 interface Web
interface Web
 js tutoriel
js tutoriel
 js réalise parfaitement l'effet spécial @mention of friends (compatible avec tous les principaux navigateurs)_compétences javascript
js réalise parfaitement l'effet spécial @mention of friends (compatible avec tous les principaux navigateurs)_compétences javascript
js réalise parfaitement l'effet spécial @mention of friends (compatible avec tous les principaux navigateurs)_compétences javascript
Exigences
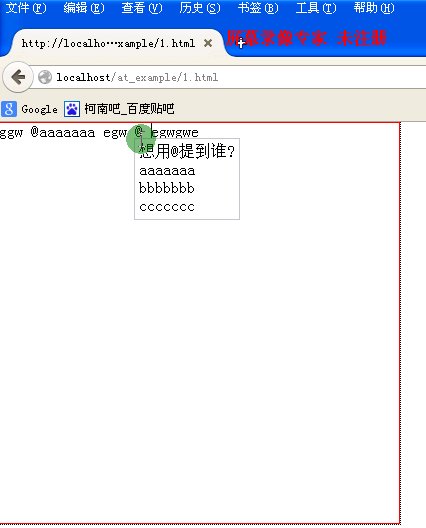
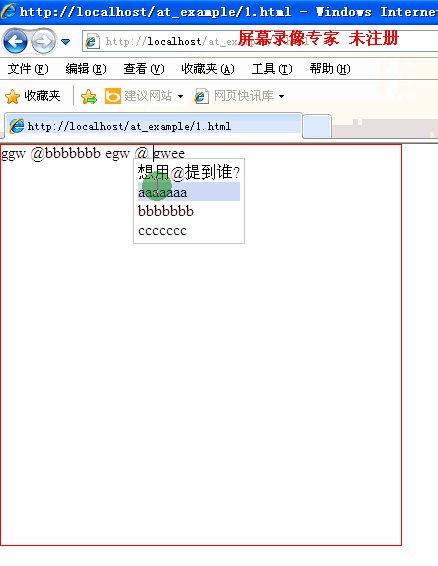
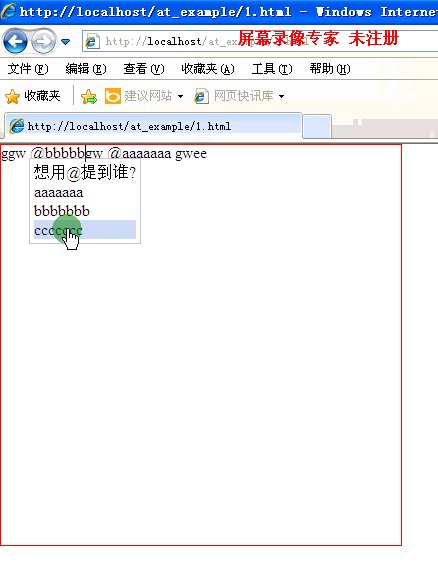
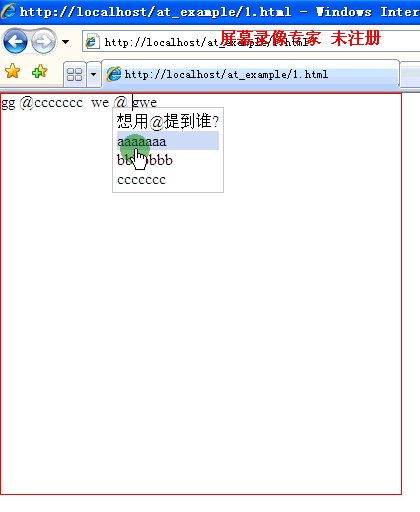
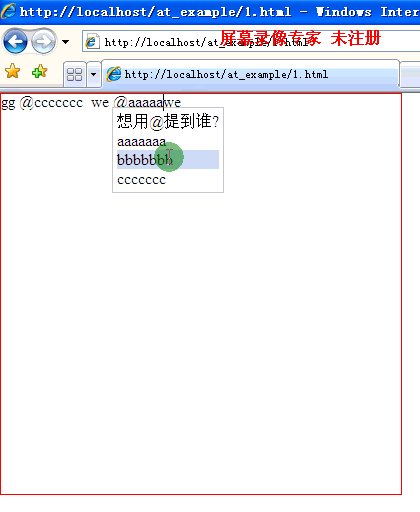
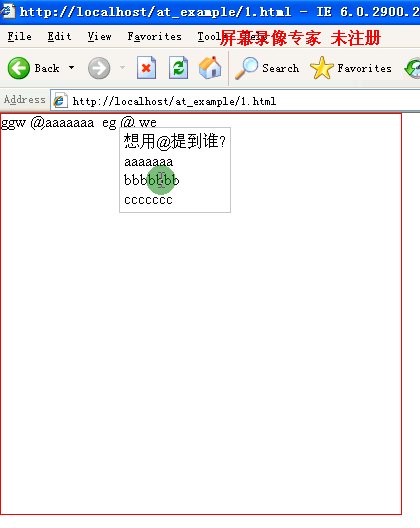
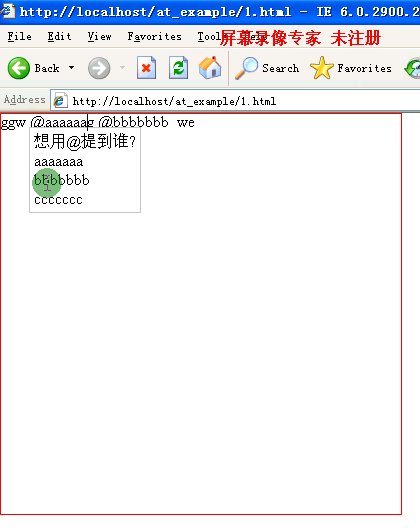
1. Lorsque vous entrez @, le menu des amis correspondants apparaîtra
2. Lorsque le curseur entre dans une balise contenant "@friend", un menu contextuel
3. Lorsque vous appuyez sur la touche Retour arrière pour supprimer, s'il y a une balise contenant "@Friend" devant le curseur, un menu contextuel
4. Compatible avec IE, Firefox.
Méthodes spécifiques
Pour la première exigence, il est naturel de penser à lier des événements à la zone de saisie. Ici, nous devons lier mousedown, pas mouseup Car s'il s'agit de mouseup, event.preventDefault() ne peut pas empêcher le clavier de saisir @. De plus, l'utilisation de return false dans le rappel d'événement ne fonctionnera pas.
