 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la portée et de la chaîne de portée des variables Javascript_compétences Javascript
Explication détaillée de la portée et de la chaîne de portée des variables Javascript_compétences Javascript
Explication détaillée de la portée et de la chaîne de portée des variables Javascript_compétences Javascript
Au cours des dernières années de travail, je n'ai pas très bien appris le JS. Il se trouve que j'avais du temps libre le week-end, alors j'ai simplement acheté un exemplaire de "The Authoritative Guide to JS", le célèbre livre Rhinoceros. , et a examiné en profondeur JS. Ma première impression après avoir acheté ce livre a été qu'il était assez épais, mais la moitié de la dernière partie n'est qu'un manuel de référence.
1 : Portée
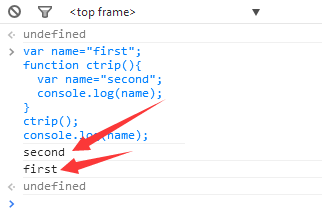
Quand on parle de variables, la première chose dont il faut parler est certainement la portée. C'est précisément parce que nous ne connaissons pas la portée de JS que nous ignorons souvent la portée orientée objet. Après tout, certaines choses sont toujours semblables. c'est habituel, mais toutes les copies ne sont pas possibles, donc la question suivante se pose : quelle est la portée de js ? Bien sûr, c'est la portée de la fonction. S'il est défini sous le champ de nom de la fenêtre, alors. le champ de nom a la portée de fonction de window, c'est-à-dire qu'il est accessible sous window. Si une fonction ctrip est définie sous window, et qu'un nom y est défini, alors le nom nouvellement défini ne peut être utilisé que sous window. fonction ctrip, mais l'ancien nom continue d'être courant sous window, par exemple.

Deux points peuvent être vus sur la photo :
1 : Après avoir défini un nom sous window, vous pouvez également définir un nom avec le même nom sous function. C'est inimaginable en C#.
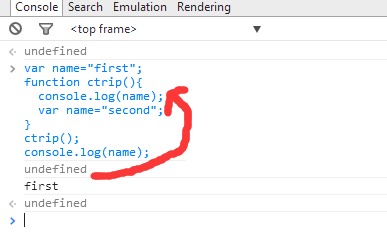
2 : Vous pouvez être aveugle sous JS. Il ne reconnaît que sa propre portée, donc la première "seconde" apparaît. Vous pensez peut-être qu'il n'y a rien d'étrange à cela, c'est peut-être parce que vous ne comprenez toujours pas vraiment quoi. La portée de la fonction est. Lorsque l'analyseur exécute ctrip, la première chose est de rechercher toutes les variables locales sous ctrip, puis d'exécuter les instructions suivantes. Puisqu'elle est recherchée en premier, alors var name="second" La définition de l'instruction peut être n'importe où dans ctrip. . Remplaçons l'instruction ci-dessous.

Vous pouvez voir que sous la fonction ctrip, la première sortie console.log n'est pas définie. Ce résultat peut confirmer que la première chose faite est de collecter le nom de la variable locale. Certaines personnes peuvent se demander pourquoi elle n'est pas devenue " seconde". , c'est parce que l'opération d'initialisation doit être exécutée instruction par instruction, donc lorsque console.log(name) est exécuté dans la fonction ctrip, l'analyseur sait seulement qu'il existe un nom de variable non attribué, il n'est donc pas défini lorsque console .
2 : Chaîne de portée
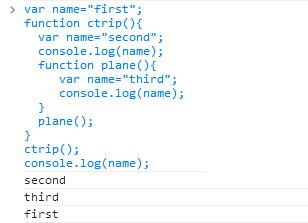
Nous savons également clairement à partir de l'exemple ci-dessus que les variables définies dans la fonction n'ont de portée que dans le cadre de la fonction. En même temps, nous voyons également que l'exemple ci-dessus n'est qu'une couche d'imbrication et la fenêtre. est une fonction importante, qui est une fonction ctrip. Le même principe peut également être étendu à plusieurs niveaux d'imbrication, par exemple trois ou quatre niveaux. . . . N couches, ces couches forment une structure en chaîne.

Comme vous pouvez le voir sur l'image, j'ai défini une fonction plane sous ctrip. Dans ce cas, il y a trois couches. Le résultat de sortie est ce que nous voulons voir. Le nom de chaque couche est uniquement dans sa propre portée<.> Cela prend effet dans
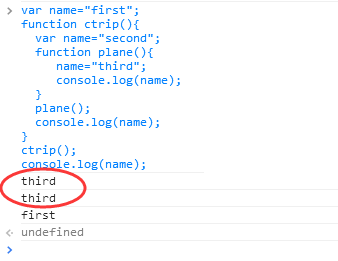
, mais il y a un problème en dessous. Un jour, j'ai été stupide en définissant la fonction du plan, j'ai oublié d'écrire le var name="third". en avion >Quelle est la valeur du nom ? Est-ce le premier ou le deuxième ?
var name="seconde";
plan de fonction(){
name="troisième";
console.log(nom);
>
avion();
console.log(nom);
>
ctrip();
console.log(nom);
C'est maintenant le test pour savoir si vous comprenez vraiment la chaîne de portée. Si vous y réfléchissez attentivement, vous constaterez que lorsque le code est exécuté pour name="third" dans la fonction plane, il s'avère qu'il n'y en a pas. nom de la variable locale dans la fonction plane. Il arrive que le code soit également dans la grande fonction ctrip, donc l'analyseur reviendra à la fonction ctrip pour trouver le nom, et constatera qu'il y a bien un nom à ce moment-là, le nom de ctrip est changé en "troisième".

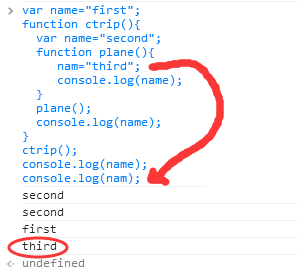
Un autre jour, j'ai trop bu et j'ai encore agi de manière stupide. Lors de la définition de la fonction avion, j'ai écrit par erreur name="third" comme nam="third" ;
Ce n’est pas le problème de mon code. Alors, que doit faire l’analyseur à ce moment-là ? De la même manière, lors du retour en arrière, j'ai découvert que ctrip n'était pas là, puis je suis revenu à la fenêtre de niveau supérieur et j'ai constaté qu'il n'était toujours pas là,
Pour le moment, l'analyseur a fait cela. Puisqu'il n'y a aucune valeur dans toute la chaîne et que vous avez attribué une valeur, je ne peux pas vous signaler une erreur, ce serait tellement embarrassant que je vais simplement la définir. implicitement pour vous dans la vitrine 🎜>
variable nam, à l'heure actuelle, nam est en fait une variable globale. Nous pouvons vérifier le nom dans la console de niveau supérieur de la fenêtre.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().





