Photoshop照片选区的各种制作方法
由于本人水平有限,不能保证本文中的说法和理解完全正确。同时欢迎大家多批评指正。
制作精准的选区,只对想要调整的区域进行调整,而不影响其他区域,是高质量和高效率完成后期调整的重要一步。
通过这段时间的学习,把各地方搜罗来的方法结合自己的理解做了这个简单教程,我想这一定是初学者最想了解和知道的。
现在很多的调色教程里都有各种通道的计算,有的DX也不说这是为什么,往往搞的初学者一头雾水,不能很好的理解消化,
其实他们用计算的目的一部分就是在做选区。
做这个简单的教程的目的就是希望能对初学者以启迪(老手们可以一掠而过,呵呵),同时也能得到大家的批评指正,
都能感到有所收获,那就不枉我花几个小时的教程整理时间了。




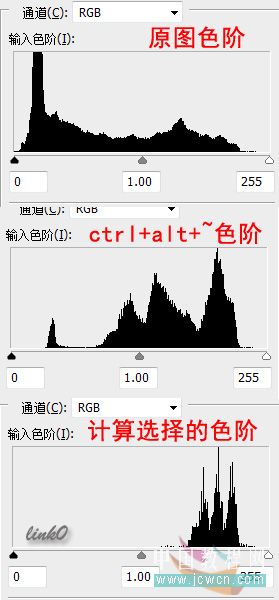
很明显这两种选高光的方法选区范围是不同的。看下图:





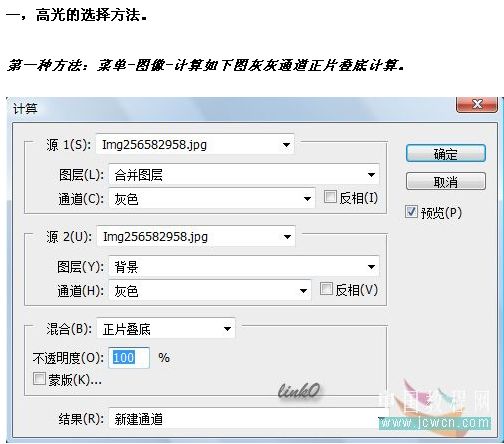
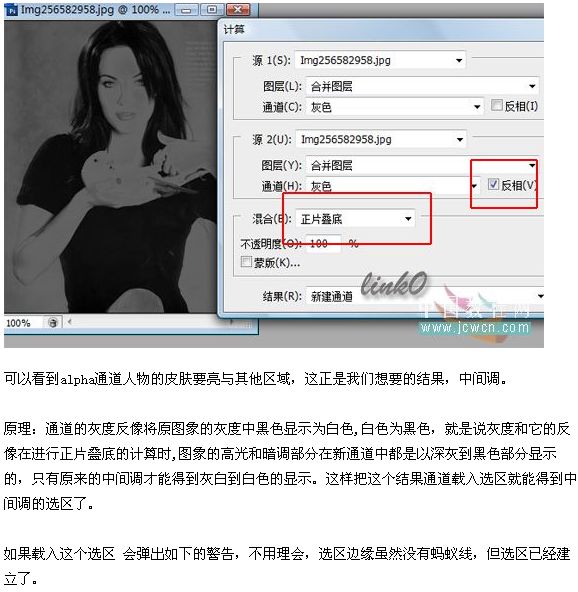
