 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de l'analyse de localisation du premier semestre_Échange d'expériences
À propos de l'analyse de localisation du premier semestre_Échange d'expériences
À propos de l'analyse de localisation du premier semestre_Échange d'expériences
Je pense que la plupart des gens préfèrent la première méthode : l'utiliser dans le titre de l'article, du point de vue de l'article, ce que les utilisateurs veulent voir en entrant dans la page de contenu est bien sûr le contenu de l'article. l'article est bien sûr le plus important, celui qu'il convient de souligner le plus.
OK, ce qui précède est vu du point de vue de l'article. Et s'il était vu du point de vue de la page ?
En plus du contenu de l'article et des liens dérivés du contenu, il existe également des navigations, des publicités, des recherches et d'autres contenus qui ne sont pas directement liés au contenu de l'article. Dans la page, l'article n'en est qu'un élément. D'un point de vue sémantique, il n'y a qu'un seul titre (H1) dans une page, qui sert à résumer le contenu de la page (y compris les parties non-article). Par conséquent, H1 est plus précis pour les titres de sites que pour les titres d’articles. Notez que H1 est différent du titre.
Nous abordons également ici les idées soulevées par certains étudiants dans la discussion :
Problèmes de référencement (H1 a un impact sur le référencement)
Problèmes de sémantique
Ceci Les deux problèmes sont contradictoires. Parfois, vous devez abandonner la sémantique lorsque vous faites du référencement national. Les méthodes de référencement n’ont fondamentalement aucune sémantique. Ce qui est triste, c’est que les étudiants qui créent aujourd’hui des sites Web se concentrent essentiellement sur le référencement.
H1 a un impact sur le SEO, mais ce n'est pas nécessaire Son poids est bien inférieur à l'information en en-tête de page. Pourquoi ne pas faire attention aux informations d'en-tête de la page ? Et si la sémantique est bien faite, cela n’aura pas d’impact négatif sur le SEO. Pourquoi faut-il en profiter ?
Je pense que le contenu du corps devrait être quel qu'il soit, et l'accent devrait être mis sur la sémantique, car cette partie est principalement destinée aux utilisateurs à voir, et également à s'adapter à plusieurs terminaux. Certains étudiants ont dit que vous. ne l'utilisez pas trop Texte caché, oui, c'est pour le service sémantique, pour rendre le contenu plus lisible sur les terminaux qui n'ont pas de styles ou ne prennent pas en charge les styles, pas pour le référencement. Le référencement doit se concentrer sur la tête, ce qui est également ce que les moteurs de recherche apprécient le plus. Par exemple, les méta contiennent de nombreux attributs utilisés par les moteurs de recherche.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Détails sur la façon d'activer les paramètres des variables d'environnement sur Windows 11
Dec 30, 2023 pm 06:07 PM
Détails sur la façon d'activer les paramètres des variables d'environnement sur Windows 11
Dec 30, 2023 pm 06:07 PM
La fonction de variable d'environnement est un outil essentiel pour exécuter le programme de configuration dans le système, mais dans le dernier système win11, de nombreux utilisateurs ne savent toujours pas comment la configurer. Voici une introduction détaillée à l'emplacement de la variable d'environnement. Ouverture de variable d'environnement win11. Venez nous rejoindre. Apprenez à l'exploiter. Où se trouvent les variables d'environnement win11 : 1. Entrez d'abord "win+R" pour ouvrir la boîte d'exécution. 2. Entrez ensuite la commande : controlsystem. 3. Dans l'interface d'informations système qui s'ouvre, sélectionnez « Paramètres système avancés » dans le menu de gauche. 4. Sélectionnez ensuite l'option "Variables d'environnement" en bas de la fenêtre "Propriétés système" qui s'ouvre. 5. Enfin, dans les variables d'environnement ouvertes, vous pouvez effectuer les réglages pertinents en fonction de vos besoins.
 Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chaque système Windows possède un chemin de démarrage si vous y ajoutez des fichiers ou des logiciels, il sera ouvert au démarrage. Cependant, de nombreux amis ne savent pas où se trouve le chemin de démarrage de Win11. En fait, il suffit de saisir le dossier correspondant sur le lecteur C. Chemin de démarrage Win11 : 1. Double-cliquez pour ouvrir « Ce PC » 2. Collez directement le chemin « C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup » dans la zone du chemin. 3. Voici le chemin de démarrage de Win11. Si nous voulons ouvrir le fichier après le démarrage, nous pouvons y insérer le fichier. 4. Si vous ne pouvez pas entrer par ce chemin, il se peut qu'il soit masqué.
