 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction aux types d'empaquetage de base des compétences javascript_javascript
Introduction aux types d'empaquetage de base des compétences javascript_javascript
Introduction aux types d'empaquetage de base des compétences javascript_javascript
Pour faciliter la manipulation des valeurs de type de base, ECMAScript fournit 3 types de référence spéciaux : Boolean, Number et String. Ces types sont similaires aux autres types de référence, mais ont également un comportement spécial correspondant à leurs types de base respectifs. En fait, chaque fois qu'une valeur de type de base est lue, un objet du type d'empaquetage de base correspondant sera créé en arrière-plan, afin que certaines méthodes puissent être appelées pour manipuler les données.
1. Aperçu des types d'emballages de base
var box = 'Mr. Lee';//定义一个字符串 var box2 = box.substring(2);//截掉字符串前两位 alert(box2);//输出新字符串
La variable box est de type chaîne, et box.substring(2) indique qu'il s'agit d'un objet (PS : seuls les objets appelleront des méthodes), et enfin le résultat du traitement est affecté à box2. 'Mr. Lee' est une valeur de type chaîne, logiquement parlant, elle ne doit pas être un objet et ne doit pas avoir ses propres méthodes, telles que :
alert('Mr. Lee'.substring(2));//Appeler la méthode directement via la valeur
1. Écriture littérale :
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//无效属性
box.age = function () {//无效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//错误
2.nouvelle méthode d'écriture de l'opérateur :
var box = new String('Mr. Lee');//new 运算符
box.name = 'Lee';//有效属性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
La déclaration littérale ci-dessus et la déclaration du nouvel opérateur illustrent bien la différence entre elles. Mais une chose est sûre, c'est que ses méthodes intégrées peuvent être utilisées indépendamment de la forme littérale ou de la nouvelle forme d'opérateur. Et les propriétés Boolean et Number sont les mêmes que celles de String, et les trois types peuvent devenir des types d'empaquetage de base.
PS : lorsque vous utilisez l'opérateur new pour créer les trois types d'objets ci-dessus, vous pouvez vous ajouter des propriétés et des méthodes, mais nous vous recommandons de ne pas l'utiliser de cette manière, car cela rendra impossible de distinguer s'il s'agit d'un objet. une valeur de type de base ou une valeur de type de référence.
2. Type booléen
Le type booléen n'a pas de propriétés ou de méthodes spécifiques.
3. Type de numéro
Le type Number a des propriétés statiques (propriétés appelées directement via Number sans l'opérateur new) et des méthodes.
Propriété statique du numéro

Objet Méthodes de Nombre

var box = 1000.789; alert(box.toString());//转换为字符串,传参可以转换进制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小数点保留,1000.78 alert(box.toExponential());//指数形式,传参会保留小数点 alert(box.toPrecision(3));//指数或点形式,传参保留小数点
4. Type de chaîne
Le type String contient trois propriétés et un grand nombre de méthodes intégrées disponibles.
Propriétés de l'objet chaîne

String contient également des méthodes courantes d'objets, telles que les méthodes valueOf(), toLocaleString() et toString(), mais ces méthodes renvoient toutes la valeur de base de la chaîne.
Méthodes de caractères

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通过数组方式截取
PS : box[1] affichera undefined dans le navigateur IE, alors utilisez-le avec prudence.
Méthodes de fonctionnement des chaînes

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位开始
alert(box.substring(-3));//Mr.Lee 负数返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位开始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3)
alert(box.substr(3, -1));//'' 第二参数为负,直接转 0 ,(3,0)PS : l'implémentation JavaScript d'IE a un problème lors de la gestion des valeurs négatives transmises à la méthode substr(). Elle renverra la chaîne d'origine, alors n'oubliez pas lorsque vous l'utilisez.
Méthode de position des chaînes

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,从指定的位置向前搜索PS : Si la chaîne souhaitée n'est pas trouvée, -1 est renvoyée.
Exemple : recherchez tous les L.
var box = 'Mr.Lee is Lee';//包含两个 L 的字符串
var boxarr = [];//存放 L 位置的数组
var pos = box.indexOf('L');//先获取第一个 L 的位置
while (pos > -1) {//如果位置大于-1,说明还存在 L
boxarr.push(pos);//添加到数组
pos = box.indexOf('L', pos + 1);//从新赋值 pos 目前的位置
}
alert(boxarr);//输出Méthode de conversion de cas

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小写 alert(box.toUpperCase());//全部大写 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
PS : Seules quelques langues (comme le turc) ont une localisation locale en majuscules et en minuscules. De manière générale, l'effet de localisation est cohérent, qu'il soit localisé ou non.
Méthode de correspondance de modèle de chaîne

