Photoshop CS3教程:五一劳动节快乐
本教程是关于使用Photoshop CS3制作五一劳动节主题海报,主要是渐变工具、钢笔工具、图层样式、图层模式以及笔刷等的应用。祝各位网友五一劳动节快乐!
最终效果
1、点击文件—新建(快捷键为Ctrl N),新建一个PSD文件,如图1所示。
图1
2、
本教程是关于使用Photoshop CS3制作五一劳动节主题海报,主要是渐变工具、钢笔工具、图层样式、图层模式以及笔刷等的应用。祝各位网友五一劳动节快乐!

最终效果
1、点击文件—新建(快捷键为Ctrl N),新建一个PSD文件,如图1所示。

图1
2、在新建的选项中,名称为:五一劳动节海报设计,Size为A4,分辨率为300,如图2所示。

图2
3、点击图像——旋转画布——90度(顺时针),将画布旋转90度,如图3所示。

图3
4、点击工具箱中的吸管工具,在弹出的面板中选择如图4所示的颜色。R130\G14\B23。

图4
5、点击工具箱中的油漆桶工具,在画布中单击,将画布背景填充为红色,如图5所示。

图5
6、按F7,打开图层面板点击新建图层按钮,新建一个图层,并命名为线,如图6所示。

图6
7、选择工具箱中的矩形选择工具,在画面中选取一个矩形选区,如图7所示。

图7
8、单击工具箱中的渐变工具,并设置渐变颜色变化,对选区进行渐变填充,如图8所示。

图8
9、选择图层线,点击菜单:编辑—自由变换(快捷为Ctrl T),如图9所示。

图9
10、按Ctrl +,放大视图,将变换区的中心移到如图10所示的位置。

图10
11、将旋转角度设为5.0度,如图11所示。

图11
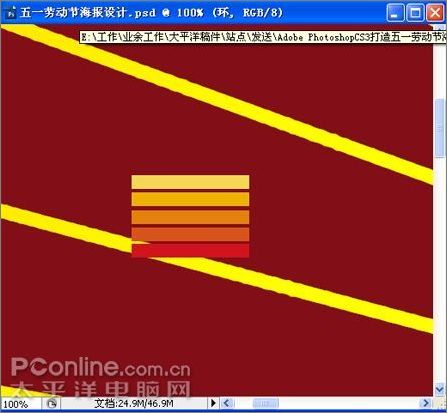
12、进行复制变换,方法:按Ctrl Shift Alt T,重复按便可得到如图12所示的按钮。

图12
13、按F7,打开图层面板,点击其中的新建图层按钮,并命名为“火”,如图13所示。

图13
14、点击工具箱中的钢笔工具,在画布中绘制出所示的路径,如图14所示。

图14
15、打开路径面板,选择工作路径,点击将路径转为选区的按钮,如图15所示。

图15
16、选择工具箱中的渐变填充工具,并选择渐变方式,如图16所示。

图16
17、在渐变编辑器中,设置渐变色彩,如图17所示。

图17
18、在火层中进行渐变填充选区,效果如图18所示。

图18
19、按Ctrl+D取消选区,双击层“火”层,弹出的图层样式面板中,选择:外发光,设置混合模式为:叠加;色彩黄色;扩展为0;大小为10(具体参数网友们可以根据效果来进行设定)。

图19
20、按F7,打开图层面板,将“火”层拖到新建按钮,并重复二次,复制出二个“火”层,如图20所示。

图20
21、使用工具箱中的选择工具,分别移动火层,并按通过Ctrl T自由变换来修改它的方向及大小。

图21
22、按F7,打开图层面板,按新建按钮,新建一个图层,并将其名称改为“环”,如图22所示。

图22
23、点击工具箱中的笔刷工具(快捷键为b)用不同的颜色画出如图23所示的色块(按住Shift的同时进行绘制,可以画出水平直线),如图23所示。

图23
24、按Ctrl T,打开自由变按,将“环”层拉长,如图24所示。

图24
25、使用矩形选择工具,选择如图25所示的选区。

图25
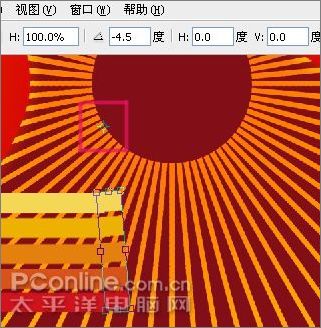
26、将变换中心移到如图26所示的位置,并将旋转角度设为-4.5,如图26所示。

