 interface Web
interface Web
 js tutoriel
js tutoriel
 Système de vote simple et js vote brushing idées et méthodes_javascript compétences
Système de vote simple et js vote brushing idées et méthodes_javascript compétences
Système de vote simple et js vote brushing idées et méthodes_javascript compétences
J'ai entendu depuis longtemps qu'il existe des scripts pour balayer les votes, et certaines personnes les utilisent pour balayer les votes lors du vote Weibo et d'autres sondages connexes.
Essayez, peut-être pouvez-vous aussi balayer les votes ? Après quelques heures de bricolage, j'ai enfin réussi à obtenir quelque chose.
(1) Système de vote
Pour voter, vous devez d'abord disposer d'une interface de vote.
Bien sûr, vous pouvez accéder directement à différents sites de vote, mais il est préférable de créer votre propre page de vote ici pour votre commodité.
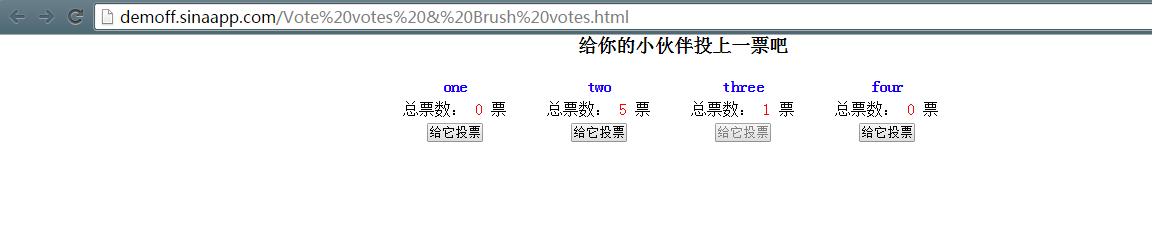
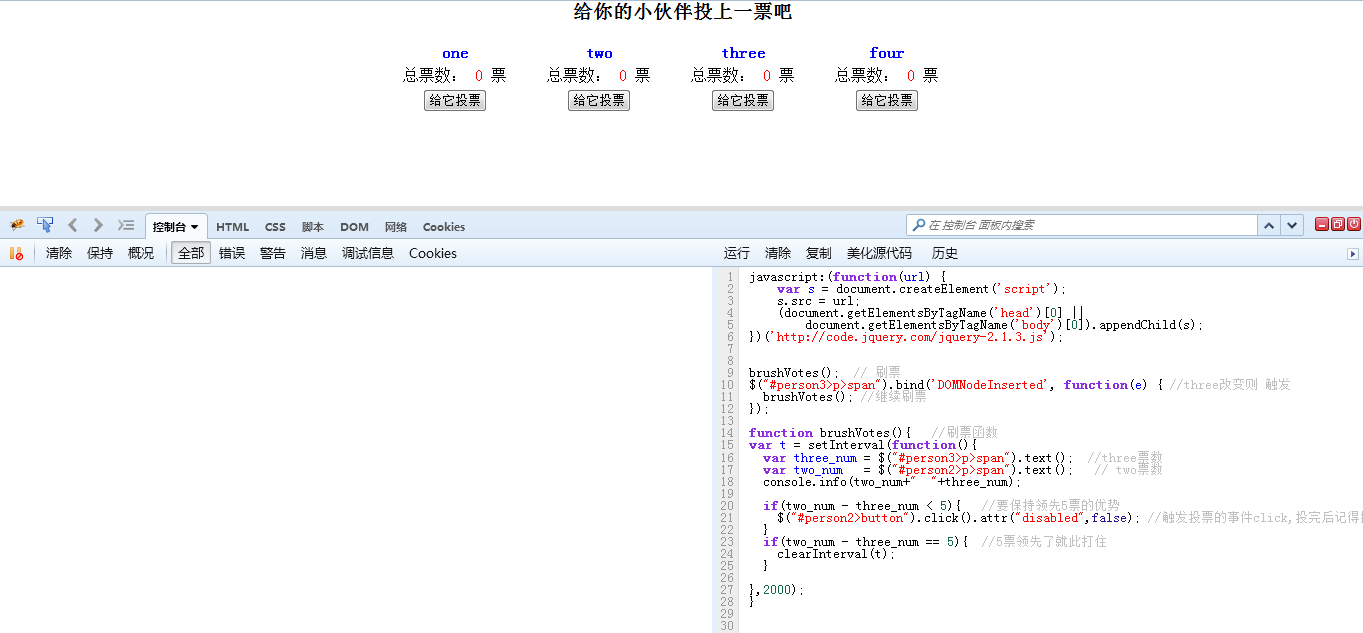
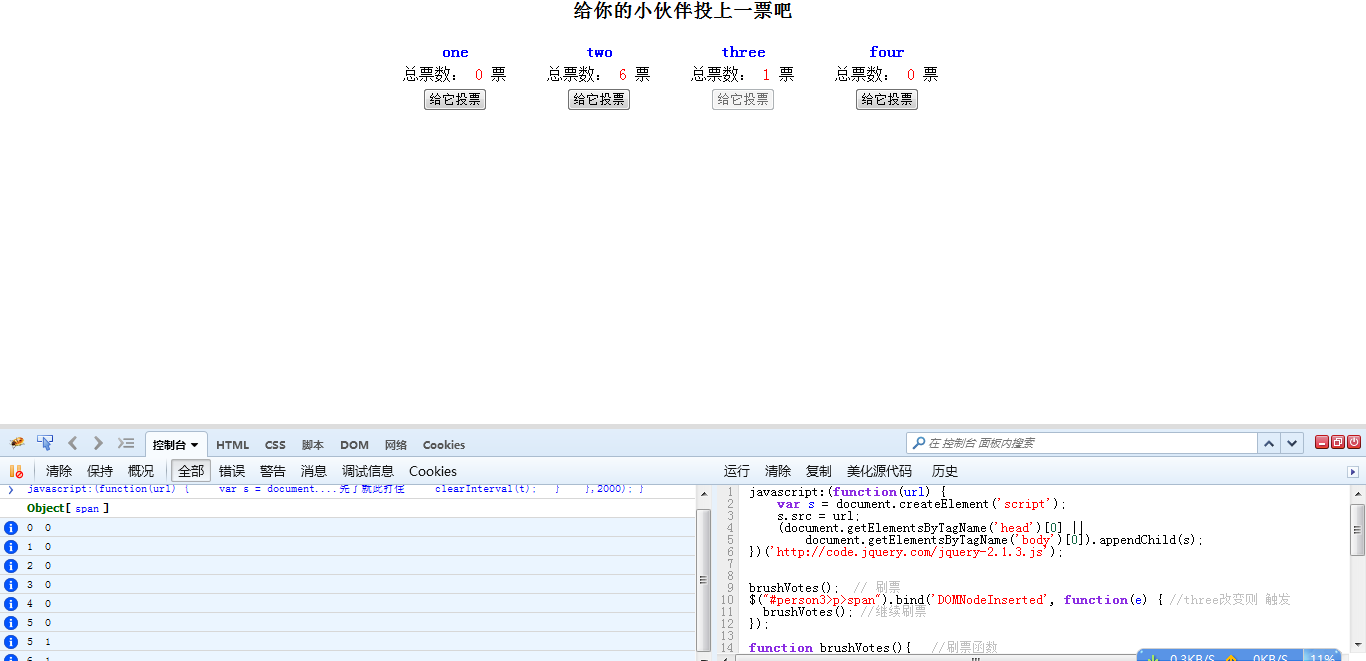
La page est à peu près la suivante ou Voir la démo

Normalement, l'interface est très simple, mais elle possède aussi essentiellement les fonctions de base du vote.
La règle d'origine est la suivante : vous ne pouvez voter qu'une seule fois, puis cela provoque le succès, puis le bouton n'est pas disponible.
Ils sont tous natifs de JS. Ceux qui ne sont pas flexibles dans les opérations DOM peuvent l'utiliser pour mettre en pratique leurs compétences. Bien sûr, utiliser jq sera très pratique.
partie html/css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>partie js
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>Les commentaires devraient être plus clairs, une simple page de vote.