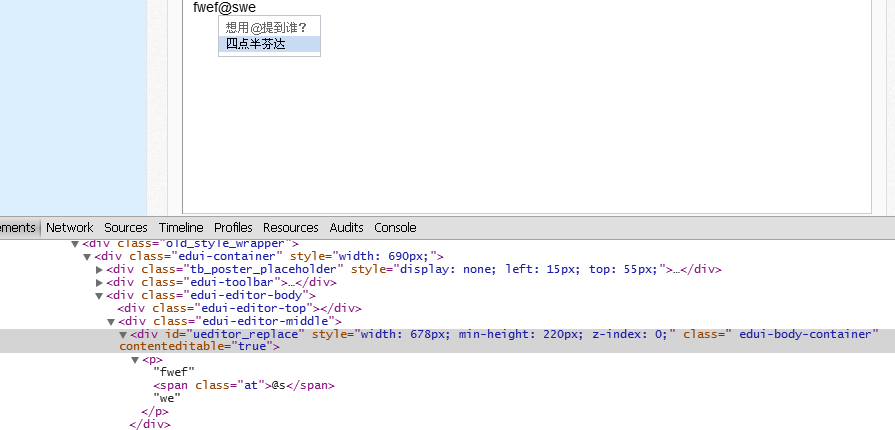
Après avoir lié l'événement mousedown, vous devez insérer une balise personnalisée contenant "@friend". La zone de saisie de Sina Weibo est constituée de zone de texte. Il est impossible de savoir comment elle est traitée en interne. Il faut regarder Baidu Tieba.

Comme vous pouvez le constater, le Tieba a inséré la balise Cela devrait être pratique pour la correspondance d'arrière-plan avec des expressions régulières.
Spécifique
vm.check_key=function(e){
var editor=$('editor'),range;
Si(e.shiftKey&&e.keyCode==50){
Si (document.selection && document.selection.createRange) {
range = document.selection.createRange();
range.pasteHTML(" @ ");
}autre{
document.execCommand("insertHtml", false," @ ");
}
e.preventDefault();
}
};
Ici, nous devons insérer au niveau du curseur, nous utilisons donc la plage.
Ensuite, le menu s'affiche, la clé est de savoir comment le positionner. Mon approche est très nulle, qui consiste à ajouter un identifiant à l'étendue insérée, puis à positionner le menu en fonction de la position de l'identifiant de l'étendue. S'il existe un meilleur moyen, faites-le-moi savoir.
