
Au cours des deux derniers jours, j'ai écrit un framework d'arrière-plan basé sur les services WCF. J'ai rencontré quelques revers dans le processus, je les ai tous résolus et j'aimerais les partager avec vous. utilisé est Visual Studio 2013.
Le backend doit prendre en charge la transmission et la réception de données via json.
Parlons d’abord du processus de construction.
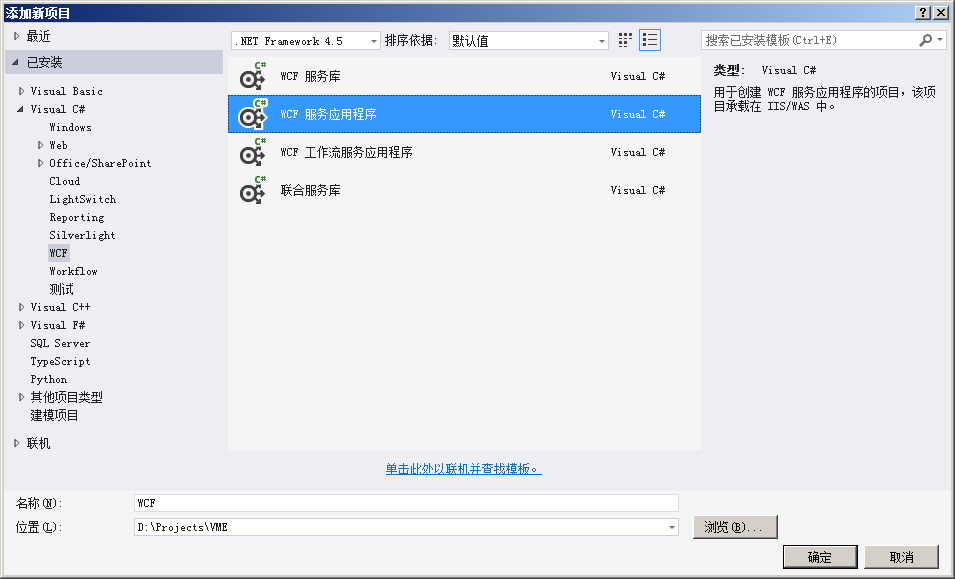
Étape 1 : Créer un projet d'application de service WCF WCF.

La deuxième étape consiste à créer la classe de données utilisée par le service
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Runtime.Serialization;
namespace WCF
{
[DataContract]
[Table("TUser")]
public class Person
{
[DataMember]
public int ID { get; set; }
[DataMember]
[StringLength(100)]
public string LoginName { get; set; }
[DataMember]
[StringLength(100)]
public string Password { get; set; }
[DataMember]
[DataType(DataType.Date)]
public DateTime CreateDate { get; set; }
}
}
Ici, puisque j'utilise EF pour interagir avec la base de données, j'utilise Table, StringLength et DataType. Si vous n'utilisez pas EF, vous n'avez pas besoin de les ajouter. DataContract est utilisé pour marquer que la classe actuelle doit faire référence à l'attribut DataMember lors de la sérialisation. Si DataContract n'est pas défini ou si seul DataMember est défini, tous les attributs et champs communs seront sérialisés. Sinon, seuls ceux avec DataMember défini seront sérialisés. Notez que DataContract et DataMember n'ont rien à voir avec la désérialisation, c'est-à-dire que lorsqu'une chaîne d'objet json est transmise au service WCF, elle sera désérialisée, qu'il y ait ou non un DataMember sur le champ.
Étape 3 : Créer une interface de contrat de service
Si votre service est uniquement utilisé pour fournir un accès à certains clients non-WCF tels que Ajax, alors aucune interface n'est nécessaire. Ajoutez simplement les différents attributs de la définition de l'interface directement à la définition de la classe fournie par le. service. Mais pour que le programme soit accessible via l'interface de service, l'interface doit être utilisée, par exemple : architecture MVC frontale et architecture WCF back-end.