(2) Implémentation du script de brossage des tickets
Le script de brossage du vote signifie que le vote est implémenté via le script. Comment réaliser le vote ?
D'après le code ci-dessus, nous savons que le vote général consiste à cliquer sur "Voter", afin que les données soient traitées.
Le front-end a un numéro de statistiques de vote, et le back-end a également un numéro de statistiques de vote. Ils sont synchronisés. Nous n'avons pas besoin de prêter attention au numéro du back-end car le front-end et le back-end. fin sont synchronisés.
Lorsque l'événement click est déclenché, js synchronisera naturellement num. Si nous voulons glisser des tickets, il nous suffit de déclencher l'événement de clic.
De plus, le système de vote est la page de quelqu'un d'autre, et nous n'avons pas le droit de le modifier. Ce que nous pouvons faire, c'est en fait simuler l'apparition d'événements via js.
Maintenant que vous avez écrit le script, comment devez-vous l'utiliser ?
Habituellement, vous utilisez le mode console, tel que la console FireFox Chrome, vous y insérez votre propre script, et il l'analysera, l'exécutera et traitera les données de la page.
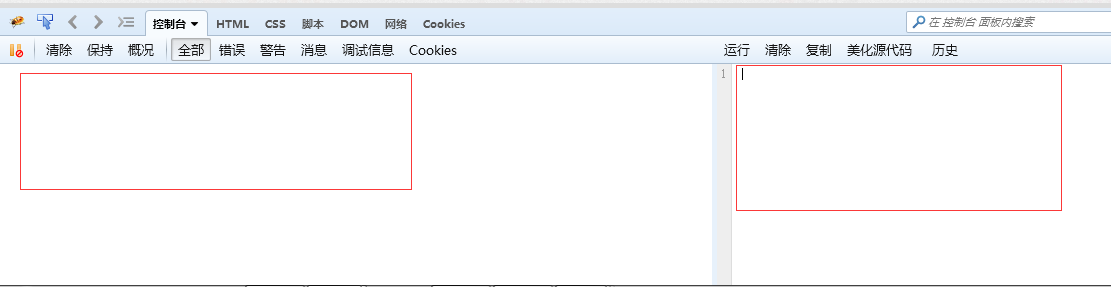
Par exemple, dans la console FireBug ici, les informations sont affichées à gauche et le code js peut être saisi à droite.

Ou vous pouvez également utiliser la console Chrome, entrez simplement js et appuyez sur Entrée pour exécuter

Si vous n’avez pas utilisé ces éléments dans des chaussures pour enfants, vous pouvez rechercher des connaissances pertinentes.
Ensuite, écrivez un simple script de brossage de tickets
Tout d'abord, nous suivons la méthode formelle, en supposant que la page de vote n'est pas écrite par nous, comment brosser les votes ?
Il faut connaître les points clés du vote.
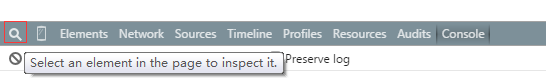
Utilisez l'élément de révision pour le trouver, généralement le bouton de vote.


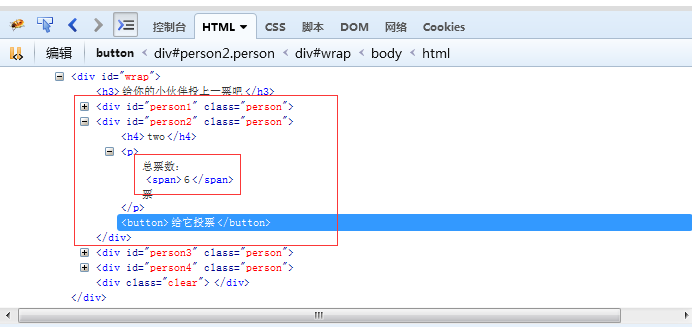
Cliquez dessus, puis déplacez la souris sur le bouton de la page de vote. Essayez-le ? Recherchez d'autres informations de balise dans la page, telles que la classe d'identification, etc., qui seront utilisées ultérieurement.

D'accord, déterminez les informations pertinentes, le type de balise d'identification, etc.
