 interface Web
interface Web
 js tutoriel
js tutoriel
 Types de données JavaScript : types de base et valeurs de type de référence_Connaissances de base
Types de données JavaScript : types de base et valeurs de type de référence_Connaissances de base
Types de données JavaScript : types de base et valeurs de type de référence_Connaissances de base
Les variables ECMAScript contiennent des valeurs de deux types de données différents : les valeurs de type de base et les valeurs de type de référence. Les valeurs de type primitif sont de simples éléments de données, tandis que les valeurs de type référence sont des objets qui peuvent être composés de plusieurs valeurs.
Lors de l'attribution d'une valeur à une variable, l'analyseur doit déterminer si la valeur est un type primitif ou un type référence. Les types de base incluent Indéfini, Null, Booléen, Nombre et Chaîne. Ces cinq types de données de base sont accessibles par valeur, de sorte que la valeur réelle stockée dans la variable peut être manipulée ; la valeur du type de référence est stockée dans l'objet mémoire. Contrairement à d’autres langages, JavaScript ne permet pas d’accéder directement aux emplacements en mémoire, ce qui signifie que l’espace mémoire d’un objet ne peut pas être directement manipulé. Lorsque vous opérez sur un objet, vous opérez en fait sur une référence à l'objet plutôt que sur l'objet réel, de sorte que la valeur d'un type référence est accessible par référence.
1. Attributs dynamiques
Les méthodes de définition des types de base et de définition des types de référence sont très similaires. Pour les valeurs de type référence, nous pouvons leur ajouter des propriétés et des méthodes, et nous pouvons également modifier et supprimer leurs propriétés et méthodes, comme suit :
var personne = new Object();
personne.name = "zxj";
alert(personne.nom); //"zxj"
2. Copier la valeur de la variable
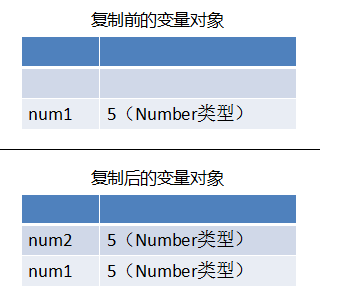
Si vous copiez une valeur d'un type de base d'une variable à une autre, une nouvelle valeur est créée sur l'objet variable puis copiée à l'emplacement alloué à la nouvelle variable.
var num1 = 5;
var num2 = num1; //5

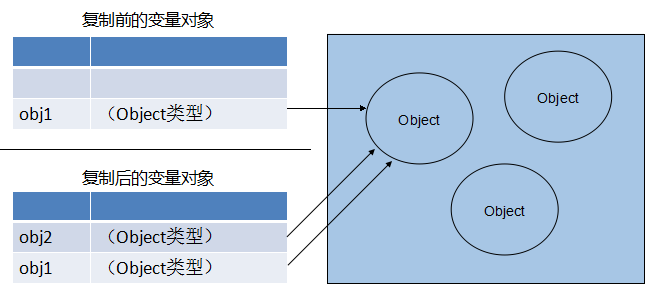
Lorsqu'une valeur de type référence est copiée d'une variable vers une autre variable, une copie de la valeur stockée dans l'objet variable sera également copiée dans l'espace mémoire alloué à la nouvelle variable. La différence est que cette valeur est en réalité un pointeur vers un objet stocké dans le tas. Une fois la copie terminée, les deux variables feront en réalité référence au même objet. Par conséquent, changer l’une des variables affectera l’autre variable, comme indiqué ci-dessous :
var obj1 = nouvel Objet();
var obj2 = obj1;
obj1.name = "zxj";
alerte(obj2.name); //"zxj"

3. Paramètres de réussite
Les paramètres de toutes les fonctions dans ESMAScript sont transmis par valeur. En d’autres termes, copier la valeur en dehors de la fonction vers le paramètre à l’intérieur de la fonction revient à copier la valeur d’une variable à une autre. Les valeurs de type primitif sont transmises tout comme les variables de type primitif sont copiées. Le transfert des valeurs de type référence est identique à la copie des variables de type référence. De nombreux développeurs peuvent être confus à ce stade, car il existe deux manières d'accéder aux variables, par valeur et par référence, alors que les paramètres ne peuvent être transmis que par valeur.
Lors du passage d'une valeur de type de base à un paramètre, la valeur transmise sera copiée dans une variable locale (paramètre nommé). Comme indiqué dans le code suivant :
fonction addTen(num) {
num = 10;
Renvoie le numéro ;
>
nombre de var = 20 ;
var résultat = addTen(count);
alert(count); // 20, aucun changement
alerte(résultat); // 30
Les paramètres sont en fait des variables locales de la fonction. Le paramètre num et la variable count ne se connaissent pas, ils ont juste la même valeur. Si num est passé par référence, la valeur de la variable count deviendra également 30, reflétant les changements au sein de la fonction.
Lors du passage d'une valeur de type référence à un paramètre, l'adresse de la valeur en mémoire sera copiée dans une variable locale, donc les modifications apportées à cette variable locale seront reflétées en dehors de la fonction. Ici, nous utilisons des types de référence pour jeter un œil :
fonction setName(obj) {
Obj.name = "zxj";
>
var personne = new Object();
setName(personne);
alert(personne.nom); //"zxj"
Dans cette fonction, obj et person font référence au même objet. En d'autres termes, même si l'objet est passé par valeur, obj accédera au même objet par référence. Par conséquent, lorsque l'attribut name est ajouté à obj à l'intérieur de la fonction, la personne en dehors de la fonction sera également reflétée, car il n'y a qu'un seul objet pointé par la personne dans la mémoire du tas, et c'est un objet global. De nombreux développeurs croient à tort que les objets modifiés dans la portée locale seront reflétés dans la portée globale, ce qui signifie que les paramètres sont transmis par référence. Pour prouver que les objets sont passés par valeur, regardons l'exemple modifié suivant :
fonction setName(obj) {
Obj.name = "zxj";
Obj = nouvel Objet();
Obj.name = "sdf";
>
var personne = new Object();
setName(personne);
alert(person.name);
Comme le montre l'exemple ci-dessus, si la personne est passée par référence, alors la personne sera automatiquement modifiée pour pointer vers un nouvel objet dont la valeur de l'attribut name est "sdf". Cependant, lors de l'accès suivant à person.name, "zxj" est toujours affiché. Cela montre que même si la valeur du paramètre est modifiée à l'intérieur de la fonction, la référence d'origine reste inchangée. En fait, lorsque obj est remplacé dans une fonction, cette variable fait référence à un objet local. Cet objet local sera détruit immédiatement lorsque la fonction aura terminé son exécution.
Considérez les paramètres des fonctions ECMAScript comme des variables locales.
4.Type de détection
Bien que typeof soit un assistant puissant lors de la détection des types de données de base, cet opérateur n'est pas très utile lors de la détection des types de référence. Habituellement, nous ne voulons pas savoir si une valeur est un objet, mais de quel type d'objet il s'agit. ECMAScript fournit à cet effet l'opérateur instanceof, dont la syntaxe est la suivante :
résultat = instance variable du constructeur
Si la variable est une instance du type référence donné, l'opérateur instanceof retournera vrai :
alert(instance de personne d'Object);