二,中间调的选择方法。
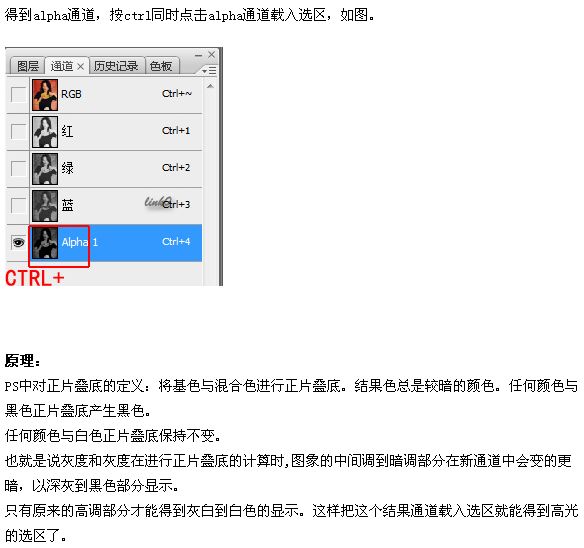
第一种方法:菜单-图像-计算如下图灰和灰反向通道计算,混合模式正片叠底。得到alpha通道。



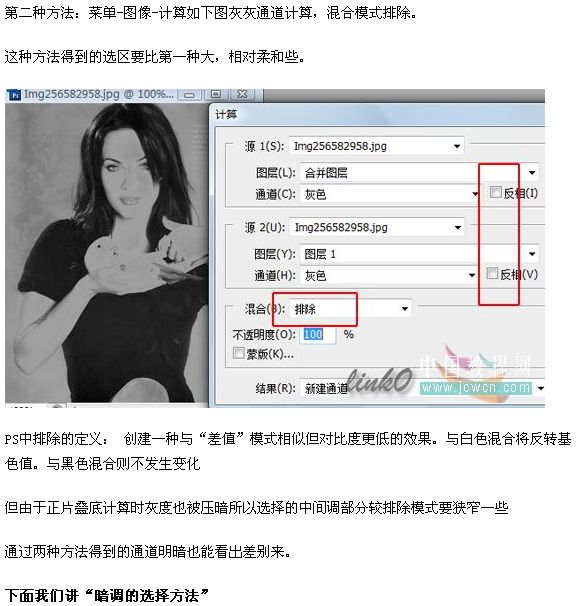
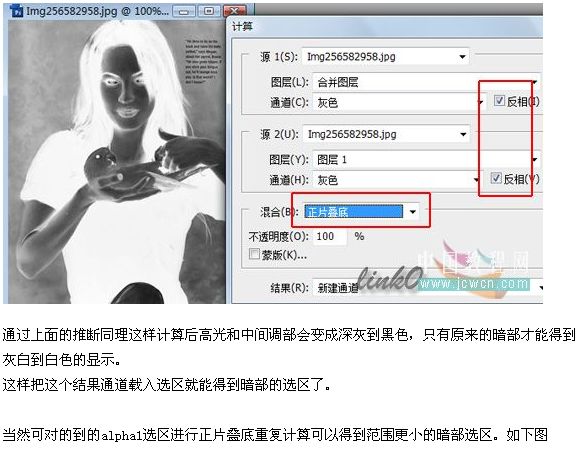
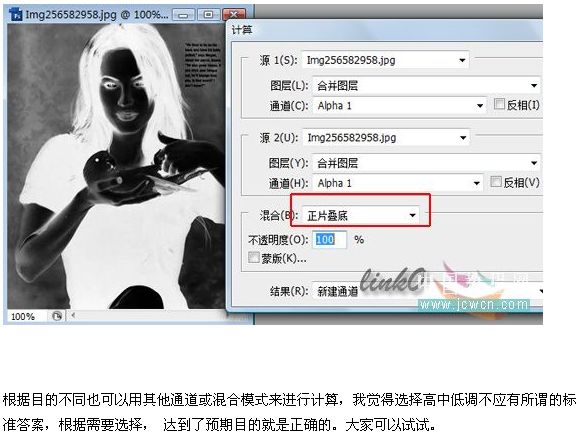
三,暗调的选择方法
菜单-图像-计算如下图灰反向和灰反向通道计算,混合模式正片叠底。得到alpha通道


原图:

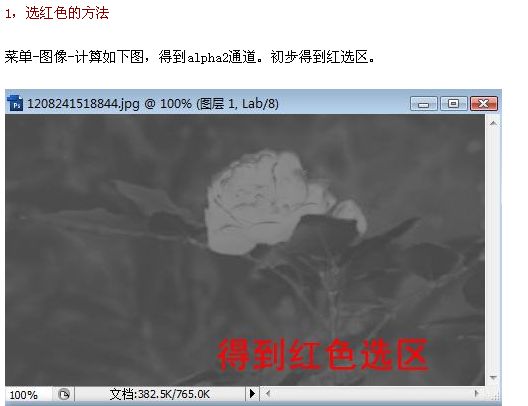
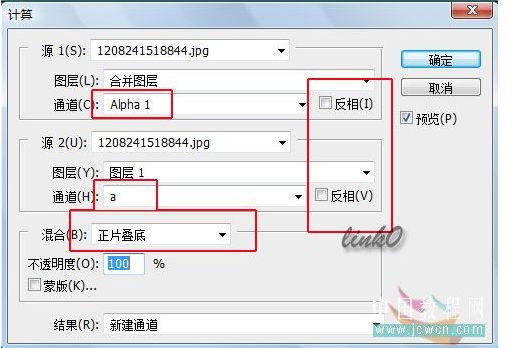
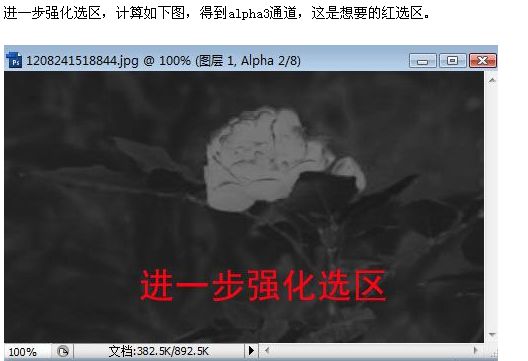
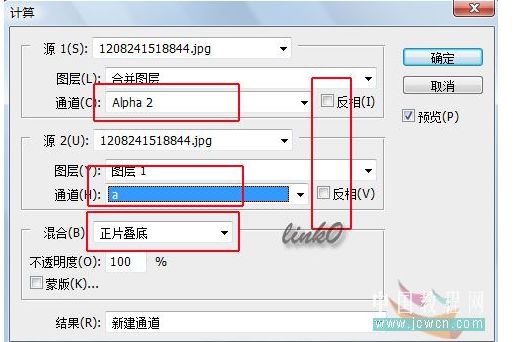
四,选取颜色的方法。