Maintenant, je veux voter pour deux et voter pour lui toutes les deux secondes. Mon objectif est de garder le nombre total de votes pour deux supérieur à trois (bien sûr, quoi que vous en pensiez)
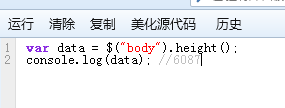
Ensuite, commencez à écrire du code. Si vous êtes habitué à jquery, vous pouvez également l'utiliser directement dans la console.

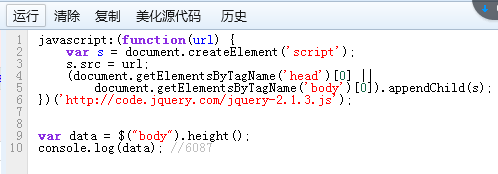
Ou si l'ancienne version ne supporte pas jquery, ajoutez simplement :
dans le code
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
Comme officiellement
1. Rédigez une fonction générale de brossage des tickets
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Utilisez une minuterie pour exécuter l'événement de vote toutes les deux secondes. Il sera suspendu après avoir obtenu une avance de 5 voix.
2. Appelez la fonction de brossage des tickets
L'appel initial est une fois, et lorsque vous cliquez sur Exécuter, le script sera exécuté naturellement.
Surveillez ensuite le changement de trois votes et effectuez un traitement contraignant.