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Dans une base de données MySQL, les champs de genre peuvent généralement être stockés en utilisant le type ENUM. ENUM est un type d'énumération qui nous permet d'en sélectionner une comme valeur d'un champ parmi un ensemble de valeurs prédéfinies. ENUM est un bon choix pour représenter une option fixe et limitée comme le sexe. Examinons un exemple de code spécifique : supposons que nous ayons une table appelée « utilisateurs » qui contient des informations sur l'utilisateur, y compris son sexe. Maintenant, nous voulons créer un champ pour le genre, nous pouvons concevoir la structure du tableau comme ceci : CRE
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Dans MySQL, le type de données le plus approprié pour les champs de genre est le type d'énumération ENUM. Le type d'énumération ENUM est un type de données qui permet de définir un ensemble de valeurs possibles. Le champ genre est adapté à l'utilisation du type ENUM car le genre n'a généralement que deux valeurs, à savoir masculin et féminin. Ensuite, j'utiliserai des exemples de code spécifiques pour montrer comment créer un champ de genre dans MySQL et utiliser le type d'énumération ENUM pour stocker les informations de genre. Voici les étapes : Tout d'abord, créez une table nommée utilisateurs dans MySQL, y compris
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Qu'est-ce qu'une valeur de hachage MD5 ?
Feb 18, 2024 pm 08:50 PM
Qu'est-ce qu'une valeur de hachage MD5 ?
Feb 18, 2024 pm 08:50 PM
Quelle est la valeur MD5 ? En informatique, MD5 (MessageDigestAlgorithm5) est une fonction de hachage couramment utilisée pour digérer ou chiffrer des messages. Il produit un nombre binaire de 128 bits de longueur fixe, généralement représenté en hexadécimal 32 bits. L'algorithme MD5 a été conçu par Ronald Rivest en 1991. Bien que l’algorithme MD5 ne soit plus considéré comme sécurisé dans le domaine de la cryptographie, il est encore largement utilisé dans la vérification de l’intégrité des données et des fichiers.
 Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Lors de la conception de tables de base de données, le choix du type de données approprié est très important pour l'optimisation des performances et l'efficacité du stockage des données. Dans la base de données MySQL, il n'existe pas vraiment de meilleur choix pour le type de données pour stocker le champ de genre, car le champ de genre n'a généralement que deux valeurs : masculin ou féminin. Mais pour des raisons d’efficacité et de gain de place, nous pouvons choisir un type de données approprié pour stocker le champ genre. Dans MySQL, le type de données le plus couramment utilisé pour stocker les champs de genre est le type d'énumération. Un type énumération est un type de données qui peut limiter la valeur d'un champ à un ensemble limité.
 Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de l'utilisation des types booléens dans MySQL MySQL est un système de gestion de bases de données relationnelles couramment utilisé dans les applications pratiques, il est souvent nécessaire d'utiliser des types booléens pour représenter des valeurs logiques vraies et fausses. Il existe deux méthodes de représentation de type booléen dans MySQL : TINYINT(1) et BOOL. Cet article présentera en détail l'utilisation des types booléens dans MySQL, y compris la définition, l'affectation, la requête et la modification des types booléens, et l'expliquera avec des exemples de code spécifiques. 1. Le type booléen est défini dans MySQL et peut être
 Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Le langage C est un langage de programmation informatique largement utilisé, efficace, flexible et puissant. Pour maîtriser la programmation en langage C, vous devez d’abord comprendre sa syntaxe de base et ses types de données. Cet article présentera la syntaxe de base et les types de données du langage C et donnera des exemples. 1. Syntaxe de base 1.1 Commentaires En langage C, les commentaires peuvent être utilisés pour expliquer le code afin d'en faciliter la compréhension et la maintenance. Les commentaires peuvent être divisés en commentaires sur une seule ligne et en commentaires sur plusieurs lignes. //Ceci est un commentaire sur une seule ligne/*Ceci est un commentaire sur plusieurs lignes*/1.2 Mot clé Langage C





