Une petite astuce présentée ici est de savoir comment utiliser JavaScript pour obtenir le texte sélectionné sur la page. L'API JavaScript la plus critique est :
event.selection = window.getSelection();
La sélection ici est en fait un objet, mais si nous utilisons .toString() ou forçons la conversion en chaîne, nous obtiendrons le texte sélectionné.
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
Si (txt.toString().length > 1) {
alerte(txt);
>
});
});
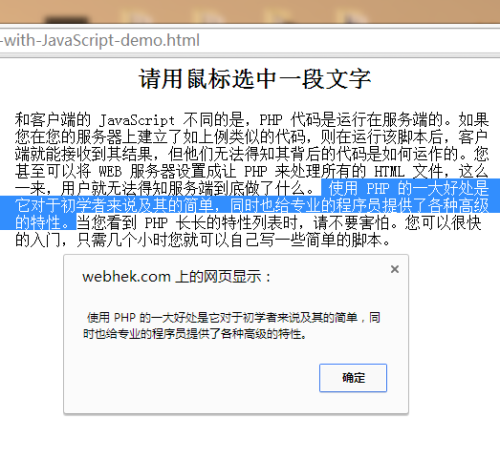
Si on place ce code sur la page suivante :
Obtenir le texte sélectionné avec JavaScript
Contrairement à JavaScript côté client, le code PHP s'exécute côté serveur. Si vous configurez un code similaire à l'exemple ci-dessus sur votre serveur, après avoir exécuté le script, le client recevra les résultats, mais il ne saura pas comment fonctionne le code sous-jacent. Vous pouvez même configurer votre serveur Web pour laisser PHP gérer tous les fichiers HTML, afin que les utilisateurs ne sachent pas ce que fait réellement le serveur.
L'un des grands avantages de l'utilisation de PHP est qu'il est extrêmement simple pour les débutants, tout en offrant également une variété de fonctionnalités avancées pour les programmeurs professionnels. N'ayez pas peur lorsque vous voyez la longue liste de fonctionnalités de PHP. Vous pouvez commencer rapidement et en quelques heures seulement, vous pouvez écrire vous-même des scripts simples.
Lorsque vous sélectionnez une partie du texte sur la page avec la souris, vous obtiendrez le contenu sélectionné en même temps. J'utilise ici la méthode alert() pour l'afficher.