 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter l'espacement div à l'aide des attributs de marge et de débordement_Experience Exchange
Comment implémenter l'espacement div à l'aide des attributs de marge et de débordement_Experience Exchange
Comment implémenter l'espacement div à l'aide des attributs de marge et de débordement_Experience Exchange
Comment utiliser les attributs de marge et de débordement pour obtenir un échange div spacing_Experience

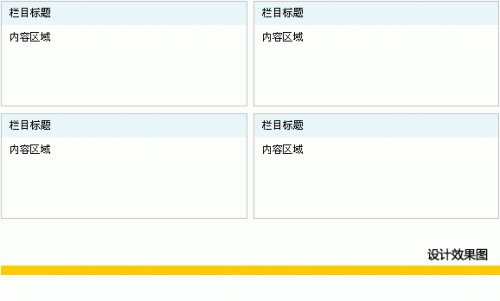
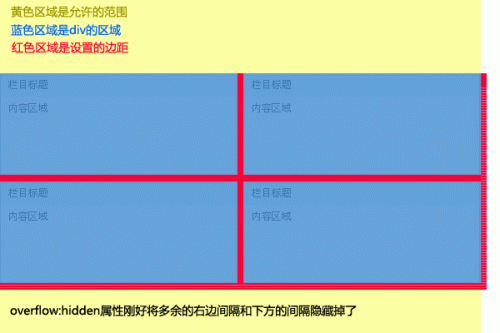
Habituellement, lorsque nous réalisons l'image ci-dessus, nous en donnons quatre à chaque p est ajouté avec différents attributs CSS pour atteindre l'intervalle intermédiaire. Mais ce que nous espérons plus, c'est qu'il n'est pas nécessaire de marquer les balises HTML, et cela peut être réalisé directement via CSS. Xiaozhi a proposé une très bonne solution sur le forum aujourd'hui. Utilisez l'attribut overflow:hidden. Peut-être que beaucoup de gens l'ont déjà utilisé de cette façon, mais je ne l'ai jamais utilisé et je trouve cela rafraîchissant. héhé. En fait, la raison est très simple. Nous définissons les propriétés margin-right et margin-bottom de li comme normales. Le résultat sera naturellement plus à droite et en bas que prévu. À ce stade, nous définissons la largeur/ à travers le parent. de l'attribut ul height, puis overflow:hidden pour masquer l'excédent. Bonne méthode, haha !
Veuillez consulter l'image pour la solution : 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="robots" content="all" />
<meta name="author" content="" />
<meta name="Copyright" content="CopyRight 2007" />
<meta name="keywords" content="CSS,overflow属性" />
<meta name="description" content="巧用overflow:hidden解决中间间隔问题" />
<title>巧用overflow:hidden解决中间间隔问题</title>
<style type="text/css">
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
</style>
</head>
<body>
<div>
<h1 id="巧用overflow-hidden解决中间间隔问题">巧用overflow:hidden解决中间间隔问题</h1>
<div>
<ul>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
<li>
<div>
<h2 id="Title">Title</h2>
<p>Content</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>Ce qui précède est la méthode d'utilisation des attributs de marge et de débordement pour obtenir le contenu d'échange div spacing_Experience, pour plus d'informations connexes. contenu, veuillez suivre le site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Prix USD Bitcoin en temps réel Facteurs qui affectent le prix du bitcoin Indicateurs pour prédire les prix des futurs bitcoins Voici quelques informations clés sur le prix du bitcoin en 2018-2024:
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Concernant les raisons et les solutions pour l'affichage mal aligné des éléments de blocage en ligne. Lors de la mise en page de la page Web, nous rencontrons souvent des problèmes d'affichage apparemment étranges. Comparer...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Comment utiliser l'attribut Clip-Path de CSS pour réaliser l'effet de courbe à 45 degrés du segmenter?
Apr 04, 2025 pm 11:45 PM
Comment utiliser l'attribut Clip-Path de CSS pour réaliser l'effet de courbe à 45 degrés du segmenter?
Apr 04, 2025 pm 11:45 PM
Comment réaliser l'effet de courbe à 45 degrés du segmenter? Dans le processus de mise en œuvre du segmentant, comment faire transformer la bordure droite en une courbe de 45 degrés lorsque vous cliquez sur le bouton gauche, et le point ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Comment réaliser l'effet de segmentation avec une bordure de courbe de 45 degrés?
Apr 04, 2025 pm 11:48 PM
Comment réaliser l'effet de segmentation avec une bordure de courbe de 45 degrés?
Apr 04, 2025 pm 11:48 PM
Conseils pour implémenter les effets des segments dans la conception de l'interface utilisateur, le segmenter est un élément de navigation commun, en particulier dans les applications mobiles et les pages Web réactives. ...