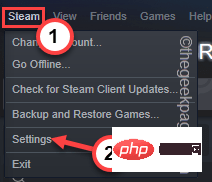
 Comment changer l'emplacement de téléchargement du jeu dans Steam
May 10, 2023 pm 11:22 PM
Comment changer l'emplacement de téléchargement du jeu dans Steam
May 10, 2023 pm 11:22 PM
Steam est l'une des applications les plus populaires parmi les joueurs sur PC, car vous pouvez trouver n'importe quel jeu majeur sur la boutique Steam. Il simplifie le téléchargement, l'installation et la gestion des jeux préférés des utilisateurs via son interface utilisateur. Chaque fois qu'un utilisateur Steam souhaite télécharger un jeu, Steam utilise le répertoire d'installation par défaut de l'application pour télécharger et installer le jeu. Cet emplacement est par défaut C:\ProgramFiles(x86)\Steam. Le problème se pose car la plupart des utilisateurs ne disposent pas de suffisamment d'espace sur le lecteur C, en particulier pour les jeux qui occupent beaucoup d'espace de stockage, comme 50 à 100 Go. Pour résoudre ce problème, Steam permet aux utilisateurs d'utiliser une application pour modifier le téléchargement et
 où se trouve le gestionnaire d'informations d'identification Windows10
Jul 09, 2023 am 10:09 AM
où se trouve le gestionnaire d'informations d'identification Windows10
Jul 09, 2023 am 10:09 AM
Le Credential Manager est une fonction utilisée par les utilisateurs pour gérer les informations d'identification Web et les informations d'identification Windows, mais de nombreux utilisateurs ne savent toujours pas où se trouve Windows 10 Credential Manager. En fait, le gestionnaire d'informations d'identification se trouve sur le panneau de commande. Après avoir ouvert le panneau de configuration, n'oubliez pas de changer la méthode d'affichage en une petite icône, afin que vous puissiez voir le gestionnaire d'informations d'identification. Cliquez sur Afficher pour afficher diverses informations. un grand nombre de , vous devez entrer le mot de passe du compte. Où se trouve le gestionnaire d'informations d'identification Windows 10 : 1. Ouvrez le Panneau de configuration dans le système, cliquez sur la méthode Afficher dans le coin supérieur droit et convertissez le type en une petite icône. 2. Après l'avoir visualisé sous la forme d'une petite icône, cliquez sur « Gestionnaire de certificats ». 3. Après avoir accédé au gestionnaire d'informations d'identification, vous pouvez voir une introduction aux fonctions pertinentes, qui sont principalement utilisées pour
 Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Il y a un total de 20 oiseaux en origami dans le Stardome Railway Croaker Movie Park. De nombreux joueurs ne savent pas où se trouvent les oiseaux en origami dans Crocker Movie Park. L'éditeur a résumé les emplacements de chaque oiseau en origami pour aider tout le monde à le rechercher. et jetez un œil à ce dernier résumé des emplacements des oiseaux en origami dans le Croaker Film and Television Park pour un contenu spécifique. Guide du Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Emplacement 1, Crocker Film Park 1er étage 2, Crocker Film Park 2e étage
 Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Pour en savoir plus sur l'emplacement de stockage des packages installés par pip, vous avez besoin d'exemples de code spécifiques. Pip est un outil de gestion de packages couramment utilisé dans le langage Python. Il est utilisé pour installer, mettre à niveau et gérer facilement les packages Python. Lorsque vous utilisez pip pour installer un package, il téléchargera automatiquement le fichier de package correspondant à partir de PyPI (Python Package Index) et l'installera à l'emplacement spécifié. Alors, où sont stockés les packages installés par pip ? C'est un problème que de nombreux développeurs Python rencontreront. Cet article approfondira l'emplacement des packages installés par pip et fournira
 emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
Si nous allons être absents de l'ordinateur pendant une longue période, il est préférable d'éteindre l'ordinateur pour le protéger. Alors, où est l'arrêt dans Win11 ? En fait, d'une manière générale, ouvrez simplement le menu Démarrer et vous pourrez trouver. le bouton d'arrêt dedans. Où arrêter Windows 11 : Réponse : Dans le bouton d'alimentation du menu Démarrer. 1. Tout d'abord, nous cliquons sur le « Logo Windows » dans la barre des tâches inférieure pour ouvrir le « Menu Démarrer ». 2. Après ouverture, vous pouvez trouver le bouton « Alimentation » dans le coin inférieur droit, comme indiqué sur la figure. 3. Après avoir cliqué sur le bouton d'alimentation, vous verrez « Arrêter », cliquez dessus pour arrêter. 4. Si l'ordinateur ne peut pas être arrêté en raison de circonstances particulières telles qu'un crash, vous pouvez directement appuyer et maintenir enfoncé le « bouton d'alimentation » de l'ordinateur pour forcer l'arrêt.
 Utilisation de la fonction d'enregistrement d'Apple : guide de l'application Messages dans iOS 17
Sep 14, 2023 pm 09:13 PM
Utilisation de la fonction d'enregistrement d'Apple : guide de l'application Messages dans iOS 17
Sep 14, 2023 pm 09:13 PM
Apple dans iOS 17 a ajouté une nouvelle fonctionnalité dans Messages pour informer vos proches lorsque vous êtes chez vous en toute sécurité. C'est ce qu'on appelle l'enregistrement, et voici comment l'utiliser. Que vous rentriez chez vous à pied après la tombée de la nuit ou que vous partiez courir tôt le matin, vous pouvez commencer à vous enregistrer avec votre famille ou vos amis dans l'application Messages d'Apple pour leur faire savoir quand vous êtes à la maison en toute sécurité. À votre arrivée, CheckIn détecte automatiquement votre présence chez vous et informe vos amis. Lorsqu'ils seront alertés et que l'enregistrement sera terminé, vous serez également averti. Si quelque chose d'inattendu se produit et que vous êtes retardé en cours de route, CheckTab reconnaîtra même que vous ne progressez pas et vous contactera pour vous demander si vous souhaitez augmenter votre ETA. si tu n'as pas