Les événements de changement ordinaires ne peuvent être pris en charge que par les éléments de balise liés au formulaire. Bien sûr, nous pouvons modifier la durée des votes vers la balise d'entrée et lui laisser l'événement onchange.
Mais la page appartient à quelqu'un d'autre et nous ne pouvons pas la modifier.
J'ai donc cherché et cherché, et j'ai finalement trouvé un moyen de détecter les changements de contenu dans d'autres balises telles que div span, etc. Si vous souhaitez comprendre cette méthode en profondeur bienvenue
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});De cette façon, si le nombre de trois votes change, il sera automatiquement déclenché pour continuer à voter.
Script complet
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Enfin, simulez-le
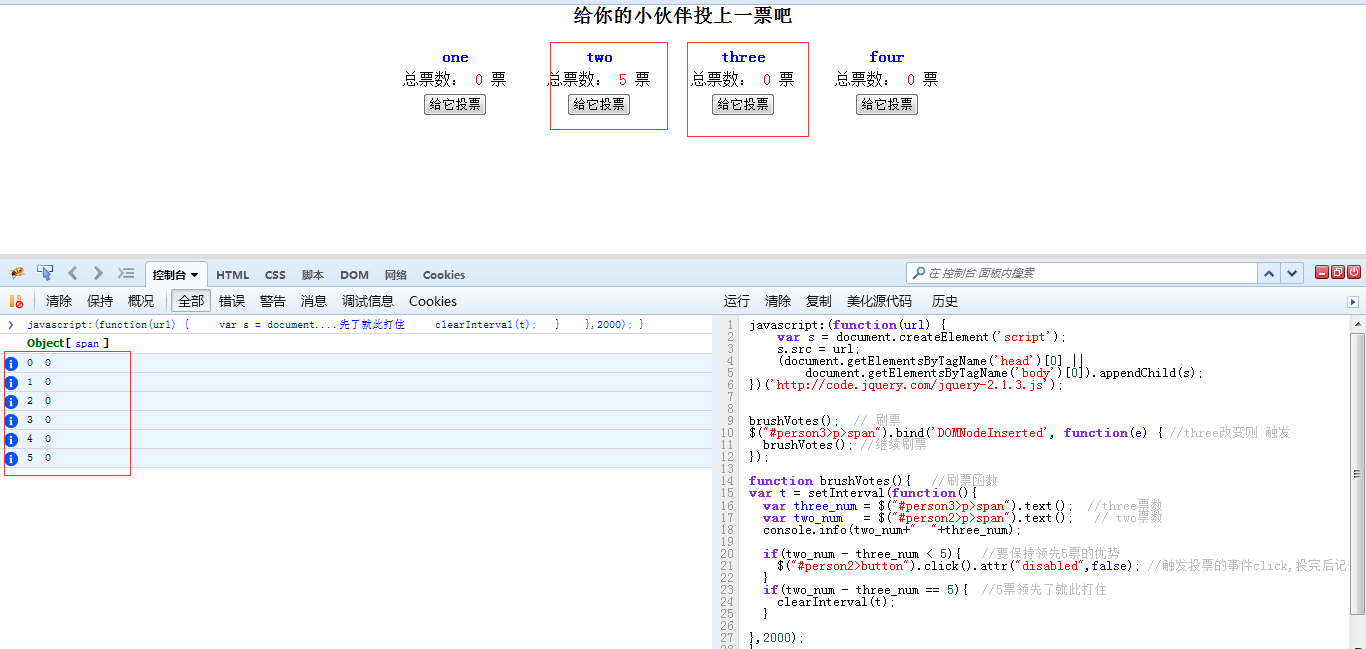
1. Accédez à la page de vote, appelez Firebug et saisissez le code complet dans la zone de saisie du code sur le côté droit de la console

2. Cliquez ensuite d'abord sur Exécuter dans le coin supérieur gauche et laissez deux commencer de zéro à 5. Il y a 5 voix d'avance sur trois
Alerte jusqu'à 5 fois

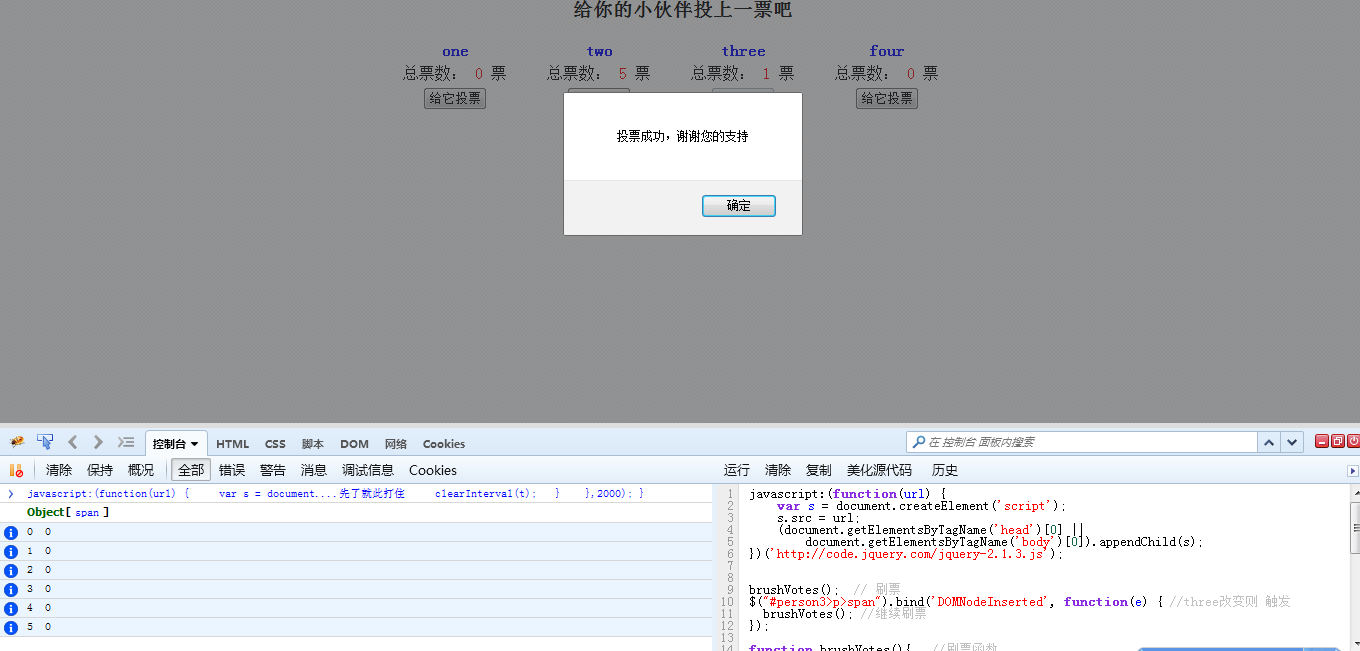
3. Ensuite, quelqu'un a simulé un vote pour trois et a cliqué sur le bouton trois
.