Spécifique
fonction at_box_show(at){
var at_pos=avalon($(at)).position();
$('at_box').style.left=at_pos.left 'px';
$('at_box').style.top=at_pos.top 16 'px';
$('at_box').style.display='block';
>
var at_index=0,cur_index=0;
avalon.define('éditeur', fonction(vm) {
vm.item_click=function(){
$('at' cur_index).innerHTML="@" this.innerHTML;
$('at_box').style.display='none';
at_index ;
};
vm.check_key=fonction(e){
var editor=$('editor'),a=getCharacterPrecedingCaret(editor),range;
si(e.shiftKey&&e.keyCode==50){
if (document.selection && document.selection.createRange) {
range = document.selection.createRange();
range.pasteHTML(" @ ");
}autre{
document.execCommand("insertHtml", false," @ ");
>
at_box_show('at' at_index);
cur_index=at_index;
e.preventDefault();
>
};
});
at_show_box 根据新插入的span id,为at_box定位,然后显示菜单。cur_index表示光标当前所在的span id.设置这个变量因Il s'agit d'une description de la durée de vie de l'article at_index.这里就还需要一个变量。
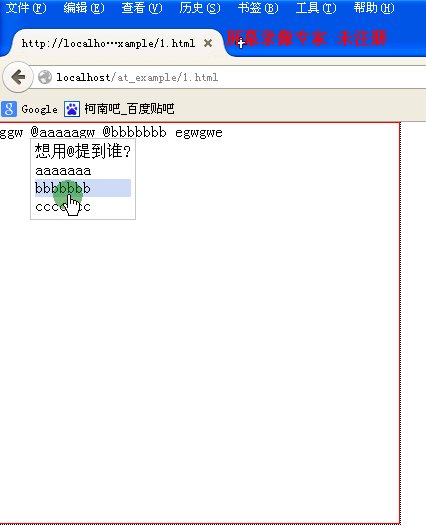
用户点击菜单中好友项,触发item_click回调。回调里就是将好友名字用innserHTML添加到当前span里面.然后隐藏菜单,at_index 。
上面是监听shift @,接着是监听backspace删除。
fonction getTextBeforeCursor(containerEl) {
var previousChar = "", sel, range, previousRange;
si (window.getSelection) {
sel = window.getSelection();
if (sel.rangeCount > 0) {
range = sel.getRangeAt(0).cloneRange();
range.collapse(true);
range.setStart(containerEl, 0);
previousChar = range.cloneContents();
>
} else if ( (sel = document.selection)) {
range = sel.createRange();
previousRange = range.duplicate();
previousRange.moveToElementText(containerEl);
previousRange.setEndPoint("EndToStart", range);
previousChar = previousRange.htmlText;
>
return previousChar;
>
getTextBeforeCursor的作用是获取光标前的内容, Il s'agit d'un document Fragment de document, c'est-à-dire d'un nœud Jquery$(html)[0]node.
有了这个函数,再用lastChild就可以判断光标是不是在光标前html的lastChild里,并且这个lastChild是span。
具体的
var a=getTextBeforeCursor($('editor'));
si(e.keyCode==8){
si(!-[1,]){
var b=avalon.parseHTML(a).lastChild;
}autre{
var b=a.lastChild;
>
if(b.nodeType==1&&b.nodeName=='SPAN'){
var id=b.id;
cur_index=b.id.substring(2);
at_box_show(b.id);
}ailleur
$('at_box').style.display='none';
>
最后是光标进入span标签,显示菜单。这个很显然需要绑定鼠标事件。这里绑定mouseup,因为如果绑定mousedown的话,需要鼠标在span标签再点一次才能显示菜单。至于原理,和上面差不多。
vm.check_mouse=function(e){
var editor=$('editor'),a=getTextBeforeCursor(editor);
if(!-[1,]){
var b=avalon.parseHTML(getTextBeforeCursor(editor)).lastChild;
}autre{
var b=a.lastChild;
}
Si(b!=null&&b.nodeType==1&&b.nodeName=='SPAN'){
var id=b.id;
cur_index=b.id.substring(2);
at_box_show(b.id);
}autre
$('at_box').style.display='none';
};
Notez que si le curseur est en span, son identifiant doit être retiré, l'at_box est positionné en fonction de cet identifiant et cur_index doit être réinitialisé.
