
Vous souhaitez créer de superbes effets d'animation sur écran LED dans After Effects ? Ce guide vous guidera étape par étape tout au long du processus. De la configuration de votre projet à l'importation de séquences et à la création d'animations, nous vous fournirons des instructions détaillées à chaque étape du processus. Que vous soyez un animateur expérimenté ou un nouveau venu dans After Effects, vous trouverez des informations précieuses dans ce didacticiel. Lisez la suite pour apprendre à créer facilement de superbes animations sur écran LED à l’aide d’After Effects.
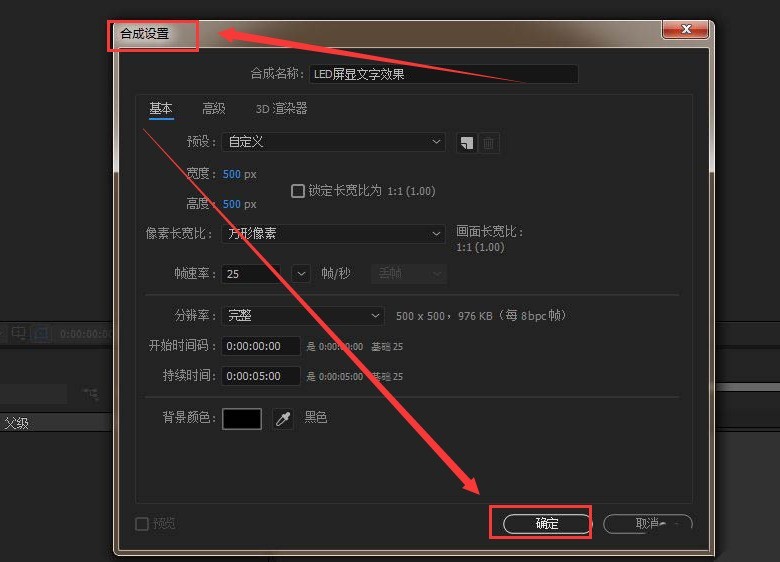
1. Tout d'abord, après avoir ouvert l'interface du logiciel Ae, créez un nouveau projet de synthèse, modifiez le nom et les paramètres et cliquez sur OK pour enregistrer

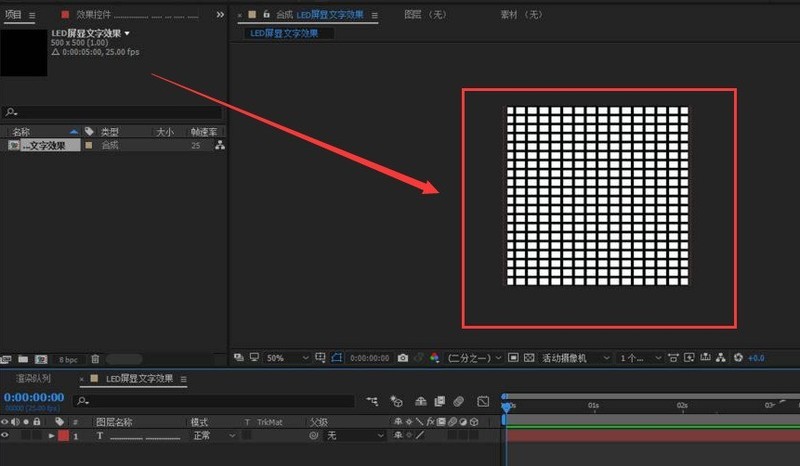
2 Ensuite, appuyez sur les touches Ctrl+T du clavier, saisissez un anglais. période et ajustez le canevas. L'espacement de la grille dans