using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace WCF
{
[ServiceContract]
public interface IPersonService
{
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
Person CreatePerson(string loginName, string password);
//服务功能2
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
bool CheckMan(string loginName);
}
}
La quatrième étape consiste à créer une classe qui fournit des services réels basés sur l'interface du contrat

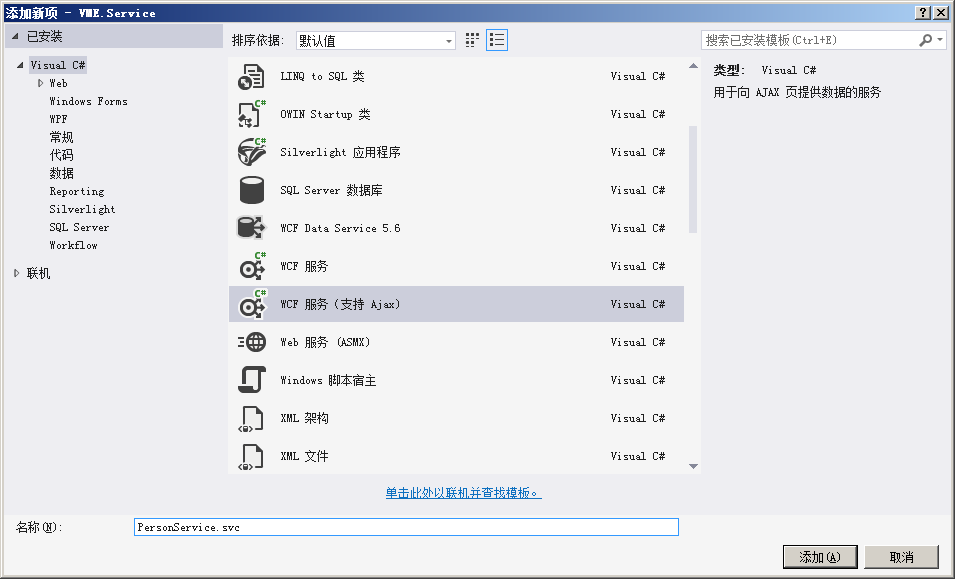
Comme mon service doit prendre en charge Ajax, j'ai sélectionné l'élément "Service WCF (supporte Ajax)". Le code spécifique est le suivant :
using System;
using System.Collections.Generic;
using System.ServiceModel.Activation;
namespace WCF
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class PersonService : IPersonService
{
public Person CreatePerson(string loginName, string password)
{
return new PersonBLL().CreatePerson(loginName,password);
}
public bool CheckMan(string loginName)
{
return new PersonBLL().CheckMan(loginName);
}
}
}
Le PersonBLL ci-dessus est la couche de logique métier utilisée pour traiter réellement les données. Les partenaires intéressés peuvent écrire eux-mêmes une implémentation simple.
La cinquième étape consiste à créer un client Web.
Afin d'éviter de traiter des problèmes inter-domaines, la page Web post_get_test.html est placée sous le projet WCF.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="jqueryjson.js"></script>
<title></title>
</head>
<body>
<p>
<input id="createPerson" type="button" value="POST_CreatePerson" /><br>
<input id="checkMan" type="button" value="GET_CheckMan" /><br>
<input type="text" id="loginName" />
<input type="text" id="password" />
</p>
<script type="text/javascript">
$(document).ready(function () {
$('#createPerson').click(function () {
$.ajax({
type: "post",
url: "personservice.svc/CreatePerson",
data: '{"loginName":"' + $("#loginName").val() + '","password":"' + $("#password").val() + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
alert("ID:" + data.d.ID + " Name:" + data.d.LoginName + " Password:" + data.d.Password + " CreateDate:" + data.d.CreateDate);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
});
$('#checkMan').click(function () {
$.getJSON("PersonService.svc/CheckMan", 'loginname="' + $("#loginName").val() + '"',
function (data) {
alert(data.d);
});
});
});
</script>
</body>
</html>
Il est recommandé d'utiliser la méthode d'appel du bouton createPerson pour écrire pendant le processus de développement. Elle peut indiquer la cause réelle de l'erreur via la fonction de rappel d'erreur pour faciliter le débogage.