4. Il est détecté que le nombre de trois votes a changé, et deux continuent de voter

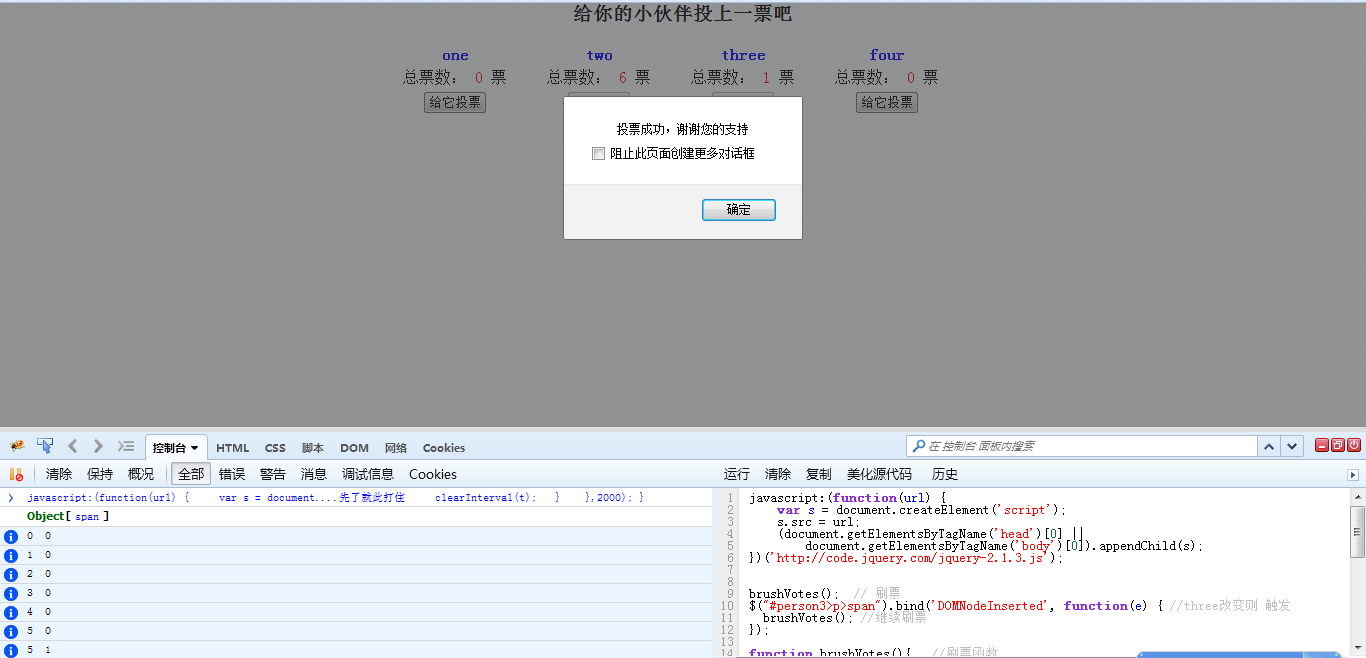
5. Finalement, après avoir atteint 6 voix, il a de nouveau été suspendu

-------------------------------------------------------------- --- ----------------------------------------------- --- -----
Il s'agit d'une simple implémentation de script de brossage de tickets.
La chose la plus importante à travers cela est d'apprendre à utiliser vos propres scripts pour faire fonctionner les pages des autres. Bien sûr, ce n'est pas la même chose que ce qu'on appelle l'injection de script..
Tout ce que nous faisons est de simuler des événements de page normaux et de les déclencher manuellement.
