 interface Web
interface Web
 js tutoriel
js tutoriel
 3 opérateurs auxquels vous devez prêter attention dans les astuces Javascript_javascript
3 opérateurs auxquels vous devez prêter attention dans les astuces Javascript_javascript
3 opérateurs auxquels vous devez prêter attention dans les astuces Javascript_javascript
Vous avez l'habitude d'écrire en C#, vous penserez donc quel type d'opérateurs doivent faire quel type d'opérations, mais un jour vos habitudes seront bouleversées par d'autres langages, je me demande si vous avez une forte curiosité
Xin, juste en js, cette habitude a été renversée. Jetons un coup d'œil aux opérateurs qui ont renversé mes trois points de vue.
Un : == opérateur
La raison pour laquelle l'opérateur == peut être renversé peut être vue à partir des exemples suivants.
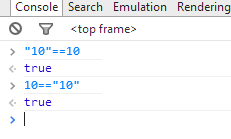
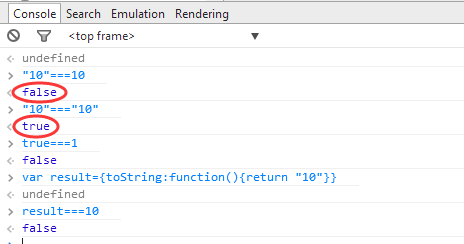
<1> "10"==10 ?
Si vous mettez ça en C#, le compilateur vous le dira sans ménagement, salaud, les types sont différents, vous n'êtes qu'un imbécile. . . Mais que se passe-t-il en JS ?

D'après l'image ci-dessus, vous pouvez voir que que vous soyez curieux ou non, la réponse est là. Quelqu'un peut se demander si 10 est converti en « 10 » ou si « 10 » est converti en 10. C'est donc aussi
C'est ce dont je me plains toujours. Si c'est C#, vous pouvez aussi voir comment c'est géré en IL, mais en JS vous ne pouvez rien voir, vous ne pouvez écouter que des mots unilatéraux dans le manuel, et vous ne pouvez pas voir ce que vous voyez.Donc en plus de m'en souvenir, je peux seulement dire que la chaîne "10" a été convertie en 10, puis comparée à un entier.
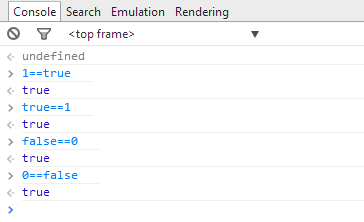
<2>true==1 ?
Cette question peut être comprise après un peu de réflexion. En fait, dans l'IL de C#, vrai et faux sont convertis en 1 et 0 en conséquence, donc js convertira vrai en 1 lors du jugement, puis effectuera une comparaison plastique. >
Je ne pense pas que ce phénomène soit très étrange, souvenez-vous-en simplement.
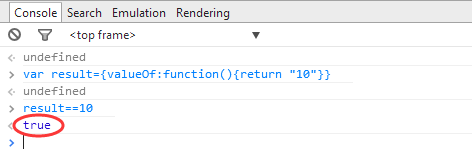
 <3> {valueOf:function(){return "10"}}==10 ?
<3> {valueOf:function(){return "10"}}==10 ?
Cette question est également assez étrange. Les objets peuvent-ils être comparés aux types int ? Mais cela peut vraiment être fait en JS. Le principe est le suivant : si un objet est comparé à int/string,
.JS appelle d'abord en interne la méthode valueOf, qui consiste à numériser l'objet. En fait, la partie amusante ici est que notre valueOf personnalisée remplace la méthode valueOf de la classe parent, donc ce qui précède
L'exemple deest de juger "10" == 10 ?.
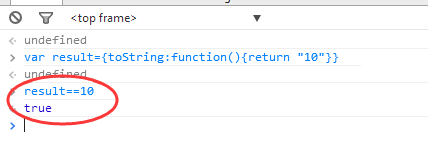
 Encore un PS ici. Si la méthode valueOf n'est pas définie dans votre classe, le moteur interne de js recherchera à nouveau la méthode toString() et l'exécutera s'il y en a une.
Encore un PS ici. Si la méthode valueOf n'est pas définie dans votre classe, le moteur interne de js recherchera à nouveau la méthode toString() et l'exécutera s'il y en a une.
