 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment créer une image de bordure dégradée dans InDesign Comment créer une image de bordure dégradée dans InDesign
Comment créer une image de bordure dégradée dans InDesign Comment créer une image de bordure dégradée dans InDesign
Comment créer une image de bordure dégradée dans InDesign Comment créer une image de bordure dégradée dans InDesign
Lors de la création d'images de bordures dégradées dans InDesign, nous rencontrons souvent des difficultés, telles que des transitions de dégradés non naturelles et des bordures peu claires. En réponse aux problèmes ci-dessus, l'éditeur PHP Youzi vous propose un didacticiel détaillé sur la création d'images de bordure dégradée dans InDesign. Ce didacticiel présentera en détail la méthode de création d'images de bordure dégradée, résoudra les difficultés courantes et vous aidera à créer facilement des images de bordure dégradée.
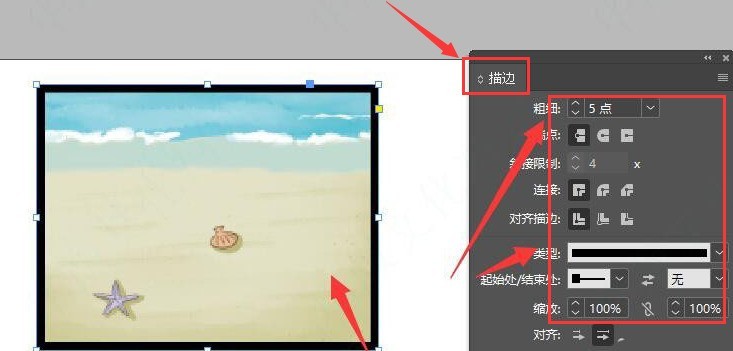
1. Tout d'abord, après avoir ouvert l'interface InDesign, insérez un élément d'image, ouvrez l'option de trait et ajustez la longueur et la largeur de la ligne de contour

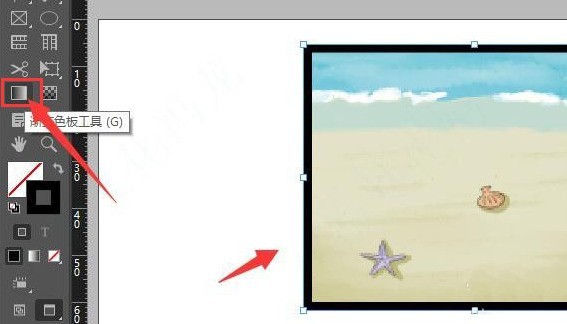
2. cliquez sur l'option Outil de dégradé

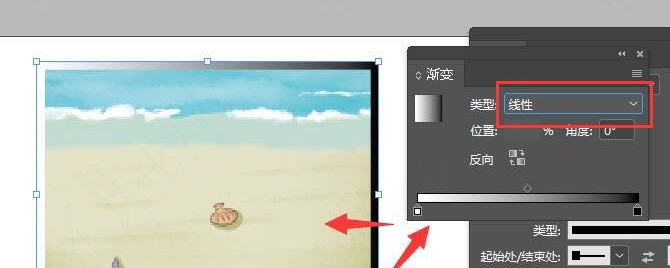
3. Ensuite, dans la fenêtre du panneau de dégradé qui s'ouvre, ajoutez un effet de dégradé linéaire