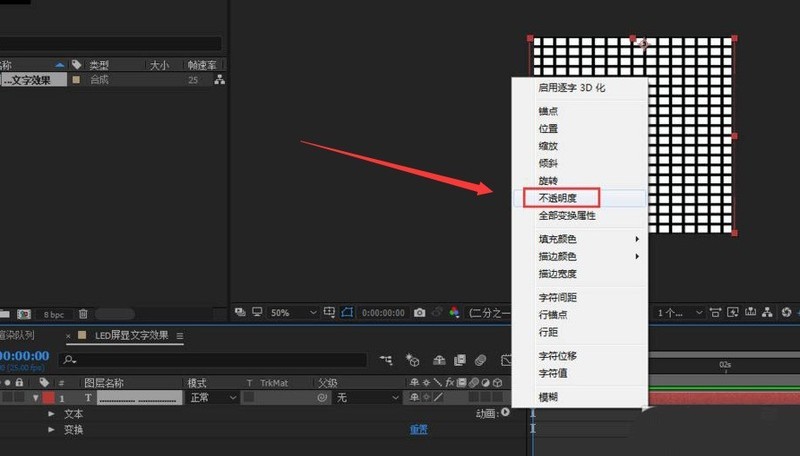
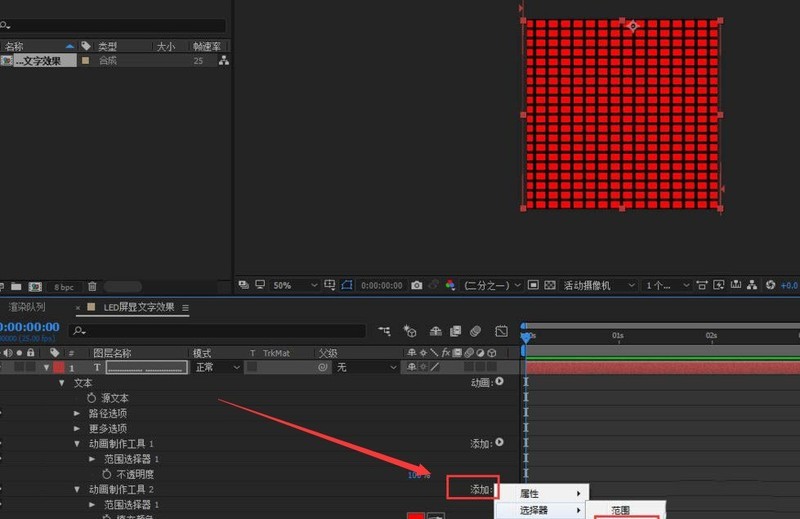
3. Ensuite, cliquez sur la souris pour sélectionner le calque et ajoutez l'attribut d'animation d'opacité

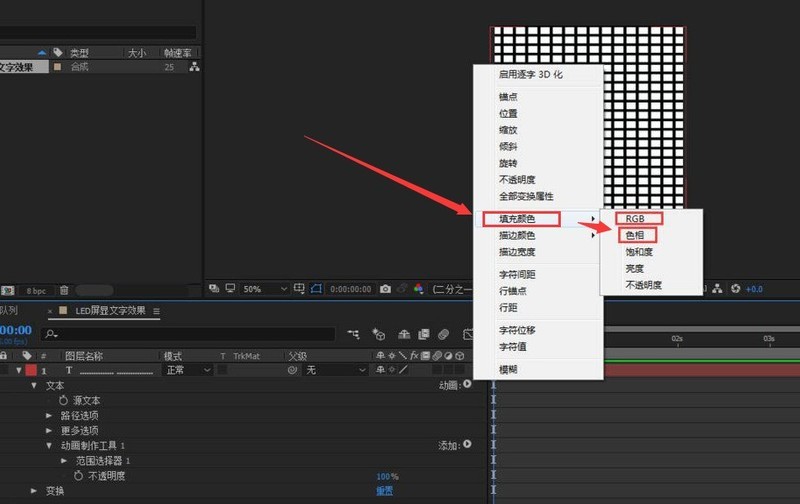
4. Ensuite, remplissez l'attribut RVB et l'attribut de teinte dans le remplissage. colonne de couleur respectivement

5 .Ensuite, continuez à ajouter l'attribut swing dans l'outil de production d'animation 2

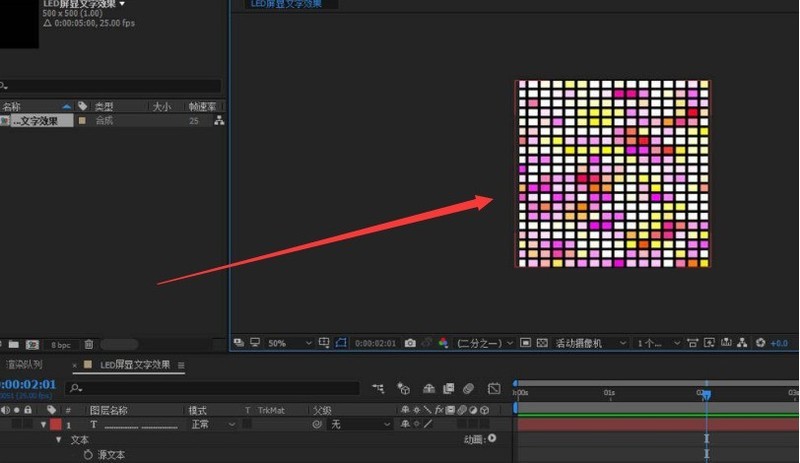
6 Enfin, après avoir terminé l'ajout de l'attribut, cliquez sur Enregistrer et prévisualiser pour voir l'effet d'affichage à l'écran de l'animation LED.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si le bureau distant ne parvient pas à se connecter
Que faire si le bureau distant ne parvient pas à se connecter
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
 Comment utiliser la fonction moyennes
Comment utiliser la fonction moyennes
 Comment ouvrir un fichier XML
Comment ouvrir un fichier XML
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Qu'est-ce que Weidian
Qu'est-ce que Weidian