 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode JavaScript pour obtenir l'heure de la dernière modification de la page Web actuelle_javascript skills
Méthode JavaScript pour obtenir l'heure de la dernière modification de la page Web actuelle_javascript skills
Méthode JavaScript pour obtenir l'heure de la dernière modification de la page Web actuelle_javascript skills
L'exemple de cet article décrit la méthode d'utilisation de JavaScript pour obtenir l'heure de la dernière modification de la page Web actuelle. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Le code JS suivant affiche l'heure de la dernière modification de la page Web actuelle, en utilisant l'attribut document.lastModified
<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
L'effet de l'opération est le suivant :
This document was last modified on: 04/03/2015 02:42:22
J'espère que cet article sera utile à la conception de la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Comment modifier l'heure et la date sur la caméra en filigrane
Mar 06, 2024 pm 12:40 PM
Comment modifier l'heure et la date sur la caméra en filigrane
Mar 06, 2024 pm 12:40 PM
L'heure et la date peuvent être modifiées librement dans la caméra avec filigrane. Certains utilisateurs ne savent pas comment modifier l'heure et la date dans la caméra avec filigrane. Vous pouvez cliquer sur le filigrane dans l'interface de prise de vue pour le modifier. l'heure et la date que l'éditeur apporte aux utilisateurs Introduction, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel de Scanner Almighty King sur la façon de modifier l'heure et la date avec une caméra filigrane Réponse : Vous pouvez cliquer sur le filigrane dans l'interface de prise de vue pour modifier les détails Introduction : 1. Ouvrez le logiciel [Watermark Camera]. 2. Cliquez sur le filigrane temporel sur l'écran. 3. Après avoir modifié librement l'heure, cliquez sur [√] à l'arrière. 4. Cliquez sur le filigrane de date pour le modifier. 5. Après avoir terminé la modification, vous pouvez prendre des photos.
 Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Google Authenticator est un outil utilisé pour protéger la sécurité des comptes d'utilisateurs, et sa clé est constituée d'informations importantes utilisées pour générer des codes de vérification dynamiques. Si vous oubliez la clé de Google Authenticator et ne pouvez la vérifier que via le code de sécurité, l'éditeur de ce site Web vous proposera une introduction détaillée sur l'endroit où obtenir le code de sécurité Google. J'espère que cela pourra vous aider si vous le souhaitez. en savoir plus Utilisateurs, veuillez continuer à lire ci-dessous ! Ouvrez d’abord les paramètres du téléphone et accédez à la page des paramètres. Faites défiler la page et trouvez Google. Accédez à la page Google et cliquez sur Compte Google. Accédez à la page du compte et cliquez sur Afficher sous le code de vérification. Entrez votre mot de passe ou utilisez votre empreinte digitale pour vérifier votre identité. Obtenez un code de sécurité Google et utilisez le code de sécurité pour vérifier votre identité Google.
 Comment limiter le temps de modification dans la version familiale Win10
Jan 08, 2024 pm 08:34 PM
Comment limiter le temps de modification dans la version familiale Win10
Jan 08, 2024 pm 08:34 PM
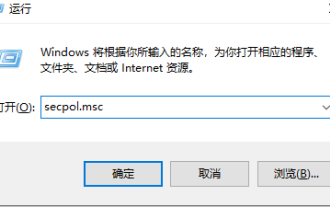
Dans certaines circonstances, empêcher strictement les utilisateurs de procéder à des ajustements temporels peut garantir que les diverses données générées pendant l'ensemble du fonctionnement du système restent exactes et intrinsèquement stables et cohérentes. Cependant, bien que de nombreux utilisateurs ne sachent pas comment implémenter cette limite de temps sur les ordinateurs Windows 10 Home Edition, vous pouvez toujours vous référer aux étapes détaillées suivantes pour mettre en œuvre cette exigence de spécification. Win10 Home Edition interdit la modification de l'heure. Appuyez sur win+Rpuis. sélectionnez "Exécuter" 2. Entrez "secpol.msc" 3. Cliquez sur "Politique locale" - "Attribution des droits d'utilisateur" 4. Double-cliquez sur la droite pour ouvrir "Modifier l'heure du système" 5. Sélectionnez le nom d'utilisateur, cliquez sur Supprimer, cliquez sur Appliquer et confirmer pour terminer le réglage
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Bien que le fonctionnement général des téléphones mobiles nationaux soit très similaire, il existe encore des différences dans certains détails. Par exemple, différents modèles de téléphones mobiles et fabricants peuvent avoir des méthodes d'installation double SIM différentes. Erzhenwo 12Pro, un nouveau téléphone mobile, prend également en charge la double veille double SIM, mais comment installer la double SIM sur ce téléphone ? Comment installer la double SIM sur Realme 12Pro ? N'oubliez pas d'éteindre votre téléphone avant l'installation. Étape 1 : Recherchez le plateau de la carte SIM : Recherchez le plateau de la carte SIM du téléphone Habituellement, dans le Realme 12 Pro, le plateau de la carte SIM est situé sur le côté ou sur le dessus du téléphone. Étape 2 : Insérez la première carte SIM. Utilisez une broche de carte SIM dédiée ou un petit objet pour l'insérer dans la fente du plateau de la carte SIM. Ensuite, insérez soigneusement la première carte SIM.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service



