 interface Web
interface Web
 js tutoriel
js tutoriel
 Vérification simple du formulaire du module d'inscription réalisée avec les compétences javascript_javascript
Vérification simple du formulaire du module d'inscription réalisée avec les compétences javascript_javascript
Vérification simple du formulaire du module d'inscription réalisée avec les compétences javascript_javascript
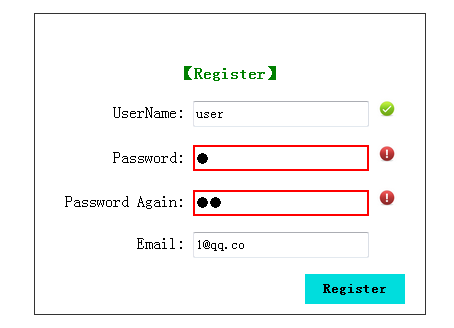
一个注册框 进行表单验证处理
如图

有简单的验证提示功能
代码思路也比较简单
输入框失去焦点时便检测,并进行处理
表单具有 onsubmit = "return check()"行为,处理验证情况
点击提交表单按钮时,进行最终的验证,达到是否通过表单提交的请求。
先是最基本的html+css部分
<style type="text/css">
body{margin:0;padding: 0;}
.login{position:relative;margin:100px auto;padding:50px 20px;width: 350px;height: 200px;border:1px solid #333;}
.login legend{font-weight: bold;color: green;text-align: center;}
.login label{display:inline-block;width:130px;text-align: right;}
.btn{height: 30px;width:100px;padding: 5px;border:0;background-color: #00dddd;font-weight: bold;cursor: pointer;float: right;}
input{height: 20px;width: 170px;}
.borderRed{border: 2px solid red;}
img{display: none;}
</style>
</head>
<body>
<div class="login">
<form name="form" method="post" action="register.php" onsubmit="return check()">
<legend>【Register】</legend>
<p><label for="name">UserName: </label>
<input type="text" id="name" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><label for="password">Password: </label>
<input type="password" id="password" >
<img src="./img/gantan.png" width="20px" height="20px"></p>
<p><label for="R_password">Password Again: </label>
<input type="password" id="R_password" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><label for="email">Email: </label>
<input type="text" id="email" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><input type="submit" value="Register" class="btn"></p>
</form>
</div>
然后是js的class相关处理函数
function hasClass(obj,cls){ // 判断obj是否有此class
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
function addClass(obj,cls){ //给 obj添加class
if(!this.hasClass(obj,cls)){
obj.className += " "+cls;
}
}
function removeClass(obj,cls){ //移除obj对应的class
if(hasClass(obj,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg," ");
}
}
然后是验证各个输入框的值
function checkName(name){ //验证name
if(name != ""){ //不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确
removeClass(ele.name,"borderRed"); //移除class
document.images[0].setAttribute("src","./img/gou.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return true;
}else{ //name不符合
addClass(ele.name,"borderRed"); //添加class
document.images[0].setAttribute("src","./img/gantan.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return false;
}
}
function checkPassw(passw1,passw2){ //验证密码
if(passw1 == "" || passw2 == "" || passw1 !== passw2){ //两次密码输入不为空且不等 不符合
addClass(ele.password,"borderRed");
addClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gantan.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gantan.png");
document.images[2].style.display = "inline";
return false;
}else{ //密码输入正确
removeClass(ele.password,"borderRed");
removeClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gou.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gou.png");
document.images[2].style.display = "inline";
return true;
}
}
function checkEmail(email){ //验证邮箱
var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!pattern.test(email)){ //email格式不正确
addClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gantan.png");
document.images[3].style.display = "inline";
ele.email.select();
return false;
}else{ //格式正确
removeClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gou.png");
document.images[3].style.display = "inline";
return true;
}
}
然后为各个输入框添加监听事件:
var ele = { //存放各个input字段obj
name: document.getElementById("name"),
password: document.getElementById("password"),
R_password: document.getElementById("R_password"),
email: document.getElementById("email")
};
ele.name.onblur = function(){ //name失去焦点则检测
checkName(ele.name.value);
}
ele.password.onblur = function(){ //password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.R_password.onblur = function(){ //R_password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.email.onblur = function(){ //email失去焦点则检测
checkEmail(ele.email.value);
}
最后就是点击提交注册时调用的check()函数了
function check(){ //表单提交则验证开始
var ok = false;
var nameOk = false;
var emailOk = false;
var passwOk = false;
if(checkName(ele.name.value)){ nameOk = true; } //验证name
if(checkPassw(ele.password.value,ele.R_password.value)){ passwOk = true; } //验证password
if(checkEmail(ele.email.value)){ emailOk = true; } //验证email
if(nameOk && passwOk && emailOk){
alert("Tip: Register Success .."); //注册成功
//return true;
}
return false; //有误,注册失败
}
完整代码:
Register
以上所述就是本文的全部内容了,希望能够对大家学习javascript表单验证有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