Grâce à ce mécanisme, vous pouvez non seulement glisser des votes dans le système de vote, mais également effectuer une vérification et une connexion violentes... Mais vous perdrez beaucoup en rencontrant le code de vérification. Vous pouvez également utiliser ce qu'on appelle le billet de train. saisir le script... Mais cela devrait impliquer plus de connaissances.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment lancer le vote WeChat
Feb 23, 2024 pm 12:20 PM
Comment lancer le vote WeChat
Feb 23, 2024 pm 12:20 PM
Comment lancer le vote WeChat ? Vous pouvez lancer la fonction de vote dans WeChat, mais la plupart des utilisateurs ne savent pas comment lancer la fonction de vote dans WeChat. Voici ensuite le didacticiel graphique sur la façon de lancer le vote WeChat proposé par l'éditeur. Venez jeter un oeil ! Tutoriel d'utilisation de WeChat Comment lancer le vote WeChat 1. Ouvrez d'abord l'application WeChat, cliquez sur le champ de recherche en haut de la page principale pour accéder à [Vote] et cliquez sur [Vote de groupe] comme indiqué ci-dessous. 2. Entrez ensuite le vote de groupe ; page de l'applet et cliquez sur le bouton de service [+ Vote] 3. Enfin, modifiez le contenu de la page de vote de création de groupe pour lancer le vote.
 World of Warcraft : résultats du vote de plusieurs médias, le taux de retour des joueurs est incroyable, même si l'augmentation de la carte de points est 10 fois, vous voulez toujours jouer
Apr 15, 2024 pm 03:01 PM
World of Warcraft : résultats du vote de plusieurs médias, le taux de retour des joueurs est incroyable, même si l'augmentation de la carte de points est 10 fois, vous voulez toujours jouer
Apr 15, 2024 pm 03:01 PM
Après l'annonce officielle du serveur national, l'enthousiasme des joueurs a été très élevé. De nombreux médias ont également lancé un vote sur la volonté des joueurs de revenir sur le serveur national sur les plateformes publiques. Le premier sondage était "Quel jeu Blizzard est votre préféré" lancé par Sina Technology. Je pensais que World of Warcraft comptait le plus grand nombre de joueurs, mais il s'est avéré que Hearthstone était le vrai roi. Cela prouve une fois de plus les rumeurs après la fermeture du serveur national : les revenus de Hearthstone sur le serveur national ont toujours été supérieurs à ceux de World of Warcraft. Ce n'est qu'au lancement du serveur Classic que World of Warcraft a rattrapé son retard. Le deuxième sondage a également été initié par Sina Technology : « Jouerez-vous toujours sur le serveur national de Blizzard à son retour ? » Résultat : seuls 40,6 % des joueurs ont choisi de continuer à jouer, 45,8 % des joueurs ont choisi de ne pas continuer à jouer et 13,6 % des joueurs ont choisi de continuer à jouer. les joueurs ont choisi Incertain. vouloir
 Comment voter sur Weibo Night_Comment voter sur Weibo Night
Mar 29, 2024 pm 06:12 PM
Comment voter sur Weibo Night_Comment voter sur Weibo Night
Mar 29, 2024 pm 06:12 PM
1. Ouvrez la dernière version de Weibo sur votre téléphone mobile et saisissez-la. 2. Entrez dans Weibo Night et recherchez le compte Weibo officiel pour participer. 3. Après être entré, le Weibo épinglé s'ouvrira, et il y a "Démarrer la nuit Weibo", nous pouvons cliquer sur le mot bleu. 4. Entrez dans l'interface principale, faites défiler vers le bas pour voir votre célébrité préférée et cliquez sur le bouton de vote. 5. Son profil sera alors affiché. Cliquez sur le bouton de vote ci-dessous ou cliquez sur tout pour voter pour lui. 6. Après le vote, l'interface nous indiquera le nombre de votes que nous avons exprimés. Si nous insistons pour voter chaque jour, nous obtiendrons plus de votes à l'avenir.
 Comment utiliser le framework Webman pour mettre en œuvre des fonctions d'enquête et de vote en ligne ?
Jul 08, 2023 am 08:05 AM
Comment utiliser le framework Webman pour mettre en œuvre des fonctions d'enquête et de vote en ligne ?
Jul 08, 2023 am 08:05 AM
Comment utiliser le framework Webman pour mettre en œuvre des fonctions d'enquête et de vote en ligne ? Introduction : Avec le développement rapide d'Internet, de plus en plus de personnes ont commencé à participer activement à diverses enquêtes et activités de vote. Afin de permettre aux utilisateurs de participer et de gérer ces activités, nous avons besoin d'un système d'enquête et de vote en ligne facile à utiliser et puissant. Cet article expliquera comment utiliser le framework Webman pour réaliser cette fonction. 1. Introduction au framework Webman Webman est un framework Web léger développé sur la base du langage Python. Il fournit un outil simple et facile à utiliser.
