 interface Web
interface Web
 js tutoriel
js tutoriel
 3 façons d'utiliser le plug-in de validation de formulaire jquery (jquery.validate.js)_jquery
3 façons d'utiliser le plug-in de validation de formulaire jquery (jquery.validate.js)_jquery
3 façons d'utiliser le plug-in de validation de formulaire jquery (jquery.validate.js)_jquery
La vérification jquery est très simple. Voici un résumé des trois méthodes couramment utilisées :
La première méthode : également une méthode relativement standard :
Introduisez d'abord le plug-in jquery et le plug-in de vérification jquery :
Étape 1 : Introduire le plug-in
Étape 2 : Définissez la sortie d'erreur du formulaire :
Étape 3 : Ajoutez une méthode de gestion des erreurs ;
la vérification jquery nécessite :
1 : Définir la méthode de vérification
2 : Ajouter des règles de vérification
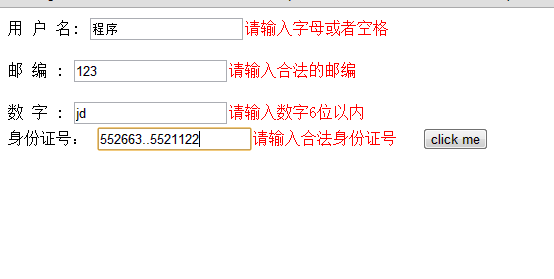
Des exemples de vérification couramment utilisés sont publiés ci-dessous, qui seront faciles à comprendre en un coup d'œil.
Regardez d'abord les rendus :

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
}
//,$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
Ceci est un exemple de vérification complet. Le code introduit a été téléchargé et peut être cliquez pour télécharger
Les méthodes clés sont expliquées ci-dessous :
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));La méthode jQuery.validator.addMethod() a trois paramètres,
Le premier paramètre : "byteMaxLength" sert à définir le nom de la méthode. Le nom de la méthode doit être unique et est un indicateur d'identification.
Le deuxième paramètre : est la fonction de rappel suivante :
function(value, element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}La fonction de rappel a trois paramètres :
La première : valeur, est la valeur de l'élément actuellement vérifié.
Le deuxième : element est l'élément en cours de validation.
Le troisième : est le paramètre entrant, par exemple : min : 5 Ce paramètre vaut 5. Lorsque cette méthode est appelée, par exemple : byteMaxLength : 10 où 10 est le paramètre entrant.
Le nom de cette méthode est : byteMaxLength La fonction de rappel est comme ci-dessus,
La fonction de la fonction de rappel est de vérifier combien d'octets sont saisis. Un caractère chinois représente deux caractères, et les caractères sont des codes ASCII 0-127. L'une des phrases renvoie :
.
return this.optional(element) La signification de cet appel de fonction est : utilisé pour vérifier si la valeur d'entrée du formulaire n'est pas vide. Lorsque le champ est vide, c'est-à-dire que la valeur de l'élément est vide, this.optional(element) =. true, ce qui signifie que le champ n'est pas un élément obligatoire et qu'il réussira la vérification même s'il n'est pas rempli. Si la valeur de l'élément n'est pas vide, this.optional(element) = false, le but de renvoyer true ou false sera jugé sur la base de la vérification derrière ||. Pour résumer, ce .optional(element) sert à illustrer que le champ actuellement vérifié n'est pas obligatoire.
Le troisième paramètre : comme suit :
$.validator.format("Ne peut pas dépasser {0} octets (un caractère chinois compte pour 2 octets)")
Ce troisième paramètre peut être directement un message, qui est l'information d'invite de vérification. Afin d'afficher les informations de vérification de la fonction, ce paramètre peut également être affiché en créant la fonction jQuery.validator.format(value). {0} représente Si les paramètres de cette méthode sont appelés comme : byteMaxLength : 10, l'entrée ci-dessus ne peut pas dépasser 10 octets, (un caractère chinois compte pour deux octets)
Regardez ce code ci-dessous :
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
Tout d'abord, ceci est un appel de méthode
$( "#frm" ).validate([options])
验证选择的表单,方法的参数是可选项,可以输入0个或者键值对(key/value)
这个方法是为了 处理例如:submit , focus , keyup , blur, click 触发验证的,对象是整个表单的元素,或者是单个元素,使用rules和 messages 定义验证的元素,使用errorClass, errorElement, wrapper, errorLabelContainer, errorContainer, showErrors, success, errorPlacement, highlight, unhighlight, and ignoreTitle去控制非法元素的错误信息显示。
下面看 validate 的方法 rules();
返回 第一个选择的元素的验证的规则, 有若干种方式定义验证规则。
rules 方法定义了基于id的验证,
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
}
如上:其中,username为 id名, {}中为定义的验证方法,就是这个id 的都需要哪些方法验证,方法名就是上面讲到的方法;
这样就定义了。
messages中定义了 :
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
}
这个id中方法验证错误提示信息。其中可以直接输出message或者调用 $.format()方法。
上面的标准格式就是:
var $params = {debug:false, rules:{}, messages:{}};
$("#frm").validate($params);
rules{}中定义验证规则的方法。 messages{}定义错误输出。
以上为第一种方式:
第二种方式:和第一种基本差不多:
以上为第二种方式的代码:其中:
方法定义和第一种一样:在于调用:
function check_infor(){
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
$("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}");
$("#number").attr("class","{byteMaxLength:6,numFormat:6}");
$("#identifier").attr("class","{sfzhValidate:true}");
}
其中定义了一个javascript方法专门用于为form表单中需要验证的id进行验证:
其中用到了.attr() 方法:这个方法有很多种参数形式 .attr(attributeName,value)方法
attributeName为参数名: value 为参数值
其中下面means 是为 id为username的 元素 的 class 属性 添加值:
"{byteMaxLength:22,valiEnglish:true}"
$("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");
这样该id元素就有了验证。
注意: 在自定义的check_infor()调用之前 ,必须首先调用$("#frm").valudate();方法;
第三种方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
},$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
$("#frm").validate();
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
第三种方式与其他两种方式不同的地方就是:
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
为每一个单独的元素添加验证规则。其中调用了rules( "add", rules )方法:
增加验证规则为匹配的元素。
注意:$("form").validate()方法必须首先被调用。
这个规则也能包含一个messages-object,定义常用的messages。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





