 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment installer l'extension Docker dans vscode Étapes pour installer l'extension Docker dans vscode
Comment installer l'extension Docker dans vscode Étapes pour installer l'extension Docker dans vscode
Comment installer l'extension Docker dans vscode Étapes pour installer l'extension Docker dans vscode
Installer facilement les extensions Docker dans vscode L'utilisation de conteneurs Docker pendant le processus de développement peut considérablement améliorer l'efficacité, et l'extension Docker de vscode simplifie le processus d'utilisation de Docker. Aujourd'hui, l'éditeur PHP Yuzai vous présente les étapes détaillées pour installer les extensions Docker dans vscode. Lisez rapidement le contenu suivant pour installer facilement les extensions Docker et commencer le parcours d'un développement efficace !
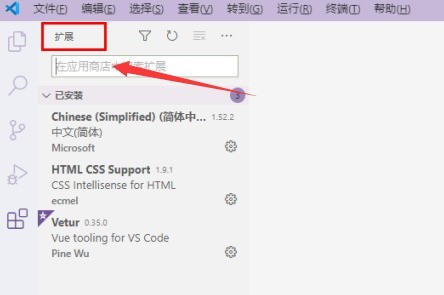
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le bouton de l'icône d'extension à gauche

2 Ensuite, recherchez l'emplacement de la barre de recherche dans la page d'extension ouverte

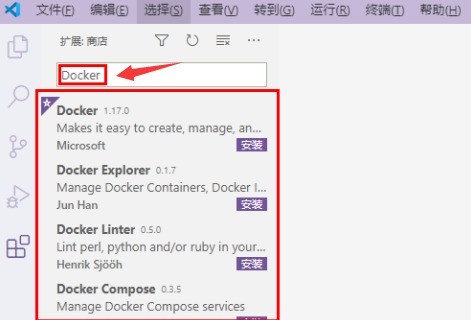
3. la souris pour trouver le plug-in d'extension

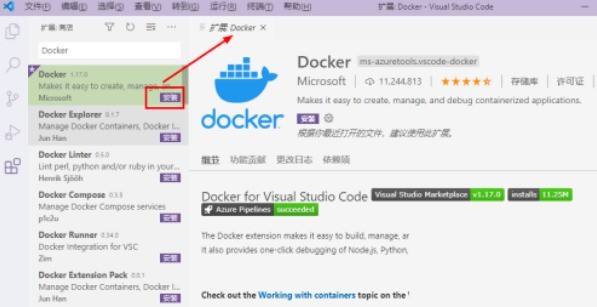
4 Enfin, sélectionnez le plug-in cible et cliquez sur le bouton d'installation dans le coin inférieur droit
 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire
 Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
1. Tout d'abord, cliquez pour ouvrir l'option des paramètres dans le menu Plus. 2. Ensuite, recherchez la colonne du terminal sous la section Fonctionnalités. 3. Enfin, sur le côté droit de la colonne, cliquez sur le bouton Activer l'animation avec la souris et enregistrez le. paramètres.
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.
 Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
1. Tout d’abord, utilisez le logiciel vscode pour écrire un programme HTML. 2. Ensuite, cliquez sur le bouton de recherche et entrez openinbrowser. 3. Une fois l'installation terminée, vous devez redémarrer le logiciel, puis cliquer avec le bouton droit sur le document HTML et sélectionner openindefaultbrowser dans le menu déroulant. 4. Enfin, le logiciel s'ouvrira avec le navigateur par défaut.
 Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
1. Après avoir ouvert l'interface, cliquez sur la souris pour sélectionner un élément qui doit être supprimé 2. Recherchez l'option Fermer le dossier dans le menu Fichier dans le coin supérieur gauche. document et cliquez avec le bouton droit pour le supprimer.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
1. Tout d'abord, après avoir ouvert l'interface Vscode, cliquez sur l'option Paramètres dans le menu Git 2. Ensuite, cliquez sur le bouton Avancé dans la colonne de l'éditeur de texte 3. Enfin, faites défiler la page avec la souris et recherchez la sensibilité de défilement vertical. option dans la section sensibilité du défilement, modifiez simplement les paramètres.