用选择-色彩范围的方法比较常用,但是在LAB通道下通过计算,能得到更好的常用颜色的选区。
PS中LAB的介绍:CIE L*a*b* 颜色模型 (Lab) 基于人对颜色的感觉。Lab 中的数值描述正常视力的人能够看到
的所有颜色。
因为 Lab 描述的是颜色的显示方式,而不是设备(如显示器、桌面打印机或数码相机)生成颜色
所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模型。颜色 色彩管理系统使用 Lab 作为色标,
以将颜色从一个色彩空间转换到另一个色彩空间。
Lab 颜色模式的亮度分量 (L) 范围是 0 到 100。在 Adobe 拾色器和“颜色”调板中,a 分量(绿色-红色轴)和
b 分量(蓝色-黄色轴)的范围是 127 到 -128。
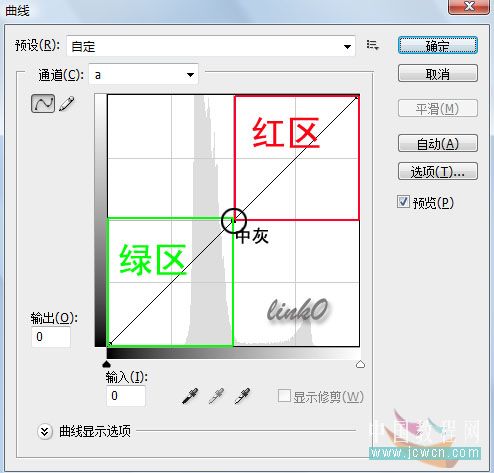
a通道:深绿-50%灰-亮粉红色,b通道:亮蓝-50%灰-黄色。这两个通道中都有中性灰的存在,我们就是利用
这一点能选出绿,红,蓝,黄等主要颜色。
