-in idm n'est pas installé avec succès dans le navigateur en raison d'erreurs opérationnelles, vous pouvez également l'installer manuellement via les méthodes suivantes. Faites un clic droit sur l'icône idm sur le bureau et cliquez sur "Ouvrir l'emplacement du dossier". Dans le répertoire d'installation d'idm. Recherchez ".crx" et "ldq"
 Comment ajouter des sites de confiance dans le navigateur Edge ? Comment configurer un site de confiance en Edge
Apr 25, 2024 pm 05:30 PM
Comment ajouter des sites de confiance dans le navigateur Edge ? Comment configurer un site de confiance en Edge
Apr 25, 2024 pm 05:30 PM
Comment ajouter des sites de confiance dans le navigateur Edge ? Lorsque vous surfez sur Internet, vous pouvez rencontrer le problème que certains sites ne sont pas fiables et ne sont pas accessibles normalement. Vous voulez savoir comment rendre le site Web fiable. Si les utilisateurs peuvent vraiment s'assurer que l'URL est digne de confiance, partagez l'avantage avec vous. amis ici Comment créer un site de confiance, j'espère que cela sera utile à tout le monde. Comment configurer un site de confiance sur Edge 1. Tout d'abord, nous double-cliquons sur le navigateur Edge directement sur le bureau de l'ordinateur pour accéder à l'interface du navigateur. 2. Cliquez sur l'icône à trois points dans le coin supérieur droit de l'interface et sélectionnez [Options Internet] dans [Plus d'outils]. 3. Après avoir cliqué pour l'ouvrir, nous passons à l'onglet [Sécurité] et cliquons sur [Trusted
 Comment définir le plein écran dans le navigateur Edge Comment définir le plein écran dans le navigateur Edge
May 09, 2024 am 10:40 AM
Comment définir le plein écran dans le navigateur Edge Comment définir le plein écran dans le navigateur Edge
May 09, 2024 am 10:40 AM
1. Utilisez la touche de raccourci [Win+Shift+Enter]. 2. Après être entré en plein écran, cliquez sur F11 pour quitter. Méthode 2 : 1. Entrez dans le navigateur et cliquez sur les trois points dans le coin supérieur droit. 2. Cliquez sur la flèche d'agrandissement derrière le zoom. 3. Appuyez sur F11 après être entré en plein écran pour quitter.
 Comment configurer Microsoft Edge Autofill_Microsoft Edge Autofill Setting Tutoriel
May 09, 2024 pm 01:22 PM
Comment configurer Microsoft Edge Autofill_Microsoft Edge Autofill Setting Tutoriel
May 09, 2024 pm 01:22 PM
1. Ouvrez d'abord Microsoft Edge, cliquez sur le bouton […], puis cliquez sur le bouton d'option [Paramètres]. 2. Cliquez ensuite sur le bouton [Mot de passe et saisie automatique]. 3. La dernière étape est la zone de paramètres de remplissage automatique de Microsoft Edge.
 Comment activer l'autorisation du microphone dans le navigateur Edge Comment activer l'autorisation du microphone
May 09, 2024 pm 04:40 PM
Comment activer l'autorisation du microphone dans le navigateur Edge Comment activer l'autorisation du microphone
May 09, 2024 pm 04:40 PM
1. Tout d'abord, cliquez sur Démarrer, cliquez avec le bouton droit et sélectionnez [Microsoft Edge]. 2. Ensuite, cliquez sur [Plus] pour ouvrir [Paramètres de l'application]. 3. Ensuite, recherchez et saisissez [Autorisations d'application]. 4. Ensuite, recherchez [Microphone] dans les autorisations ci-dessous. 5. Enfin, allumez l'interrupteur derrière le microphone.
 Comment configurer le navigateur Edge pour qu'il s'ouvre en plein écran par défaut
Apr 20, 2024 pm 12:43 PM
Comment configurer le navigateur Edge pour qu'il s'ouvre en plein écran par défaut
Apr 20, 2024 pm 12:43 PM
Certains amis veulent savoir comment définir l'ouverture plein écran par défaut du navigateur Edge. Pour cette raison, l'éditeur vous proposera la méthode de définition de l'ouverture plein écran par défaut du navigateur Edge. Les amis dans le besoin peuvent y jeter un œil. . 1. Recherchez l'icône du logiciel sur le bureau, cliquez avec le bouton droit et sélectionnez « Propriétés » dans la liste des options. 2. Dans l'interface de la fenêtre qui s'ouvre, recherchez la colonne « Mode d'exécution » et cliquez sur le bouton déroulant de la boîte d'options. 3. Sélectionnez ensuite « Agrandir » dans la liste d'options ci-dessous, puis cliquez sur « OK » pour enregistrer.
 Comment fermer la barre de recherche du bureau dans le navigateur Microsoft Edge_Comment fermer la barre de recherche du bureau dans le navigateur Microsoft Edge
Apr 02, 2024 pm 06:46 PM
Comment fermer la barre de recherche du bureau dans le navigateur Microsoft Edge_Comment fermer la barre de recherche du bureau dans le navigateur Microsoft Edge
Apr 02, 2024 pm 06:46 PM
1. Double-cliquez pour accéder au logiciel et cliquez sur le bouton icône [...] en haut de la page (comme indiqué sur l'image). 2. Cliquez ensuite sur [Paramètres] dans les options de menu ci-dessous pour l'ouvrir (comme indiqué sur l'image). 3. Dans l'interface saisie, cliquez sur l'option [Confidentialité, recherche et services] à gauche (comme indiqué sur l'image). 4. Recherchez ensuite l'option [Barre d'adresse et recherche] sous [Services] (comme indiqué sur l'image). 5. Enfin, désactivez le bouton de commutation sur le côté droit de [Utiliser les caractères que je tape pour afficher les suggestions de recherche et de site] (comme indiqué sur l'image).