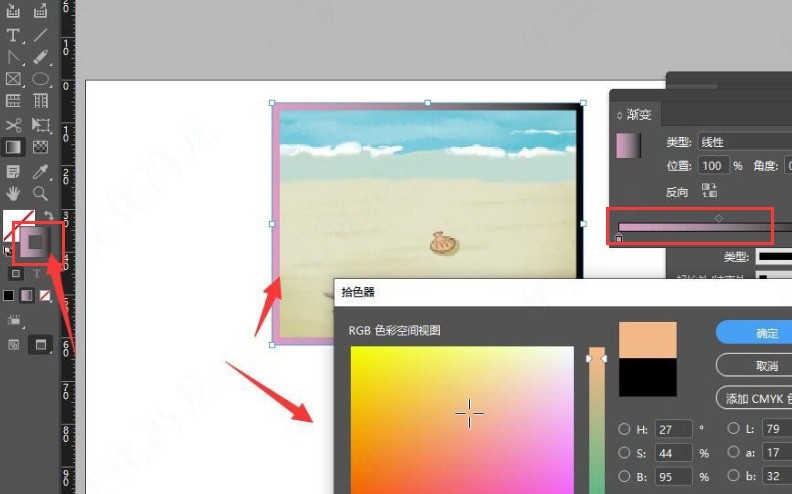
4 Enfin, ouvrez la page du sélecteur de couleurs et ajustez la couleur du dégradé de manière appropriée en fonction de vos besoins personnels.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
[Prouvé] Erreur de vapeur E87 Correction: Obtenez à nouveau le jeu en quelques minutes!
Mar 18, 2025 pm 05:56 PM
L'article traite des causes de l'erreur de vapeur E87, y compris les problèmes de réseau, les logiciels de sécurité, les problèmes de serveur, les clients obsolètes et les fichiers corrompus. Offre des stratégies de prévention et de solution. [159 caractères]
 Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
Correction facile: Erreur de vapeur E87 expliquée & amp; Résolu
Mar 18, 2025 pm 05:53 PM
L'erreur de vapeur E87, causée par des problèmes de connectivité, peut être corrigée sans réinstaller en redémarrant, en vérifiant Internet et en nettoyant le cache. L'ajustement des paramètres de vapeur aide à prévenir les événements futurs.
 Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
Erreur de vapeur E87: ce que c'est & amp; Comment le réparer
Mar 18, 2025 pm 05:51 PM
L'erreur Steam E87 se produit lors des mises à jour ou des lancements des clients Steam en raison de problèmes de connexion. Corrigez-le en redémarrant les appareils, en vérifiant l'état du serveur, en modifiant le DNS, en désactivant les logiciels de sécurité, en nettoyant le cache ou en réinstallant de la vapeur.
 Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
Comment corriger le code d'erreur Steam E87: le guide ultime
Mar 18, 2025 pm 05:51 PM
L'article discute de la correction du code d'erreur de vapeur E87, causée par des problèmes de réseau, des fichiers corrompus ou des problèmes clients. Fournit des étapes de dépannage et des conseils de prévention.
 Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
Erreur de vapeur E87: pourquoi cela se produit & amp; 5 façons de le réparer
Mar 18, 2025 pm 05:55 PM
L'erreur de vapeur E87 perturbe les jeux sur Steam en raison de problèmes de connectivité. L'article traite des causes comme une surcharge Internet et du serveur instable et propose des correctifs comme le redémarrage de la vapeur et la vérification des mises à jour.
 Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
Code d'erreur Steam E87: Revenez à jouer rapidement!
Mar 18, 2025 pm 05:52 PM
L'article traite du code d'erreur Steam E87, ses causes telles que les problèmes de réseau, les problèmes de serveur et les fichiers corrompus, et fournit des correctifs et des mesures préventives pour l'éviter. Compte de chargement: 159
 Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
Comment corriger: err_response_headers_multiple_access_control_allow_origin Erreur dans Google Chrome
Mar 21, 2025 pm 06:19 PM
L'article discute de la correction de l'erreur "ERR_RESPESONS_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN" en chrome en abordant plusieurs en-têtes d'accès à l'origine.
 Combien coûte Microsoft PowerToys?
Apr 09, 2025 am 12:03 AM
Combien coûte Microsoft PowerToys?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys est gratuit. Cette collection d'outils développée par Microsoft est conçue pour améliorer les fonctions du système Windows et améliorer la productivité des utilisateurs. En installant et en utilisant des fonctionnalités telles que FancyZones, les utilisateurs peuvent personnaliser les dispositions de fenêtres et optimiser les workflows.





