interface Web
interface Web
 js tutoriel
js tutoriel
 Code du jeu de combat de chars JavaScript réécrit à l'aide des connaissances TypeScript_Basic
Code du jeu de combat de chars JavaScript réécrit à l'aide des connaissances TypeScript_Basic
Code du jeu de combat de chars JavaScript réécrit à l'aide des connaissances TypeScript_Basic
Téléchargement du code source
J'ai téléchargé le code source sur CSDN. Aucune allocation de ressources n'est requise. L'adresse de téléchargement est : http://download.csdn.net/detail/zgynhqf/8565873.
Le code source est développé à l'aide de VS 2013 TypeScript 1.4. Après ouverture, l'image suivante s'affiche :
JsTankGame 1.0 : Un vieux jeu de tank écrit en JS.
JsTankGame 2.0 : Un nouveau jeu directement traduit en utilisant TS.
JsTankGame : Basé sur 2.0, un nouveau jeu avec un type reconstruit.
Étapes de reconstruction
Parce que les anciens jeux JS sont construits à l'aide de la bibliothèque client MS Ajax et conçus à l'aide de la méthode OOD, et TypeScript est compatible avec tous les codes JS. Le travail de portage à l'aide de TypeScript est donc relativement simple, remplaçant principalement le code de conception de caractères : classes, héritage, interfaces, etc.
Après avoir terminé le travail ci-dessus, vous disposerez de la version 2.0 écrite en TS. Dans le processus, j'ai découvert de nombreux avantages des langages fortement typés. Bien sûr, il y a aussi quelques imperfections dans TS (qui seront discutées plus tard).
Après avoir obtenu la version 2.0 fortement typée, ce n’est pas encore fini. Afin de bénéficier des avantages du typage fort pour la refactorisation, j'ai décidé de refactoriser la structure du code sur la base de cette version.
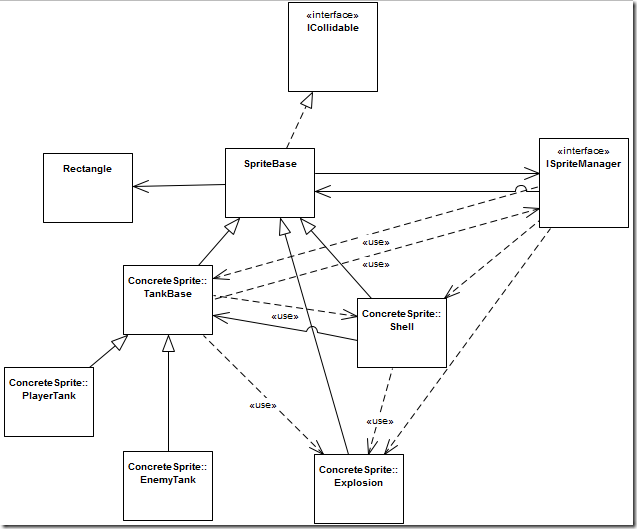
Avec du code fortement typé, je peux facilement analyser chaque type, chaque méthode et où il est utilisé. De cette façon, je peux connaître rapidement les dépendances entre les types. Vous ne le saurez pas si vous ne le regardez pas, mais vous serez choqué en le regardant. Le code que j'ai écrit petit à petit auparavant, je pensais que les types étaient bien conçus et que le couplage entre eux ne devait pas être très élevé. Mais après avoir terminé le dessin, j'ai trouvé que c'était loin de ce que j'imaginais. C'est le résultat de l'écriture de code directement sans dessiner. Voir les deux images ci-dessous :
.On peut voir que la relation entre les différents types d'elfes est assez chaotique et que des dépendances bidirectionnelles peuvent être observées partout. (En fait, comme le SpriteManager est dessiné dans une autre image, la relation la plus compliquée et la plus désordonnée n'est pas affichée sur l'image.)
En fonction de cela, j'ai dessiné un nouveau diagramme de relation, puis j'ai refactorisé tout le code en fonction de cette relation. Cela vous donne la dernière version 3.0. 
Le diagramme de relation de type de la nouvelle version est le suivant :
Superposition :
Elfe :
Gérant :
Au niveau du code, il transplante principalement les codes de couplage entre elfes au manager de niveau supérieur. Parallèlement, des événements sont définis pour les lutins afin de découpler les lutins directement du manager.
Avantages et inconvénients de la première expérience de TS
Avantages : Lambda résout très bien le problème de ce pointeur. Chrome et IE peuvent déboguer TypeScript directement ! Au cours du processus, des erreurs qui ne peuvent pas être trouvées par les types faibles ont également été découvertes. En raison du changement de nom, le code original n'a pas été modifié. (SpriteManager.js ligne 98)
Inconvénients : Environnement de développement - il n'y a pas de fonction de commentaire de code intégrée et vous ne pouvez le copier que manuellement. Environnement de développement : les extraits de code ne sont actuellement pas pris en charge. Environnement de développement - La génération de code de mots-clés n'est pas prise en charge : if, while, switch, bracket matching, etc. Environnement de développement : ne prend pas en charge la définition de régions de code (Région). Syntaxe : la définition des événements n'est pas prise en charge. Syntaxe - La définition de méthodes surchargées pour les classes n'est pas encore prise en charge. Voir la méthode SpriteBase.IsCollided.