L'application des expressions régulières dans les chaînes a été abordée en détail dans les chapitres précédents et ne sera pas répétée ici. Les match(), replace(), serach() et split() ci-dessus peuvent également être utilisés dans des chaînes ordinaires.
var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否则返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 类型
alert(box.replace('L', 'Q'));//把 L 替换成 Q
alert(box.split(' '));//以空格分割成字符串其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
alert(box.localeCompare('zoo'));//-1HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超链接教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
var box = 'Mr.Lee'; // 定义一个String字符串;
var box2 = box.substring(2); // 截掉字符串前两位;
console.log(box2); // 输出新字符串;=>.Lee;
// 变量box是一个字符串String类型,而box.substring(2)又说明它是一个对象(只有对象才会调用方法);
console.log('Mr.Lee'.substring(3)); // 直接通过字符串值来调用方法=>Lee; 引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 无效属性;
box.age = function(){ // 无效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>错误;
2.new运算符写法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100; // La déclaration littérale ci-dessus et la déclaration du nouvel opérateur démontrent bien la différence entre elles
;
// Cependant, qu'il s'agisse d'un littéral ou de l'opérateur new, vous pouvez utiliser sa méthode intégrée (sous-chaîne
Deux types booléens
//Le type booléen n'a pas de propriétés ni de méthodes spécifiques ;
Trois types de numéros
//Le type Number a des propriétés statiques (directement appelées via Number sans l'opérateur new) et des méthodes
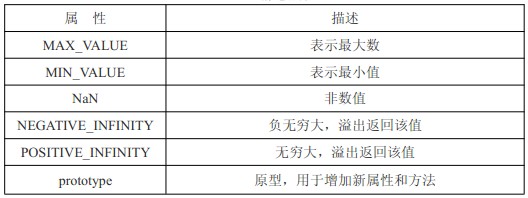
;1. Propriétés statiques de l'objet Number
MAX_VALUE représente le nombre maximum ;
MIN_VALUE représente la valeur minimale ;
NaN Pas une valeur numérique ;
NEGATIVE-INFINITY Infini négatif, le débordement renvoie cette valeur ;
POSITIVE_INFINITY Infinity, le débordement renvoie cette valeur ;
prototype Prototype, utilisé pour ajouter de nouvelles propriétés et méthodes ;
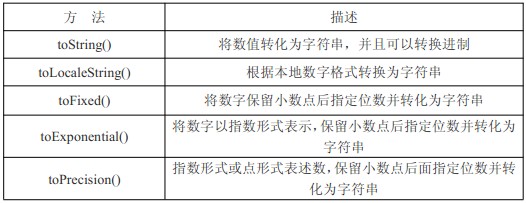
2. Méthodes de l'objet Nombre
toString() Convertit la valeur en chaîne et peut convertir la base
toLocaleString() Convertir la chaîne selon le format de numéro local ;
toFixed() Convertit le nombre en chaîne en conservant le nombre spécifié de chiffres après la virgule décimale ;
toExponential() représente le nombre sous forme exponentielle ;
toPrecision() représente les nombres sous forme exponentielle ou ponctuelle ;
Quatre types de chaînes
Le type String contient trois attributs et un grand nombre de méthodes intégrées disponibles
Propriétés de l'objet 1.String
length Renvoie la longueur des caractères de la chaîne ;
constructor Renvoie la fonction qui crée un objet String ;
prototype Développez la définition de chaîne en ajoutant des attributs et des méthodes ; 2. Méthode de caractère d'objet chaîne
charAt(n) Renvoie le caractère à la position d'index spécifiée ;
charCodeAt(n) Renvoie l'encodage du caractère à la position d'index spécifiée dans l'encodage Unicode ;
var box = 'M. Lee';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
console.log(box[1]) // =>r;Interception via un tableau ; 3.Méthode d'opération de chaîne d'objet String
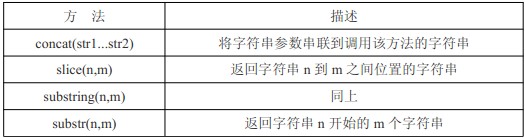
concat(str1...str2) Concatène les paramètres de chaîne à la chaîne appelant la méthode ;
slice(n,m) Renvoie la chaîne entre les positions de chaîne n et m ;
substring(n,m) Comme ci-dessus ;
substr(n,m) Renvoie m chaînes commençant à la position de chaîne n;
var box = 'M. Lee';
console.log(box.concat('Ok!')); // =>M.Lee OK!;