Quant au menu de mise à jour ajax, je ne ferai pas de correspondance de caractères
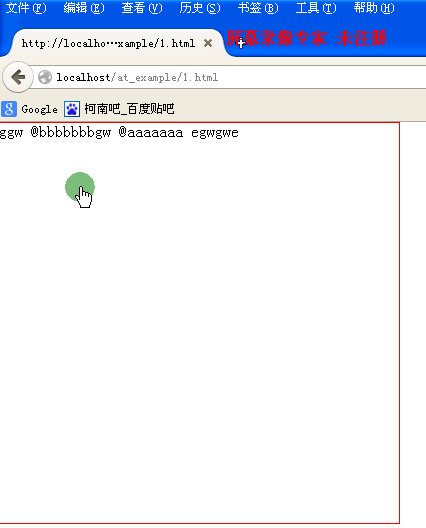
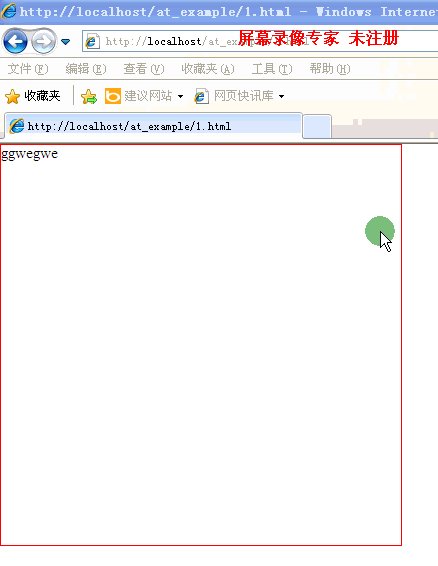
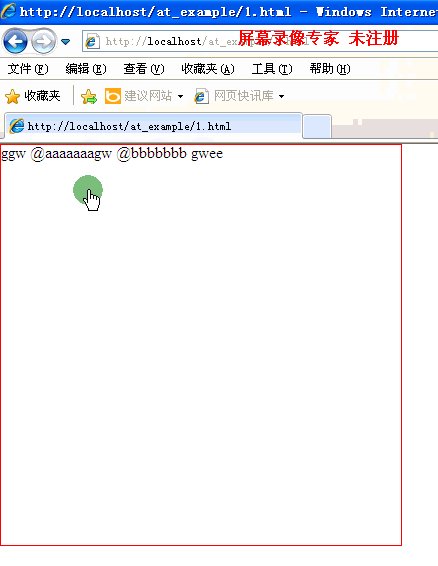
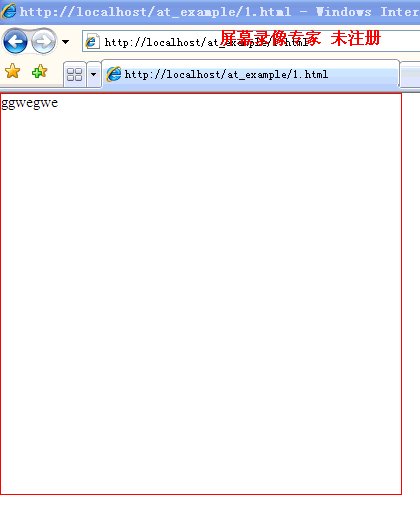
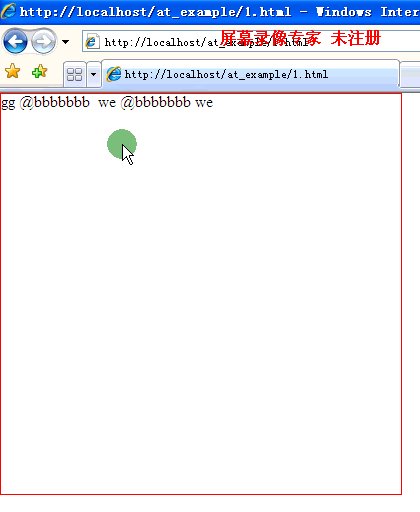
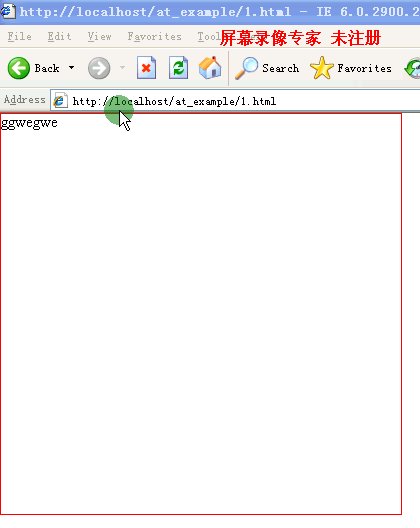
Effet
firefox

ie8

ie7

ie6

Ce qui précède correspond à tout le contenu décrit dans cet article. J'espère qu'il sera utile à tout le monde de comprendre le javascript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