Autres :
Le code JS compilé présente une certaine redondance. L'espace de commandement est particulièrement évident. Remplacez les méthodes de la classe de base sans invite. Les getters/setters de propriétés de classe de base ne peuvent pas être remplacés. Il n'existe aucun moyen de savoir quelles méthodes sont virtuelles. Les propriétés en lecture seule ne peuvent pas être définies dans les interfaces. Il y a encore des BUG. (SpriteManager.ts ligne 93). Si vous définissez simplement un champ numérique, la valeur par défaut n'est pas 0, mais NaN.
Résumé
De manière générale, après essai, j'estime que TS jusqu'à la version 1.4 actuelle peut être utilisée pour le développement formel de projets JS à grande échelle. Mais il reste encore de nombreux points à améliorer !
Vous trouverez ci-joint des captures d'écran TS de débogage Chrome et IE :
以上所述就是本文的全部內容了,希望能夠對大家熟練typescript有所幫助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
JavaScript ne fournit aucune opération de gestion de la mémoire. Au lieu de cela, la mémoire est gérée par la machine virtuelle JavaScript via un processus de récupération de mémoire appelé garbage collection.
 Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite ! Description : lors du développement d'un projet aujourd'hui (le cadre du projet est Vue3+TypeScript+Vite), les ressources statiques doivent être introduites dynamiquement, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique antérieure, elle peut être obtenue dynamiquement. être directement introduit par require. Le code suivant : Write Après le téléchargement du code, une erreur de ligne ondulée est signalée et le message d'erreur est : le nom « require » est introuvable. Besoin d'installer des définitions de type pour le nœud ? Essayez npmi --save-dev@types/node. ts(2580) après avoir exécuté npmi--save-d
 Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment déclarer un type avec le nom de champ enum ? De par sa conception, le champ type doit être une valeur d’énumération et ne doit pas être défini arbitrairement par l’appelant. Ce qui suit est la déclaration d'énumération de Type, avec un total de 6 champs. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment
 Développer des applications frontales évolutives à l'aide de Redis et TypeScript
Aug 01, 2023 pm 09:21 PM
Développer des applications frontales évolutives à l'aide de Redis et TypeScript
Aug 01, 2023 pm 09:21 PM
Titre : Développement d'applications frontales évolutives à l'aide de Redis et TypeScript Introduction : À l'ère d'Internet d'aujourd'hui, l'évolutivité est l'un des éléments clés de toute application. Les applications frontales ne font pas exception. Afin de répondre aux besoins croissants des utilisateurs, nous devons utiliser une technologie efficace et fiable pour créer des applications frontales évolutives. Dans cet article, nous présenterons comment utiliser Redis et TypeScript pour développer des applications frontales évolutives et démontrerons son application à travers des exemples de code. Introduction à Redis
 Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL Introduction : La conversion de type de données est une exigence très courante lors du développement d'applications Web. Lors du traitement de données stockées dans une base de données, en particulier lorsque vous utilisez MySQL comme base de données principale, nous devons souvent convertir les données des résultats de la requête au type dont nous avons besoin. Cet article expliquera comment utiliser MySQL pour implémenter la conversion de type de données dans TypeScript et fournira des exemples de code. 1. Préparation : Démarrage
 Écrivez un meilleur code avec TypeScript en PHP
Jun 19, 2023 pm 06:31 PM
Écrivez un meilleur code avec TypeScript en PHP
Jun 19, 2023 pm 06:31 PM
Avec le développement continu de JavaScript, les ingénieurs front-end ont progressivement pris conscience de certains problèmes liés à JavaScript lui-même, tels que le manque de vérification de type et de modularité, qui provoquent souvent confusion et erreurs dans les grands projets. Afin de résoudre ces problèmes, TypeScript a vu le jour et est devenu un langage de plus en plus populaire dans le développement front-end. Dans le domaine du développement back-end, PHP a toujours été un langage de script extrêmement populaire. Par conséquent, combinez TypeScript pour développer des applications PHP
 Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript
Jul 07, 2023 pm 01:05 PM
Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript
Jul 07, 2023 pm 01:05 PM
Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript Vue est un framework JavaScript populaire pour la création d'interfaces utilisateur. Vue3 est la dernière version du framework Vue, qui a apporté de nombreuses améliorations et optimisations basées sur Vue2. L’un d’eux concerne les améliorations de l’inférence de type TypeScript. Cet article présentera les améliorations de l'inférence de type dans Vue3 et les illustrera à travers des exemples de code. Dans Vue2, nous devons configurer manuellement le composant Vue