如图:以a通道为例,0是中灰,0-- 127是红区,-128--0是绿区。单独调整这部分曲线,可以调整这个颜色。

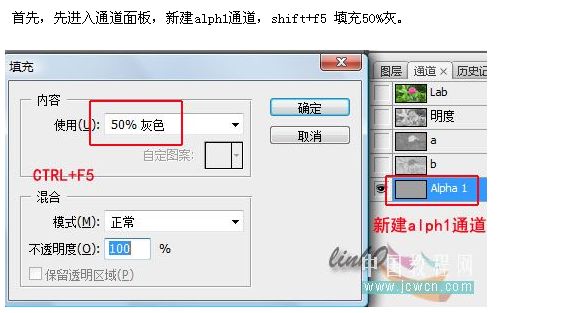
下面说颜色的选法:
原图









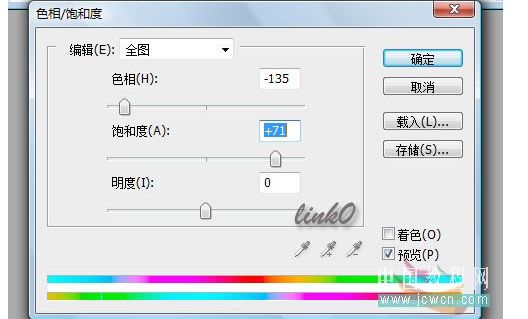
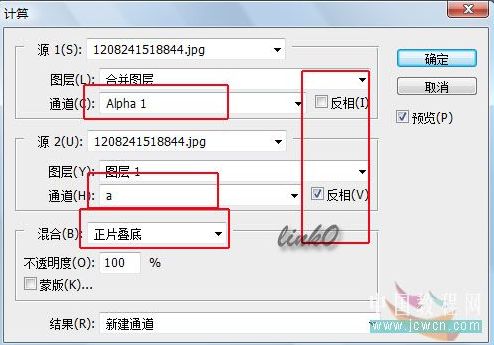
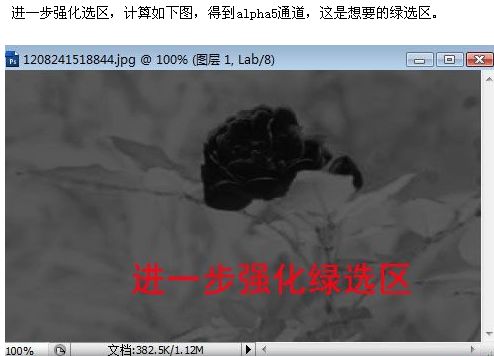
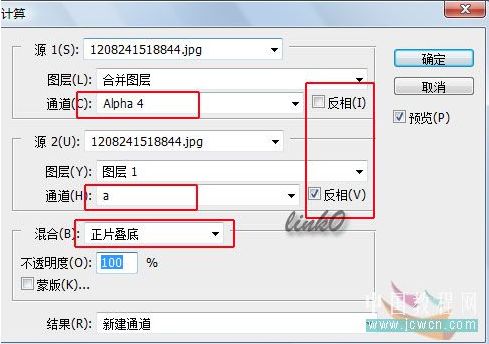
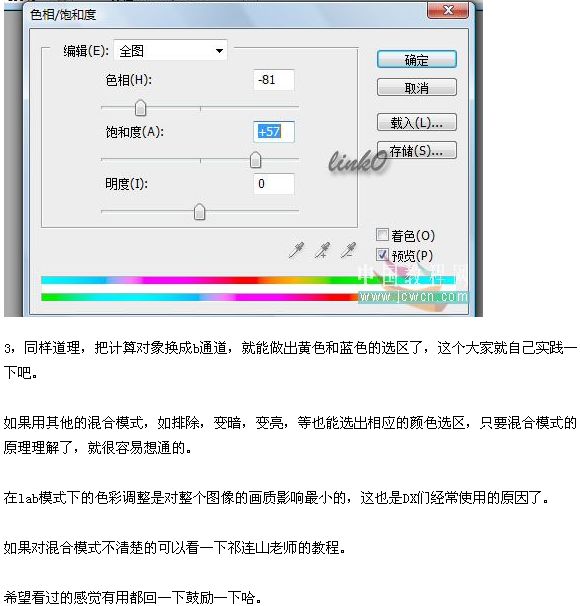
2,选绿色的方法:
菜单-图像-计算如下图,得到alpha4通道。初步得到绿选区。







Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 La multiplication matricielle universelle de CUDA : de l'entrée à la maîtrise !
