
L'exemple de cet article décrit comment jquery utilise l'espace de noms pour supprimer les événements liés. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
En faisant récemment des recherches sur jquery, j'ai trouvé une méthode simple pour supprimer les événements liés et l'espace de noms.
L'exemple est simple.
Ici, j'ai lié trois événements, à savoir les événements click, mouseover et dblclick
Parmi eux, j'ai ajouté l'espace de noms aux événements de clic et de survol de la souris, mais dblclick n'a pas ajouté l'espace de noms.
Utilisez un bouton pour supprimer l’événement lié.
Cela évite l'utilisation répétée des méthodes de liaison et de déliaison, ce qui rend votre code plus concis et plus clair.
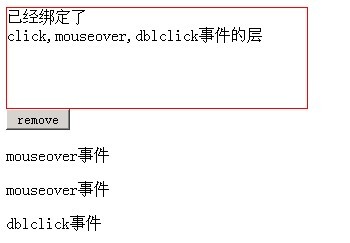
L'effet de l'opération est le suivant :

J'espère que cet article sera utile à la programmation jQuery de chacun.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?
 album photo dynamique
album photo dynamique