Étape six, publier le service WCF
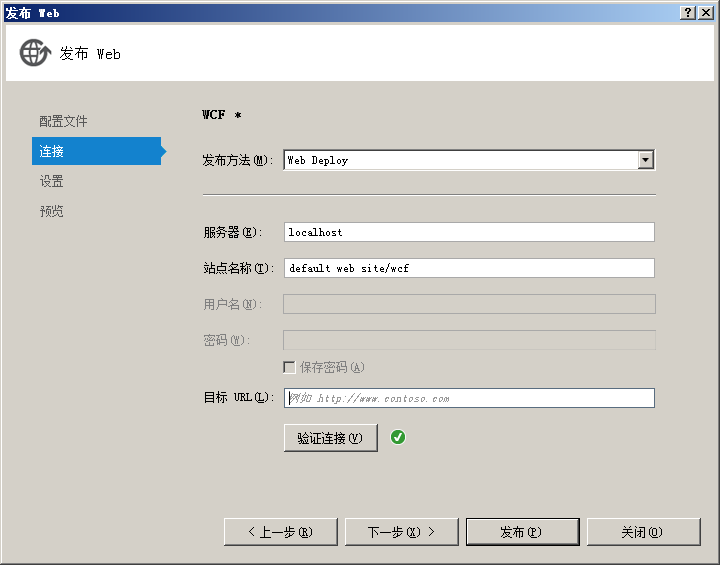
Cliquez avec le bouton droit sur le projet WCF et sélectionnez l'élément de menu "Publier", sélectionnez "Nouveau fichier de configuration" dans la liste déroulante de la fenêtre contextuelle, entrez le nom du fichier de configuration, cliquez sur le bouton "OK" pour entrez dans l'interface de configuration de la connexion, comme suit :
 '
'
Je publie dans IIS de cette machine, je choisis donc la méthode de publication Web Deply. En même temps, il est recommandé que les noms de serveur et de site soient définis sur : localhost et default web site/XXX. être défini par vous comme nom de site de service (en fait le nom du répertoire virtuel du site par défaut d'IIS). De cette façon, une fois que votre partenaire de développement a obtenu le code source du projet, il peut le publier exactement dans le même environnement. pour éviter une série de problèmes causés par des différences d'environnements.
Une fois les paramètres terminés, cliquez sur « Vérifier la connexion ». Un crochet vert apparaîtra, indiquant que les paramètres sont corrects. Cliquez sur « Publier ».
Étape 7, mesure réelle
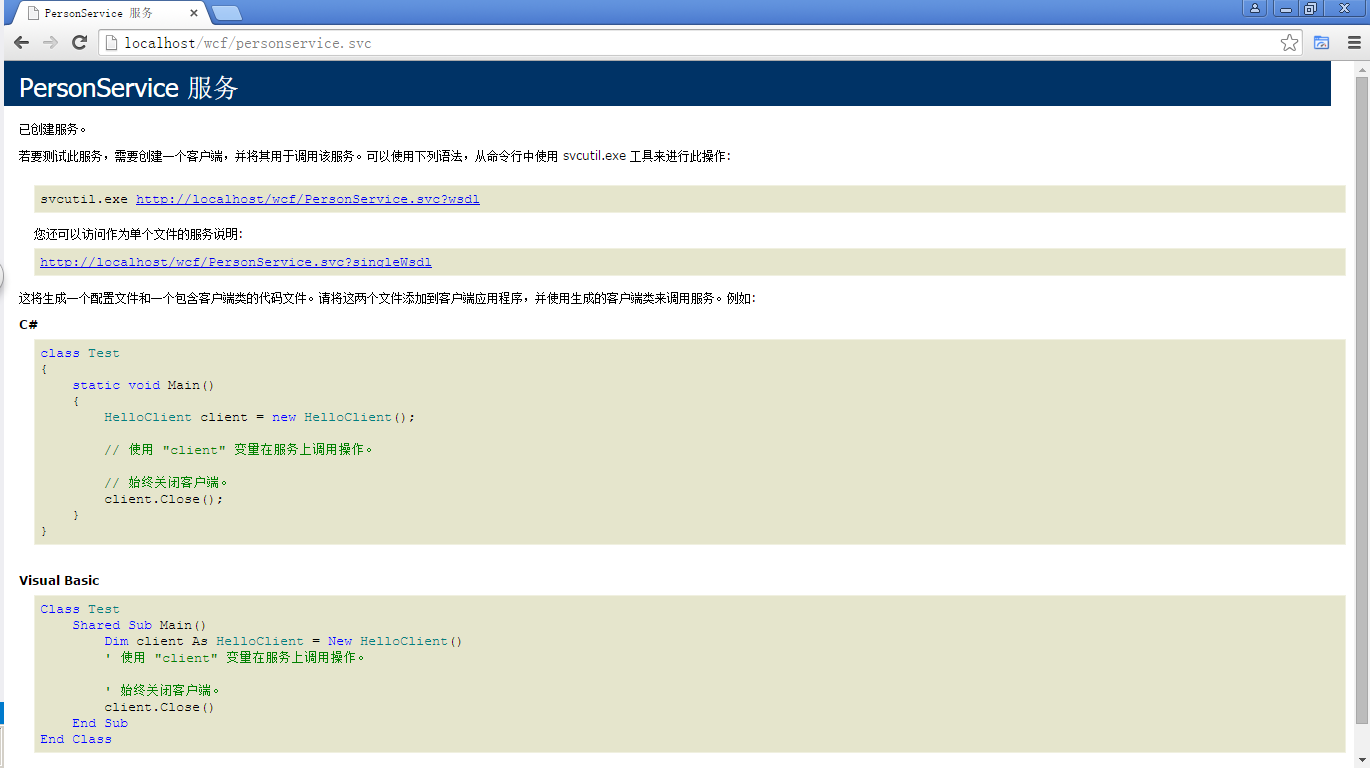
1. Vous pouvez maintenant visiter http://localhost/wcf/personservice.svc via le navigateur pour confirmer si le déploiement côté serveur a réussi. L'interface suivante apparaît, indiquant que le déploiement est réussi. réussi.

