 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelques réflexions sur les frameworks front-end et les bibliothèques front-end dans les compétences de développement Web_javascript
Quelques réflexions sur les frameworks front-end et les bibliothèques front-end dans les compétences de développement Web_javascript
Quelques réflexions sur les frameworks front-end et les bibliothèques front-end dans les compétences de développement Web_javascript
En parlant de frameworks front-end, je suis aussi ivre. Maintenant, lorsque je vais à un entretien ou que je discute avec des collègues, je tombe toujours dans ce cadre. Ce cadre est tellement précis.
Bien sûr, je ne rabaisse pas le cadre, c'est juste comme tuer un poulet dans le mille. La technologie des sites Web existe pour les entreprises et n’a aucun sens au-delà, et il en va de même pour les frameworks. En matière de sélection technologique et de conception d'architecture, être séparé de la réalité du développement commercial de sites Web et poursuivre aveuglément les nouvelles technologies à la mode peut s'avérer contre-productif et conduire le développement de sites Web sur une route semée d'embûches. C'est comme un petit site de commerce électronique avec un PV quotidien moyen de seulement quelques centaines, mais il veut crier "C'est ce que fait un certain trésor", puis construire un cluster de serveurs d'applications, utiliser un système de fichiers distribué et un système de fichiers distribué. système de base de données... attendez... Un ensemble de moyens utilisés pour gérer une concurrence élevée et un accès massif aux données. Je veux dire, est-ce que cela a du sens ?
Incompréhension du framework front-end
La valeur d'un site Web réside dans la valeur qu'il peut apporter aux utilisateurs, dans ce que le site Web peut faire, et non dans la manière dont il est réalisé. Par conséquent, poursuivre le cadre architectural du site Web alors que celui-ci est encore très petit est une nécessité. sacrifiez le bien et le dernier, et le gain l’emporte sur la perte. Il en va de même pour les frameworks front-end S'il s'agit d'un simple produit basé sur des pages, l'application s'appuie uniquement sur le serveur pour générer des pages et des vues Web, et n'a besoin que d'utiliser du Javascript ou du JQuery simple pour rendre l'application plus interactive. , alors une bibliothèque de classes frontale JQuery sera. C'est tout, il n'est vraiment pas nécessaire d'utiliser un grand framework.
Bien sûr, les frameworks sont en effet très utiles. La clé est que nous devons savoir quand utiliser quel framework. L’expérience et les modèles réussis des grandes entreprises et des grands projets sont certes importants et méritent d’être exploités, mais nous ne pouvons pas leur obéir aveuglément. Ce n'est qu'en comprenant profondément le cadre frontal et en sachant quand utiliser quel cadre pour résoudre quels problèmes que nous pouvons être ciblés et atteindre les points clés.
La différence entre le framework front-end et la bibliothèque de classes front-end
Avant d'utiliser un framework, je pense qu'il est important de comprendre la différence entre les bibliothèques de classes (comme JQuery) et les frameworks (comme angulaireJS).
En termes simples, les bibliothèques de classes résolvent les problèmes de réutilisation ou d'encapsulation de complexité au niveau du code ou du module, comme l'encapsulation d'un module fonctionnel qui résout des problèmes complexes dans une fonction et la fourniture d'une interface simple. La bibliothèque est un outil qui fournit de nombreuses méthodes encapsulées. Que nous les utilisions ou non dépend de nous-mêmes. Même si nous les utilisons, cela n'affectera pas la structure de notre code.
Le cadre concerne davantage la réutilisation au niveau des modèles et la standardisation de l'organisation du programme. Le modèle ici fait référence par exemple à MVC. Afin de réaliser le découplage de M et V, la relation de couplage complexe est transférée du code commercial qui change fréquemment au cadre de digestion interne qui change rarement. Il s'agit de fournir un ensemble de solutions pour un domaine et d'améliorer l'efficacité du développement. Si nous choisissons d'utiliser un certain cadre, nous devons suivre les règles stipulées par le cadre.
La principale différence entre les deux est la suivante : JQuery est centré sur les opérations DOM, tandis que le framework, pour être précis, le framework MVC, est centré sur le modèle, et les opérations DOM sont supplémentaires. Par conséquent, l'objectif ultime d'être centré sur le modèle est d'apporter un ensemble complet de modifications du flux de travail, afin que les ingénieurs back-end puissent écrire le code du modèle front-end et connecter les concepteurs d'interaction back-end et front-end pour gérer l'interaction. entre l'interface utilisateur et les modèles. Vous pouvez traiter les codes sources HTML de manière ciblée et sans problème et les soumettre aux ingénieurs d'interaction sous la forme de modèles d'interface. Cet ensemble de mécanismes de collaboration peut grandement améliorer l’efficacité du développement. L'utilisation du framework MVC permet de mieux découpler les tâches frontales.
Idée de framework MVC front-end
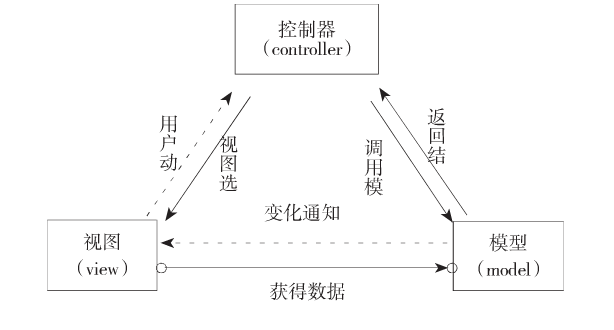
Nous savons que le modèle MVC traditionnel divise une application en : couche de modèle (modèle), couche de vue (vue) et couche de contrôle (contrôleur). Ils jouent différents rôles dans le système de candidature et accomplissent différentes tâches.
Modèle : Le modèle de données est utilisé pour conditionner les données liées à la logique métier de l'application ou traiter les données. Le modèle peut accéder directement aux données.
Vue : la vue est utilisée pour afficher des données dans un but précis. Il n'y a généralement aucune logique de programme dans la vue. Afin d'implémenter les dernières fonctions sur la vue, la vue doit accéder au modèle de données qu'elle surveille.
Contrôleur : le contrôleur régule la connexion entre le modèle et la vue. Il contrôle le flux de l'application, gère les événements et répond. Les événements incluent non seulement le comportement de l'utilisateur mais également les modifications du modèle de données. En capturant les événements utilisateur, la couche modèle est informée d'effectuer le traitement de mise à jour correspondant, et les mises à jour et les modifications apportées à la couche modèle sont notifiées à la vue, ce qui amène la vue à effectuer les modifications correspondantes. Le contrôleur assure donc la cohérence entre la vue et le modèle.

Ma compréhension de la vue frontale est que les parties directement liées aux éléments de la page appartiennent à la vue. Y compris le HTML, le CSS et certains JS qui contrôlent directement les éléments de la page. Vous pouvez obtenir des données du modèle et les afficher sur la page. Toutes les modifications et demandes de données sont traitées par le contrôleur.
Et le contrôleur ? En tant que lien entre le modèle et la vue, le contrôleur transmet les demandes de vue au modèle approprié et met à jour la vue si nécessaire. Le contrôleur lui-même peut également servir d'observateur du modèle et obtenir des modifications dans le modèle. En tant que contrôleur lui-même, il ne devrait y avoir aucun code impliquant des éléments de page.
Enfin, parlons du Modèle. La communication avec le backend, les requêtes AJAX et le traitement des données sont tout le travail du Modèle. Le modèle lui-même ne sait pas qui est la vue et qui est le contrôleur. Il ne fournit que quelques méthodes que View et Controller peuvent appeler, et informe son observateur View ou Controller des modifications. Évidemment, les éléments Model et page sont également découplés.
Bien qu'il existe de nombreuses différences entre les frameworks basés sur le modèle MVC, en général, Model est responsable de la sauvegarde des données requises par vier et la logique de traitement des données, telles que la lecture et l'écriture, la mise à jour, la suppression, la validation, la conversion, etc. View est responsable de la réception et de l'affichage des données fournies par le modèle, de la réception des entrées de l'utilisateur et de la réponse aux événements. Une fois le modèle mis à jour, les mises à jour sont renvoyées à l'utilisateur en temps opportun. Le contrôleur gère la logique métier et la logique des événements.
Connaissez-vous vous-même et l'ennemi, et prescrivez le bon médicament
Aujourd'hui, alors que les frameworks front-end et les bibliothèques de classes deviennent de plus en plus abondants. Choisir le bon framework ou la bonne bibliothèque de classes est particulièrement important. Je ne pense pas qu'il soit nécessaire de suivre aveuglément la tendance. Si vous voyez un framework populaire, vous le mangerez pendant une semaine, et ensuite parce que vous ne le faites pas. Si vous n'en avez pas besoin pour travailler sur un projet, vous ne pourrez pas l'utiliser avant quelques mois. Vous avez encore tout oublié.
Je pense donc que la chose la plus importante est de jeter des bases solides. La clé est de comprendre le rôle de chaque bibliothèque de classes et de chaque framework. Quels problèmes un certain type de framework est-il principalement utilisé pour résoudre ? étudier l'API lorsque le projet en a besoin.
Enfin, nous devons être clairs sur les limites de l'application MVC dans le développement front-end Si un projet simple utilise le framework MVC, le projet peut devenir plus complexe. Bien sûr, à mesure que la complexité du front-end Web continue d'augmenter et que le framework MVC front-end continue de se développer, je pense que dans les futurs produits logiciels d'application complexes, le framework MVC apportera certainement un saut d'efficacité au front-end. travail.
Ce qui précède n'est que ma compréhension de base des frameworks front-end et des bibliothèques de classes. Si vous ne les aimez pas, ne les critiquez pas. J'espère que vous pourrez trouver de meilleures façons d'apprendre les frameworks et les bibliothèques de classes. Progressez ensemble et apprenez ensemble.
S'il y a des erreurs techniques dans l'article, veuillez me corriger. C'est un péché d'induire les autres en erreur.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison du framework de développement Web Python : Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Comparaison du framework de développement Web Python : Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Comparaison des frameworks de développement Web Python : DjangovsFlaskvsFastAPI Introduction : Dans Python, un langage de programmation populaire, il existe de nombreux excellents frameworks de développement Web parmi lesquels choisir. Cet article se concentrera sur la comparaison de trois frameworks Web Python populaires : Django, Flask et FastAPI. En comparant leurs fonctionnalités, leurs scénarios d'utilisation et leurs exemples de code, il aide les lecteurs à mieux choisir le framework qui répond aux besoins de leur projet. 1. Django
 Quels sont les avantages et les inconvénients du C++ par rapport aux autres langages de développement web ?
Jun 03, 2024 pm 12:11 PM
Quels sont les avantages et les inconvénients du C++ par rapport aux autres langages de développement web ?
Jun 03, 2024 pm 12:11 PM
Les avantages du C++ dans le développement Web incluent la vitesse, les performances et l'accès de bas niveau, tandis que les limites incluent une courbe d'apprentissage abrupte et des exigences de gestion de la mémoire. Lors du choix d'un langage de développement Web, les développeurs doivent tenir compte des avantages et des limites du C++ en fonction des besoins des applications.
 Comment débuter dans le développement web en C++ ?
Jun 02, 2024 am 11:11 AM
Comment débuter dans le développement web en C++ ?
Jun 02, 2024 am 11:11 AM
Pour utiliser C++ pour le développement Web, vous devez utiliser des frameworks prenant en charge le développement d'applications Web C++, tels que Boost.ASIO, Beast et cpp-netlib. Dans l'environnement de développement, vous devez installer un compilateur C++, un éditeur de texte ou IDE et un framework Web. Créez un serveur Web, par exemple en utilisant Boost.ASIO. Gérez les requêtes des utilisateurs, notamment en analysant les requêtes HTTP, en générant des réponses et en les renvoyant au client. Les requêtes HTTP peuvent être analysées à l'aide de la bibliothèque Beast. Enfin, une application Web simple peut être développée, par exemple en utilisant la bibliothèque cpp-netlib pour créer une API REST, en implémentant des points de terminaison qui gèrent les requêtes HTTP GET et POST et en utilisant J
 React vs Vue : Comment choisir le bon framework front-end
Sep 26, 2023 am 09:15 AM
React vs Vue : Comment choisir le bon framework front-end
Sep 26, 2023 am 09:15 AM
Comparaison entre React et Vue : Comment choisir le bon framework front-end En développement front-end, le choix du bon framework est crucial pour la réussite du projet. Parmi les nombreux frameworks front-end, React et Vue sont sans aucun doute les deux choix les plus populaires. Cet article aidera les lecteurs à choisir le framework front-end adapté à leurs propres projets en comparant les avantages et les inconvénients, l'écosystème, les performances et l'expérience de développement de React et Vue. 1. Comparaison des avantages et des inconvénients de React et Vue Avantages de React : Développement de composants : React divise l'interface utilisateur en
 Quelles compétences et ressources sont nécessaires pour apprendre le développement Web C++ ?
Jun 01, 2024 pm 05:57 PM
Quelles compétences et ressources sont nécessaires pour apprendre le développement Web C++ ?
Jun 01, 2024 pm 05:57 PM
Le développement Web C++ nécessite la maîtrise des bases de la programmation C++, des protocoles réseau et des bases de données. Les ressources nécessaires incluent des frameworks Web tels que cppcms et Pistache, des connecteurs de base de données tels que cppdb et pqxx et des outils auxiliaires tels que CMake, g++ et Wireshark. En apprenant des cas pratiques, comme la création d'un simple serveur HTTP, vous pouvez commencer votre parcours de développement Web C++.
 L'équilibre entre les compétences techniques et générales requises pour les développeurs Python
Sep 10, 2023 am 11:40 AM
L'équilibre entre les compétences techniques et générales requises pour les développeurs Python
Sep 10, 2023 am 11:40 AM
Python est aujourd'hui l'un des langages de programmation les plus populaires, attirant de nombreux développeurs à rejoindre le domaine du développement Python. Cependant, pour être un excellent développeur Python, il faut non seulement maîtriser les compétences techniques du langage de programmation, mais également certaines compétences générales. Cet article explorera comment les développeurs Python peuvent trouver un équilibre entre les compétences techniques et générales. Dans le monde du développement Python, les compétences techniques font référence aux connaissances techniques et en programmation requises par les développeurs. Le langage Python lui-même est simple, flexible, facile à apprendre et à utiliser,
 Quels sont les scénarios d'application courants de Golang dans le développement de logiciels ?
Dec 28, 2023 am 08:39 AM
Quels sont les scénarios d'application courants de Golang dans le développement de logiciels ?
Dec 28, 2023 am 08:39 AM
En tant que langage de développement, Golang présente les caractéristiques de simplicité, d'efficacité et de fortes performances de concurrence, il propose donc un large éventail de scénarios d'application dans le développement de logiciels. Certains scénarios d’application courants sont présentés ci-dessous. Programmation réseau Golang est excellent en programmation réseau et est particulièrement adapté à la création de serveurs à haute concurrence et hautes performances. Il fournit une riche bibliothèque réseau et les développeurs peuvent facilement programmer TCP, HTTP, WebSocket et d'autres protocoles. Le mécanisme Goroutine de Golang permet aux développeurs de programmer facilement
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.