图26
27、按Ctrl Shift Alt T进行复制变换,不断重复,直到如图27所示的效果,然后选择新复制出来的效果,按Ctrl+E合并。

图27
28、用矩形选择工具,选择如图28所示的位置,并缩放成如图28所。

图28
29、选择工具箱中的魔术棒工具,选择环中心区域,然后选择渐变填充工具,并设置前景色及背景色,如图29所示。

图29
30、调整各层的位置及大小,如图30所示。

图30
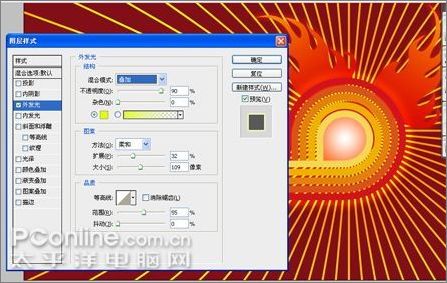
31、在“环”层中,双击弹出图层样式,点击自发光,并设置其中的参数,叠加、不透明度为90%,如图31所示。

图31
32、选择“线”层,将图层混合模式为:亮光。如图32所示。

图32
33、在工具箱中选择文本工具,在画布中输入5.1字样,调整位置及字体大小,如图33所示。

图33
34、在文字图层:5.1中右击,选择菜单:图层样式,打开图层样式调板,点击描边,在渐变中选择渐变描边,角度为106,样式为线性,如图34所示。

图34
35、单击图层面板中的新建按钮,新建一个图层,并命名为渐变,在画布中用矩形选择工具,框选一个如图35中得示的渐变层,给于线性填充,如图35所示。

图35
36、点击工具臬中的文字工具,在图36所示的位置输入“庆祝五.一国际劳动节”几个字,注意字体颜色与字体大小等,与整幅画面协调,如图36所示。

图36
37、右击新建的文字图层,选择图层样式,在弹出的图层样式面板中,选择描边,并设置渐变为线性渐变,并设置相关的颜色。如图37所示。

图37
38、在新建立的“庆祝五一国际劳动节”层中,右击,选择图层样式菜单,打开投影,并如图38所示设置参数。

图38
39、使用钢笔工具,设置前景色为白色,为画面绘制出鸽子的形状,如图39所示。

图39
40、用39所示的方法,绘制出不同大小及形状的鸽子,完成最终制作。如图40所示。

图40

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Top 10 du classement formel des applications de plateforme de trading web3 (publié avec autorité en 2025)
Mar 31, 2025 pm 08:09 PM
Top 10 du classement formel des applications de plateforme de trading web3 (publié avec autorité en 2025)
Mar 31, 2025 pm 08:09 PM
Sur la base des données du marché et des critères d'évaluation courants, cet article répertorie les dix principales applications formelles de plateforme de trading Web3 en 2025. La liste couvre des plateformes bien connues telles que Binance, Okx, Gate.io, Huobi (maintenant connu sous le nom de HTX), Crypto.com, Coinbase, Kraken, Gemini, Bitmex et Bybit. Ces plateformes présentent leurs propres avantages dans l'échelle des utilisateurs, le volume des transactions, la sécurité, la conformité, l'innovation des produits, etc. Par exemple, Binance est connue pour son énorme base d'utilisateurs et ses riches services de produits, tandis que Coinbase se concentre sur la sécurité et la conformité. Le choix d'une plate-forme appropriée nécessite une considération complète en fonction de vos propres besoins et de votre tolérance au risque.
 Dépannage du problème de la file d'attente ThinkPhp6: comment résoudre l'exception des données de retour et la file d'attente ne peut pas être consommée?
Mar 31, 2025 pm 11:33 PM
Dépannage du problème de la file d'attente ThinkPhp6: comment résoudre l'exception des données de retour et la file d'attente ne peut pas être consommée?
Mar 31, 2025 pm 11:33 PM
ThinkPhp6 ...
 Quels sont les sites Web recommandés pour le logiciel d'application de devise virtuelle?
Mar 31, 2025 pm 09:06 PM
Quels sont les sites Web recommandés pour le logiciel d'application de devise virtuelle?
Mar 31, 2025 pm 09:06 PM
Cet article recommande dix sites de recommandation d'applications liés à la monnaie virtuelle bien connus, notamment Binance Academy, Okx Learn, Coingecko, Cryptoslate, Coindesk, Investopedia, CoinmarketCap, Huobi University, Coinbase Learn et Cryptocompare. Ces sites Web fournissent non seulement des informations telles que les données du marché des devises virtuelles, l'analyse des tendances des prix, etc., mais fournissent également des ressources d'apprentissage riches, y compris les connaissances de base de la blockchain, les stratégies de trading et les didacticiels et les avis de diverses applications de plate-forme de trading, aidant les utilisateurs à mieux comprendre et à en faire usage