2. Visitez la page Web de test http://localhost/wcf/post_get_test.html via le navigateur pour vérifier si la fonction est OK.
Deuxièmement, parlons des différents problèmes survenus pendant le processus de construction.
1. Lorsque la page Web appelle la méthode CreatePerson du service via Ajax, le type de méthode est écrit de manière incorrecte comme GET. Par conséquent, le système signale : 405 (Méthode non autorisée). De plus, selon la description sur le site officiel de Microsoft, une erreur 405 se produira également si vous accédez à une application HTTP WEB WCF (à l'aide des services WebHttpBinding et WebHttpBehavior) via Soap.
2. L'attribut de contrat du nœud de point de terminaison dans le fichier web.config est incorrectement configuré et ne pointe pas vers WCF.IPersonService. Le temps d'exécution de la page est : 500 (System.ServiceModel.ServiceActivationException en cours d'utilisation ) ; http://localhost/wcf/ Lorsque personservice.svc vérifie les résultats du déploiement côté serveur, il signale : Le nom du contrat "VME.Contract.PersonService" est introuvable dans la liste des contrats implémentés par le service "PersonService" .
Ce qu'il faut expliquer ici, c'est que si votre service n'est pas basé sur une interface, le contrat du point final peut pointer directement vers la classe de service.
3. Lors de l'utilisation de l'ajax de jQuery et de la transmission de valeurs au serveur en mode POST, en raison d'une erreur de format, l'erreur suivante est signalée : 500 (Erreur interne du serveur). Les informations détaillées sont : Lorsque le formateur tente de le faire. désérialiser le message Lève une exception. Il existe deux manières correctes de le gérer :
1) Passez-le comme objet au format json, par exemple :
Ce qu'il convient de souligner ici, c'est que dans les paires clé-valeur, la clé doit être placée entre guillemets doubles et la casse doit être exactement la même que la définition formelle du paramètre dans la méthode de service.
2) Passez-le sous forme de chaîne d'objet au format json, comme suit :
Valeur POST
A) Passer les paramètres non-objet :
Ce qui doit être souligné ici, c'est que dans les paires clé-valeur, la clé doit être placée entre guillemets doubles et la casse doit être exactement la même que la définition formelle du paramètre dans la méthode de service. La valeur doit être définie en fonction. aux règles suivantes : Chaîne entre guillemets doubles.
B) Transmettez les paramètres de l'objet :
Ce qu'il convient de souligner ici, c'est que la casse du nom de l'attribut de l'objet doit être totalement cohérente avec la définition de l'attribut de la classe de données.
Transférer la valeur via GET
A) Passer les paramètres non-objet :
B) Passer les paramètres de l'objet :
Enfin, parlons du débogage WCF.
1. Il est recommandé de confirmer d'abord le succès du déploiement côté serveur en visitant http://localhost/wcf/personservice.svc, puis d'effectuer un débogage conjoint entre le client et le serveur.
2. Si vous avez besoin d'exécuter du code du client vers le serveur pour un débogage conjoint, vous devez utiliser des appels synchrones. Par conséquent, lorsque vous utilisez l'ajax de jQuery, async doit être défini sur false.
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination