 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez 9 des meilleurs outils de développement JavaScript et compétences de code editors_javascript
Partagez 9 des meilleurs outils de développement JavaScript et compétences de code editors_javascript
Partagez 9 des meilleurs outils de développement JavaScript et compétences de code editors_javascript
La conception et le développement de sites Web sont l'une des orientations de carrière de plus en plus populaires de nos jours. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Si vous voulez exceller dans ce domaine, vous devez alors posséder d'excellentes compétences, telles que la capacité d'utiliser différentes plates-formes, IDE et autres outils divers.
En ce qui concerne les plates-formes et les IDE, nous ne sommes plus à l’époque où la maîtrise d’un IDE peut vous permettre de réussir partout dans le monde. Concurrence féroce et diffusion des environnements de développement intégrés aujourd’hui. Basés sur les IDE, qui sont de puissantes applications côté client permettant de créer et de déployer des applications, nous allons partager ci-dessous les meilleurs outils de développement JavaScript pour de nombreux concepteurs et développeurs Web.
Si vous avez des avis différents, n'hésitez pas à m'éclairer.
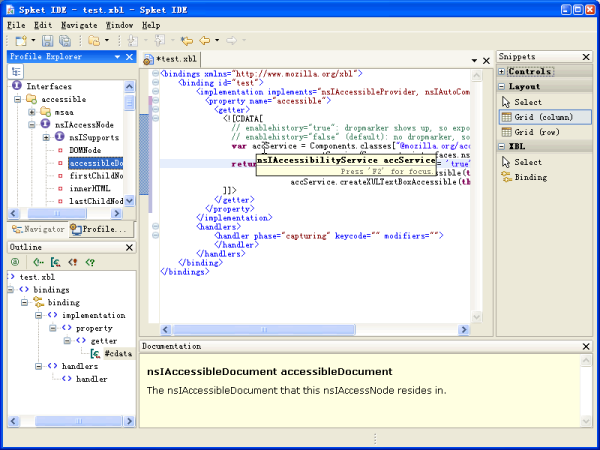
1) Spket
Spket IDE est une boîte à outils puissante qui prend en charge le développement JavaScript et XML. Ses fonctions puissantes peuvent être utilisées pour l'édition et le développement de JavaScript, XUL/XBL et Yahoo Widgetd. Cet éditeur JavaScript fournit des fonctionnalités telles que la complétion de code, la coloration syntaxique et le résumé de contenu pour aider les développeurs à créer efficacement du code JavaScript.

Site officiel : http://spket.com/
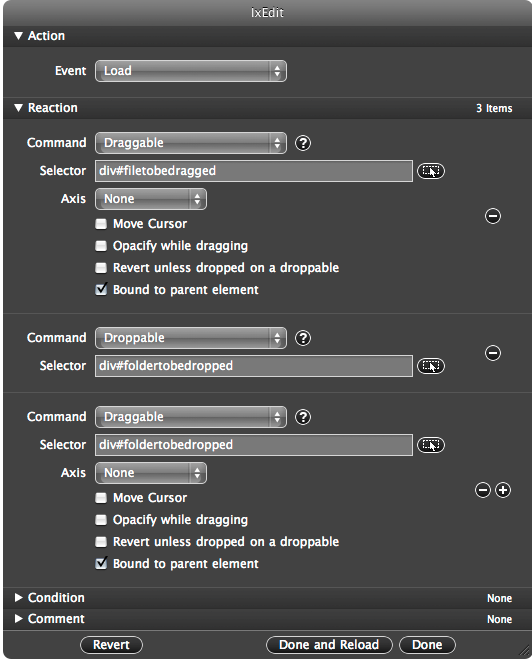
2) Ixedit
IxEdit est un outil de conception interactive basé sur JavaScript pour les sites Web. IxEdit permet aux concepteurs de pratiquer les scripts DOM sans avoir besoin de code pour modifier, ajouter, déplacer ou transformer dynamiquement des éléments sur une page Web.

Site officiel : http://www.ixedit.com/
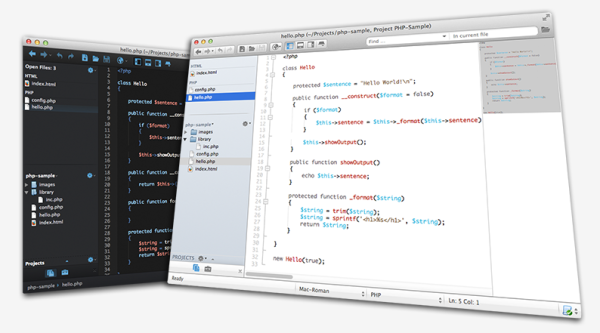
3) Édition Komodo
Komodo est un éditeur de code gratuit et puissant qui prend en charge Javascript et de nombreux autres langages de programmation.