 Comment rouler des positions en monnaie numérique? Quelles sont les plates-formes de roulement de monnaie numérique?
Mar 31, 2025 pm 07:36 PM
Comment rouler des positions en monnaie numérique? Quelles sont les plates-formes de roulement de monnaie numérique?
Mar 31, 2025 pm 07:36 PM
Les positions de roulement de la monnaie numérique sont une stratégie d'investissement qui utilise les prêts pour amplifier l'effet de levier de négociation pour augmenter les rendements. Cet article explique le processus de roulement de la monnaie numérique en détail, y compris des étapes clés telles que la sélection des plates-formes de trading qui prennent en charge le roulement (comme Binance, Okex, Gate.io, Huobi, Bybit, etc.), ouvrant un compte de levier, en définissant un effet de levier multiple, en empruntant les fonds pour le trading et en temps réel sur le marché du marché et en ajustant les positions ou en ajoutant la marge pour éviter l'alcool. Cependant, le trading en position de roulement est extrêmement risqué et les investisseurs doivent opérer avec prudence et formuler des stratégies complètes de gestion des risques. Pour en savoir plus sur les conseils de roulement de monnaie numérique, veuillez continuer à lire.
 Tutoriel recommandé pour les débutants dans l'échange de devises virtuels couramment utilisé dans le cercle de devises
Mar 31, 2025 pm 10:45 PM
Tutoriel recommandé pour les débutants dans l'échange de devises virtuels couramment utilisé dans le cercle de devises
Mar 31, 2025 pm 10:45 PM
Cet article fournit des recommandations d'échange détaillées et des tutoriels d'introduction aux débutants du cercle des devises. Des échanges couramment utilisés tels que Coinbase, Binance, Kraken, Ouyi et Sesame Open Door sont recommandés, et les étapes d'enregistrement, la vérification d'identité, les paramètres de sécurité, la recharge et le trading sont introduits. L'article souligne également l'importance de la sensibilisation à la sécurité, du contrôle des risques et de l'apprentissage continu, visant à aider les débutants à entrer dans le champ d'actifs numériques en toute sécurité et rationnellement.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...
 Sur quelle plateforme est la transaction Web3?
Mar 31, 2025 pm 07:54 PM
Sur quelle plateforme est la transaction Web3?
Mar 31, 2025 pm 07:54 PM
Cet article répertorie les dix principales plateformes de trading Web3 bien connues, notamment Binance, Okx, Gate.io, Kraken, Bybit, Coinbase, Kucoin, Bitget, Gemini et Bitstamp. L'article compare les caractéristiques de chaque plate-forme en détail, tels que le nombre de devises, les types de trading (spot, futures, options, NFT, etc.), les frais de traitement, la sécurité, la conformité, les groupes d'utilisateurs, etc., visant à aider les investisseurs à choisir la plate-forme de négociation la plus appropriée. Qu'il s'agisse de commerçants à haute fréquence, de passionnés de trading de contrats ou d'investisseurs qui se concentrent sur la conformité et la sécurité, ils peuvent en trouver des informations de référence.
 Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
De nombreux développeurs de sites Web sont confrontés au problème de l'intégration de Node.js ou des services Python sous l'architecture de lampe: la lampe existante (Linux Apache MySQL PHP) a besoin d'un site Web ...