console.log(box.slice(3)); // =>Lee;(Intercepter tous les caractères suivants à partir de l'index 3);
console.log(box.substring(3,5)); // =>Le;(Intercepter les caractères de l'index 3 à l'index 5); 4.Méthode de position de la chaîne de l'objet String
indexOf(str,n) Recherchez la première chaîne en arrière à partir de l'index n et renvoyez la valeur d'index recherchée
;
lastIndexOf(str,n) Recherche la première chaîne à partir de l'index n et renvoie la valeur d'index recherchée
;
var box = 'M. Lee est Lee';
console.log(box.indexOf('L')); // =>3;(La valeur d'index du premier L recherché d'avant en arrière est 3);
console.log(box.lastIndexOf('L')); // =>10;(La valeur d'index du premier L recherché de l'arrière vers l'avant est 10);
console.log(box.indexOf('L',5)); // =>10;(La valeur d'index du premier L recherché en arrière à partir du 5ème est 10);
//Si la chaîne à rechercher n'est pas trouvée, renvoie -1;
// Trouver tous les L ;
var box = 'M. Lee est Lee';
var boîtearr = []; var boîtearr
var pos = box.indexOf('L'); var pos = box.indexOf('L'); // Obtenez la position du premier L;
boxarr.push(pos);
>
console.log(boxarr); // [3,10]
// Méthode trim()
// ECMAScript5 définit la méthode trim() pour toutes les chaînes ; cette méthode créera une copie de la chaîne, supprimera tous les espaces de début et de suffixe, puis renverra le résultat
;
var str = 'bonjour tout le monde';
var trimstr = str.trim();
console.log(trimstr); // =>hello world; console.log(str); // => les espaces resteront inchangés ; 5. Méthode de conversion de casse de chaîne d'objet chaîne
toLowerCase(str) Convertit toutes les chaînes en minuscules ;
toUpperCase(str) Convertit toutes les chaînes en majuscules ;
toLocaleLowerCase(str) Convertit toutes les chaînes en minuscules et les localise ;
toLocaleLowerCase(str) Convertit toutes les chaînes en majuscules et les localise ; 6. Méthode de correspondance de modèle de la chaîne de l'objet String
// La méthode d'utilisation spécifique est introduite dans les règles habituelles
match(pattern) Renvoie la sous-chaîne dans pattern ou null ; // Identique à pattern.exec(str);
replace(modèle,remplacement)remplacer le modèle par remplacement ;
search(pattern) Renvoie la position de départ du motif dans la chaîne ;
split(pattern) Renvoie un tableau dans lequel la chaîne est divisée selon le modèle spécifié ;
var box = 'M. Lee est Lee';
var p = /L/g;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>M.Qee est Qee;
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7.
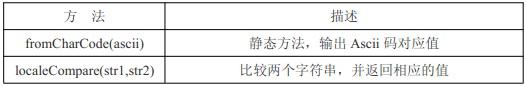
fromCharCode(ascii) Méthode statique, génère la valeur correspondante du code Ascii ;
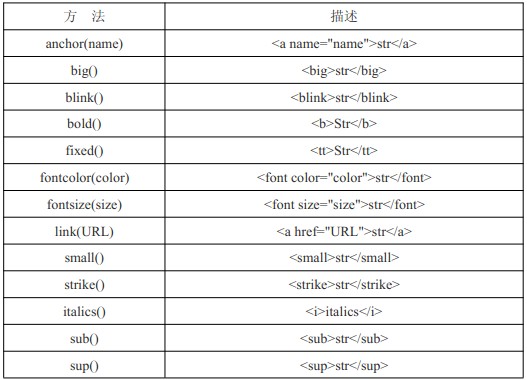
localeCompare(str1,str2) Compare deux chaînes et renvoie la valeur correspondante ; 8. Méthode HTML de l'objet chaîne
// Générer une balise html via JS, ce qui ne sert à rien
var box = "Lee";
console.log(box.link('www.baidu.com')); //Lee;
5 Résumé
// En raison du type d'emballage de base, les valeurs de type de base en JS sont accessibles en tant qu'objets
;
//Caractéristiques du type de base :
// 1. Chaque type d'emballage est mappé à un type de base portant le même nom
;
// 2. Lors de l'accès à une valeur de type de base en mode lecture, un objet du type d'emballage de base correspondant sera créé, facilitant ainsi les opérations sur les données ;
// 3. Une fois l'instruction qui exploite la valeur du type de base exécutée, l'objet d'emballage nouvellement créé sera immédiatement détruit
;

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig





