 interface Web
interface Web
 js tutoriel
js tutoriel
 Proxy d'événements JavaScript et compétences d'analyse d'instance déléguée_javascript
Proxy d'événements JavaScript et compétences d'analyse d'instance déléguée_javascript
Proxy d'événements JavaScript et compétences d'analyse d'instance déléguée_javascript
En JavaScript, nous rencontrons souvent des situations où nous devons surveiller plusieurs éléments li dans une liste. Supposons que nous ayons une liste comme suit :
- item1
- item2
- item3
- item4
Si nous voulons implémenter la fonction suivante : lorsque la souris clique sur un certain li, alert affiche le contenu du li. Notre méthode d'écriture habituelle est la suivante :
.Lorsqu'il y a peu d'éléments de liste, ajoutez directement des événements onclick à chaque li
Lorsqu'il y a de nombreux éléments de liste, appelez l'écouteur pour chaque élément de liste pendant le chargement
La première méthode est relativement simple et directe, mais elle ne prend pas en compte la séparation du html et du JavaScript et n'est pas recommandée. Le code de la deuxième méthode est le suivant :
window.onload=function(){
var ulNode=document.getElementById("list");
var liNodes=ulNode.childNodes||ulNode.children;
pour(var i=0;i
alert(e.target.innerHTML);
},faux);
>
>
Comme le montre ce qui précède, si vous continuez à supprimer ou à ajouter li, function() devra également continuer à modifier les opérations, ce qui est sujet aux erreurs. Par conséquent, il est recommandé d'utiliser un proxy d'événement avant d'utiliser un. proxy d'événement, jetons-y un coup d'œil d'abord. Phase de l'événement :
.Étape de l'événement :
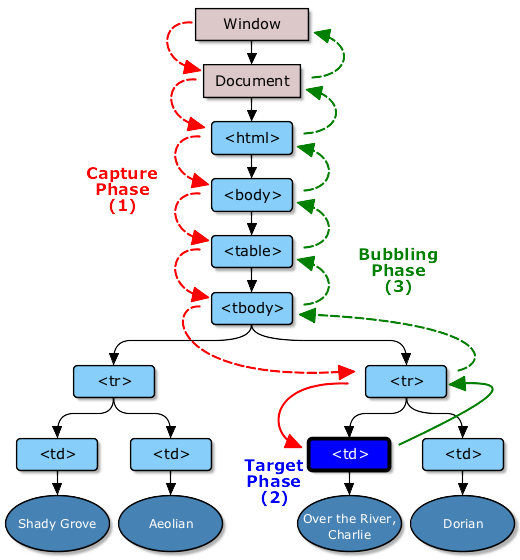
Lorsqu'un événement DOM est déclenché, il ne se déclenche pas seulement une fois sur son objet d'origine, mais passe par trois étapes différentes. En bref : l'événement circule initialement du nœud racine du document vers l'objet cible (phase de capture), puis est déclenché vers le haut sur la paire cible (phase cible), puis remonte jusqu'au nœud racine du document (phase de bouillonnement). ) comme le montre la figure (Image du W3C) :

Phase de capture d'événement (Phase de capture)
La première phase de l'événement est la phase de capture. L'événement commence à partir du nœud racine du document et se dirige vers le nœud cible de l'événement avec la structure de l'arborescence DOM. Il traverse les nœuds DOM à différents niveaux en cours de route et déclenche des événements de capture sur chaque nœud jusqu'à ce qu'il atteigne le nœud temporel cible. La tâche principale de la phase de capture est le chemin de propagation de reprise. Dans la phase de bouillonnement, le temps sera retracé jusqu'au nœud racine du document via ce chemin.
element.removeEventListener(<event-name>,
Nous utilisons la fonction ci-dessus pour définir la surveillance du nœud. Vous pouvez ajouter une fonction de rappel de surveillance pour la phase de capture de l'événement en définissant ; Dans les applications réelles, nous n'avons pas beaucoup de cas d'utilisation pour l'utilisation de la surveillance de la phase de capture, mais en gérant les événements pendant la phase de capture, nous pouvons empêcher le déclenchement d'événements de clic sur un élément spécifique.
var form=document.querySeletor('form');
form.addEventListener('clic',function(e){
e.stopPropagation();
}, vrai);
如果你對這種用法不是很了解的話,最好還是將設定為false或undefined,從而在冒泡階段對事件進行監聽。
目標階段(Target Phase)
當事件到達目標節點時,事件就進入了目標階段。事件在目標節點上被觸發,然後逆向回流,知道傳播到最外層的文件節點。
對於多層嵌套的節點,滑鼠和指標事件經常會被定位到最裡層的元素上。假設,你在一個div元素上設定了click的監聽函數,而使用者點擊在了這個div元素內部的p元素上,那麼p元素就是這個時間的目標元素。事件冒泡讓我們可以在這個div或更上層的元素上監聽click事件,並且在時間傳播過程中觸發回調函數。
冒泡階段(Bubble Phase)
事件在目標事件上觸發後,並不在這個元素上終止。它會隨著DOM樹一層層向上冒泡,直到到達最外層的根節點。也就是說,同一事件會一次在目標節點的父節點,父節點的父節點...直到最外層的節點上觸發。
絕大多數事件是會冒泡的,但並非所有的。具體可見:規範說明
由上我們可以想到,可以使用事件代理來實現對每一個li的監聽。程式碼如下:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
if(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*判斷目標事件是否為li*/
alert(e.target.innerHTML);
}
},false);
};
以上所述就是本文的全部內容了,希望能夠對大家熟悉javascript事件的委託和代理能夠有所幫助。
請您花一點時間將文章分享給您的朋友或留下評論。我們將由衷感謝您的支持!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Le frère n°1 de Guoyou il y a quatorze ans est désormais racheté par une société coréenne ? Une ventilation des superbes jeux de Ninetowns
Apr 02, 2024 am 09:58 AM
Le frère n°1 de Guoyou il y a quatorze ans est désormais racheté par une société coréenne ? Une ventilation des superbes jeux de Ninetowns
Apr 02, 2024 am 09:58 AM
Il y a quatorze ans, une telle société existait: elle possédait la moitié des jeux Internet nationaux. Tencent a hoché la tête lorsqu'elle l'a vu, NetEase s'est inclinée lorsqu'elle l'a vu, et même les grandes sociétés internationales comme EA et Blizzard ont dû l'examiner. avec ses yeux, et a été surnommé le frère n°1 des matchs nationaux. Mais après plus de dix ans de travail acharné, l'ancien frère n°1 est devenu la dernière personne à diriger des jeux, même la société est sur le point d'être rachetée par le sud-coréen Konishihachi... Aujourd'hui, passons en revue , qui a présenté une série de jeux exceptionnels tels que "World of Warcraft", "Guild Wars" et "Planetside 2" à la société nationale exceptionnelle The Ninth City. Le pic après les débuts ? Il est logique de s'appuyer sur « Miracle MU » pour conquérir la moitié du marché national des jeux en ligne, même s'il y en a tellement comme Tencent, NetEase, MiHoYo et Perfect World.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.