 Un tutoriel simple pour voter dans Tencent Conference
Apr 02, 2024 pm 02:04 PM
Un tutoriel simple pour voter dans Tencent Conference
Apr 02, 2024 pm 02:04 PM
1. Cliquez sur [Plus] dans le coin inférieur droit de la réunion. 2. Sélectionnez [Chat]. 3. Cliquez sur l'icône des paramètres d'engrenage dans le coin supérieur droit. 4. Sélectionnez [Autoriser uniquement les hôtes de discussion privée] dans la boîte de dialogue. 5. Revenez à l'interface de discussion, saisissez le contenu de l'option de vote et choisissez de l'envoyer à tous les participants.
 Développement d'une application de vote Web en utilisant JavaScript
Aug 10, 2023 am 09:33 AM
Développement d'une application de vote Web en utilisant JavaScript
Aug 10, 2023 am 09:33 AM
Utiliser JavaScript pour développer des applications de vote en ligne Avec le développement d'Internet, le vote en ligne est devenu un moyen courant de recueillir les opinions et les commentaires des utilisateurs. Afin de faciliter la participation des utilisateurs aux activités de vote, il est indispensable de développer une application de vote en ligne simple. Cet article expliquera comment utiliser JavaScript pour développer une application de vote en ligne et joindra des exemples de code correspondants. Travail de préparation Tout d'abord, nous devons ajouter une zone de vote et quelques boutons d'option à la page Web, où les utilisateurs peuvent choisir leurs options préférées.
 Comment Voting Helper voit-il les personnes qui ont voté ?
Apr 01, 2024 pm 05:26 PM
Comment Voting Helper voit-il les personnes qui ont voté ?
Apr 01, 2024 pm 05:26 PM
Le vote est un moyen important de participation sociale et d'expression d'opinions. Grâce au vote, les individus peuvent participer directement au processus de prise de décision et influencer l'orientation du développement des affaires publiques, l'outil le plus couramment utilisé est le groupe de vote, a donc proposé l'éditeur. dans ce numéro Découvrez le processus détaillé d'enregistrement des votes pour l'événement Voting Helper et apprenez ensemble. Afficher les enregistrements de vote détaillés des activités de vote. Processus 1. Vote simple/vote de groupe : Il s'agit d'un système de vote simple, comprenant le vote public et le vote de groupe. Après avoir participé à l'activité de vote, cliquez sur le bouton « Afficher tout » en bas de la page de vote pour vérifier les détails du vote. Les détails du vote incluent les détails du vote de [tous les votants] et les détails du vote d'une seule option [requête par option]. Remarque : Pour protéger la confidentialité des électeurs anonymes, seuls les votes des utilisateurs qui choisissent de voter de manière anonyme seront pris en compte.
 PHP implémente les fonctions de vote et d'adoption des questions-réponses sur le site Web de questions et réponses de connaissances.
Jul 01, 2023 pm 09:19 PM
PHP implémente les fonctions de vote et d'adoption des questions-réponses sur le site Web de questions et réponses de connaissances.
Jul 01, 2023 pm 09:19 PM
PHP implémente les fonctions de vote et d'adoption des questions-réponses sur le site Web de questions et réponses de connaissances. Avec le développement d'Internet, les sites Web de questions et réponses sur les connaissances ont attiré de plus en plus d'utilisateurs et sont devenus un moyen important pour les gens d'acquérir des connaissances et de résoudre des problèmes. Dans ces sites Web de questions et réponses, les fonctions de vote et d’adoption des réponses aux questions sont très importantes. Elles peuvent aider les utilisateurs à mieux choisir les meilleures réponses, à améliorer la crédibilité des questions et la réputation des répondants. Cet article expliquera comment utiliser PHP pour implémenter les fonctions de vote et d'adoption des réponses aux questions, et fournira des exemples de code correspondants. d'abord,