 Je me demande si vous vous sentez un peu troublé et confus lorsque vous entrez en contact avec ces nouveaux usages ? Si vous avez peur des bugs potentiels dans votre programme, alors pour être prudent,
Je me demande si vous vous sentez un peu troublé et confus lorsque vous entrez en contact avec ces nouveaux usages ? Si vous avez peur des bugs potentiels dans votre programme, alors pour être prudent,
Convertissez-le dans le même type de données pour comparaison. Bien sûr, il existe également un opérateur === en js, qui peut être considéré comme le plus proche de l'opérateur logique en C#. Le "=" supplémentaire est dans <.>
En fonction de "==", déterminez si les types sont égaux ? Par exemple :
 2 : && et || opérateurs
2 : && et || opérateurs
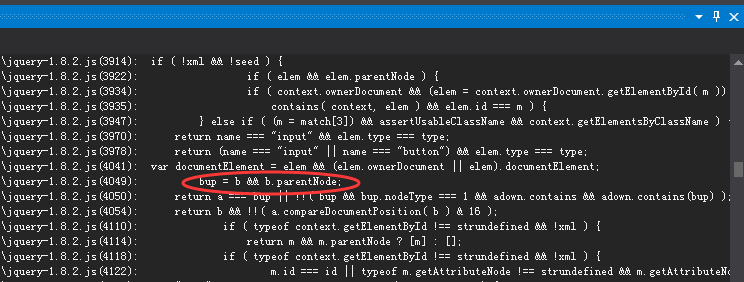
Ces deux opérateurs sont également assez étranges. Dans nos habitudes de pensée, les deux côtés de ces deux opérateurs devraient être de type booléen, mais en JS, ces définitions seront complètement bouleversées. Ce sont ces nouvelles règles qui nous permettront de compléter de nombreuses nouvelles. astuces. Par exemple, dans le code source de jquery, vous pouvez en trouver des traces partout.
Sur l'image, nous voyons cette phrase, bup=b && b.parentNode, pouvez-vous comprendre le sens de cette phrase ? En fait, cela signifie d'abord déterminer si b existe. Si b n'existe pas, alors 
.
Simplifions le code, puis examinons l'opération || Cela peut être décrit comme un débordement dans le code source, mais à première vue, cela ressemble à l'opérateur nullable en C#, donc cela semble plus familierAugmentez, prenons ret=results||[] comme exemple. Si results a une valeur, alors ret=results Si results est nul, non défini, NaN ou 0, alors result=[], alors
.
Une telle obstination évite aux programmeurs beaucoup de jugements if. Enfin, je voudrais ajouter que c'est en fait comme l'IL en C#, mais la couche inférieure de JS fait les jugements if pour nous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Analyse de la signification et de l'utilisation de l'opérateur += en langage C
Apr 03, 2024 pm 02:27 PM
Analyse de la signification et de l'utilisation de l'opérateur += en langage C
Apr 03, 2024 pm 02:27 PM
L'opérateur += est utilisé pour ajouter la valeur de l'opérande de gauche à la valeur de l'opérande de droite et attribuer le résultat à l'opérande de gauche. Il convient aux types numériques et l'opérande de gauche doit être accessible en écriture.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Python d'entrée à la maîtrise : de zéro base au développement de projet
Feb 20, 2024 am 11:42 AM
Python d'entrée à la maîtrise : de zéro base au développement de projet
Feb 20, 2024 am 11:42 AM
1. Introduction à Python Python est un langage de programmation généraliste, facile à apprendre et puissant. Il a été créé par Guido van Rossum en 1991. La philosophie de conception de Python met l'accent sur la lisibilité du code et fournit aux développeurs de riches bibliothèques et outils pour les aider à créer diverses applications rapidement et efficacement. 2. Syntaxe de base de Python La syntaxe de base de Python est similaire à celle d'autres langages de programmation, notamment les variables, les types de données, les opérateurs, les instructions de flux de contrôle, etc. Les variables sont utilisées pour stocker des données. Les types de données définissent les types de données que les variables peuvent stocker. Les opérateurs sont utilisés pour effectuer diverses opérations sur les données. Les instructions de flux de contrôle sont utilisées pour contrôler le flux d'exécution du programme. 3.Types de données Python en Python