Mar 25, 2024 pm 12:30 PM
La multiplication matricielle universelle de CUDA : de l'entrée à la maîtrise !
Mar 25, 2024 pm 12:30 PM
La multiplication matricielle générale (GEMM) est un élément essentiel de nombreuses applications et algorithmes, et constitue également l'un des indicateurs importants pour évaluer les performances du matériel informatique. Une recherche approfondie et l'optimisation de la mise en œuvre de GEMM peuvent nous aider à mieux comprendre le calcul haute performance et la relation entre les systèmes logiciels et matériels. En informatique, une optimisation efficace de GEMM peut augmenter la vitesse de calcul et économiser des ressources, ce qui est crucial pour améliorer les performances globales d’un système informatique. Une compréhension approfondie du principe de fonctionnement et de la méthode d'optimisation de GEMM nous aidera à mieux utiliser le potentiel du matériel informatique moderne et à fournir des solutions plus efficaces pour diverses tâches informatiques complexes. En optimisant les performances de GEMM
 Comment prendre des photos en noir et blanc avec Meitu Camera
Mar 28, 2024 am 09:11 AM
Comment prendre des photos en noir et blanc avec Meitu Camera
Mar 28, 2024 am 09:11 AM
Dans ce monde coloré, nous aspirons parfois aussi à la simple beauté du noir et blanc. En tant que méthode classique de traitement d'image, les filtres noir et blanc peuvent non seulement donner aux photos une atmosphère rétro et élégante, mais également mettre en valeur le thème et l'émotion de l'image à travers le contraste et les changements de lumière et d'ombre. Meitu Xiuxiu, en tant que logiciel de traitement d'image populaire, nous offre la fonction d'ajouter facilement des filtres noir et blanc. Donc, pour les utilisateurs qui souhaitent l'ajouter mais ne savent pas encore comment l'ajouter, l'éditeur de ce site vous proposera ci-dessous une introduction détaillée étape par étape. Venez suivre cet article pour l'ajouter ! Comment transformer des photos en noir et blanc sur mobile Meitu Xiuxiu. Nous devons d'abord ouvrir Meitu Xiuxiu sur le téléphone mobile. Après être entré dans l'interface principale, sélectionnez « Embellir les images » et sélectionnez l'image que nous devons modifier. 2. Cliquez ensuite.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.
 Que dois-je faire si je ne trouve pas les photos sur mon téléphone lorsque j'ouvre l'album Douyin ? Quelle est la raison pour laquelle l'album Douyin n'affiche pas de photos ?
Mar 21, 2024 pm 05:20 PM
Que dois-je faire si je ne trouve pas les photos sur mon téléphone lorsque j'ouvre l'album Douyin ? Quelle est la raison pour laquelle l'album Douyin n'affiche pas de photos ?
Mar 21, 2024 pm 05:20 PM
À l’ère du numérique, les photos et les vidéos sont devenues un moyen important pour enregistrer notre vie et exprimer nos émotions. En tant que principale plateforme de vidéos courtes en Chine, Douyin permet aux utilisateurs de partager facilement leur vie sous forme de courtes vidéos. Certains utilisateurs constatent qu'ils ne trouvent pas les photos sur leur téléphone lorsqu'ils ouvrent l'album Douyin, ce qui pose sans aucun doute quelques problèmes à leur expérience. Alors, comment devrions-nous résoudre cette situation ? Qu’est-ce qui provoque cela ? Cet article abordera ces deux questions en détail. 1. Que dois-je faire si je ne trouve pas les photos sur mon téléphone lorsque j'ouvre l'album Douyin ? Lorsque les utilisateurs ne trouvent pas de photos sur leur téléphone dans l'album Douyin, ils peuvent essayer les méthodes suivantes pour résoudre le problème : Vérifier les autorisations des photos : Veuillez vous assurer que l'application Douyin est autorisée à accéder à l'album dans les paramètres du téléphone.






