
J'ai toujours été intéressé par les technologies de marquage des visages, de détection et de reconnaissance faciale dans les vidéos et les images. Même si je sais qu’obtenir la logique et les algorithmes nécessaires pour développer des logiciels ou des plug-ins de reconnaissance faciale dépasse mon imagination. Lorsque j'ai appris qu'une bibliothèque Javascript pouvait reconnaître les sourires, les yeux et les structures du visage, j'ai eu l'idée d'écrire un tutoriel. Il existe de nombreuses bibliothèques, soit uniquement basées sur Javascript, soit basées sur le langage Java.
Aujourd'hui, nous commençons à apprendre tracking.js, qui est une bibliothèque javascript légère développée par Eduardo Lundgren. Elle vous permet de détecter les visages en temps réel, de suivre les couleurs et de marquer les visages de vos amis. Dans ce tutoriel, nous verrons comment détecter des visages, des yeux et des bouches à partir d'images statiques.
À la fin du didacticiel, vous pouvez voir un didacticiel qui fournit un exemple fonctionnel avec des trucs et astuces ainsi que des détails plus techniques.
Tout d'abord, nous devons créer un projet, télécharger le projet depuis github, extraire le dossier build, et placer le dossier build en fonction de votre structure de fichiers et de répertoires. Dans ce didacticiel, j'ai utilisé la structure de fichiers et de répertoires suivante.
Structure des dossiers
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.jsVous pouvez voir que le dossier js contient les fichiers javascript que nous avons extraits de tracking.js. Vous trouverez ci-dessous le code html de index.html.
Code HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
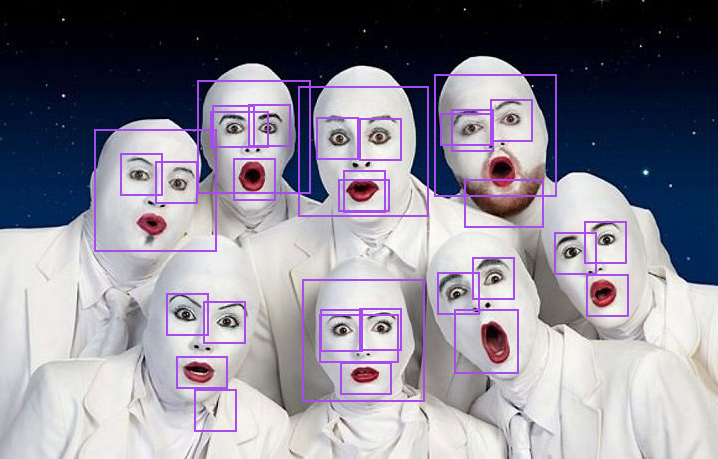
</html>Dans le code HTML ci-dessus, nous introduisons 4 fichiers javascript de tracking.js, qui nous aident à détecter les visages, les yeux et les bouches à partir des images. Nous écrivons maintenant un morceau de code pour détecter les visages, les yeux et les bouches à partir d'images statiques. J'ai choisi cette image intentionnellement car elle contient plusieurs visages avec des expressions et des poses différentes.

Afin d'atteindre l'objectif, nous devons modifier le code dans l'en-tête du fichier html.
Code HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>Résultats

Description du code.
La méthode tracking.ObjectTracker() classe les objets que vous souhaitez suivre et peut accepter un tableau comme paramètre.
setStepSize() La taille du pas du bloc spécifié.
Nous lions l'objet à suivre à l'événement "track". Une fois l'objet suivi, l'événement de suivi sera bientôt déclenché par l'objet suivi.
Nous obtenons les données sous la forme d'un tableau d'objets, qui contient la largeur, la hauteur, les coordonnées x et y de chaque objet (visage, bouche et yeux
) ;
Résumé des résultats.
Vous constaterez peut-être que les résultats varient en fonction des conditions de forme, et qu'il existe des domaines d'amélioration et d'amélioration, et nous reconnaissons et sommes vraiment d'accord avec le développement de ce type d'API.
Exemple d'exécution :
Exemple d'exécution avec des images.
Plus de ressources – Reconnaissance faciale basée sur Javascript
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
Nous prévoyons de réaliser un didacticiel sur le suivi des visages et l'étiquetage des images des vidéos HTML5 Canvas et des caméras. Vous pouvez utiliser le blog d'accès à la caméra côté client que j'ai mentionné ci-dessus, qui peut vous aider à accéder à la caméra de l'utilisateur d'une manière que vous connaissez.
Remarque : Pour des raisons de sécurité du navigateur, ce programme doit être exécuté sur le même domaine ou dans un navigateur dont la sécurité Web est désactivée.
Veuillez prendre un moment pour partager l'article avec vos amis ou laisser un commentaire. Nous vous remercierons sincèrement pour votre soutien !