Site officiel : http://komodoide.com/komodo-edit/
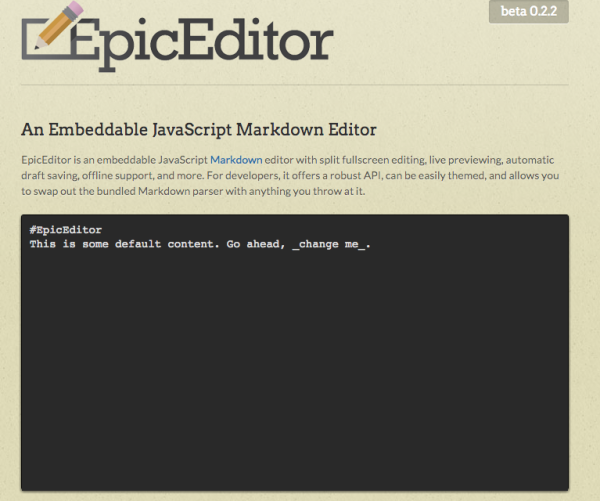
4) EpicEditor
EpicEditor est un éditeur JavaScript Markdown intégrable doté de fonctionnalités telles que l'édition plein écran fractionnée, l'aperçu en temps réel, l'enregistrement automatique des brouillons, la prise en charge hors ligne, etc. Pour les développeurs, il fournit une API puissante, des thèmes clairs et vous permet de remplacer l'analyseur Markdown fourni par n'importe quel contenu.

Site officiel : http://oscargodson.github.io/EpicEditor/
5) codepress
CodePress est un éditeur de code source basé sur le Web écrit en JavaScript et peut colorer et mettre en évidence la syntaxe en temps réel lors de l'écriture du code source dans la zone d'édition.

Site officiel : http://codepress.sourceforge.net/
6) ACe
Ace est un éditeur de code intégrable écrit en JavaScript. Il est livré avec les fonctionnalités et les performances des éditeurs natifs tels que Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript.

Site officiel : http://ace.c9.io/#nav=about
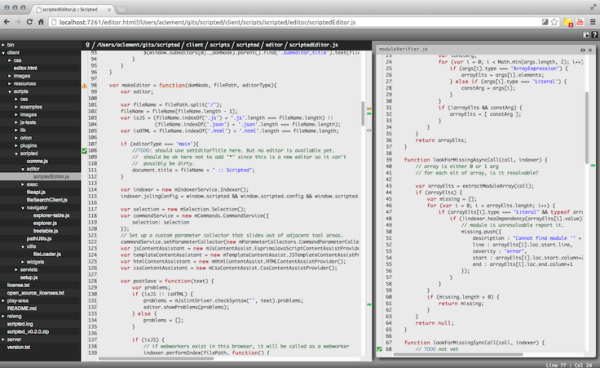
7) scénarisé
Scripted est un éditeur de code rapide et compact initialement axé sur l'édition JavaScript. Scripted est également un éditeur basé sur un navigateur, et l'éditeur lui-même est servi à partir d'une instance de serveur Node.js exécutée localement.

Site officiel : https://github.com/scripted-editor/scripted
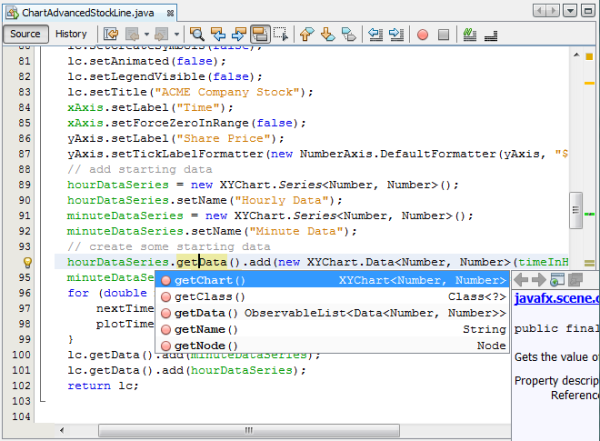
8) Netbeans
Il s'agit d'un autre éditeur de code très impressionnant et facile à utiliser qui prend en charge plusieurs langages de programmation tels que Javascript.

Site officiel : https://netbeans.org/
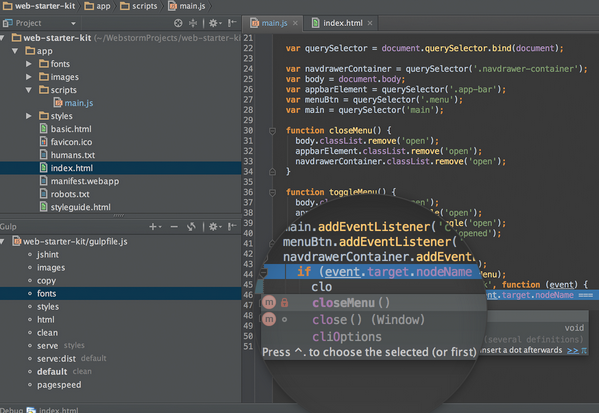
9) Webstorm
Il s'agit de l'IDE JavaScript le plus intelligent. Bien que WebStorm soit petit, il est très puissant et peut gérer entièrement le développement complexe côté client et le développement côté serveur.

Site officiel : http://www.jetbrains.com/webstorm/
Lien de traduction : http://www.codeceo.com/article/9-javascript-ide-editor.html
Texte original en anglais : 9 meilleurs IDE et éditeurs de code pour les utilisateurs de JavaScript
Traduit par : MaNong.com – Xiaofeng

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un





