 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des attributs screenY, pageY, clientY, layerY, offsetY des compétences mouse events_javascript
Explication détaillée des attributs screenY, pageY, clientY, layerY, offsetY des compétences mouse events_javascript
Explication détaillée des attributs screenY, pageY, clientY, layerY, offsetY des compétences mouse events_javascript

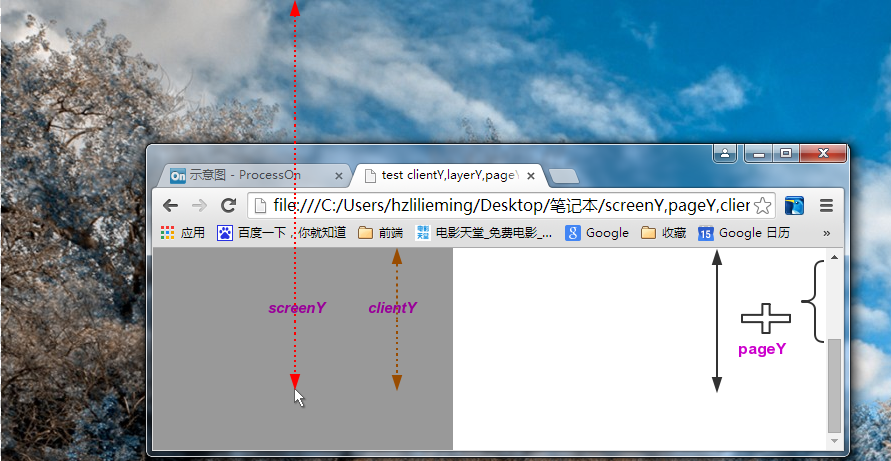
écranY
Le décalage de la souris par rapport au coin supérieur gauche de l'écran du moniteur
pageY
Le décalage de la souris par rapport au coin supérieur gauche de la page (sa valeur ne sera pas affectée par la barre de défilement)
Cet attribut n'est pas pris en charge sous IE9
Mais vous pouvez écrire du code pour le calculer. Implémentation dans jQuery :
//Calculer la pageX/Y si manquante et clientX/Y disponible
if ( event.pageX == null && original.clientX != null ) {
EventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
Corps = eventDoc.body;
Event.pageX = original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = original.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
Faites simple.
Le décalage de la souris par rapport à la fenêtre du navigateur plus la hauteur cachée de la barre de défilement du document moins le clientTop du document.
var pageY = event.clientY document.documentElement. scrollTop-document.documentElement.clientTop
Pourquoi soustraire document.documentElement.clientTop
Il s'agit du décalage du document propre aux navigateurs sous IE8 Même si le padding et la marge du html et du corps sont mis à 0, sa valeur ne sera pas affectée.
Testé sous iE7 et obtenu
document.bocy.clientTop -> 0px document.body.clientLeft -> 0px
clientY
Le décalage de la souris par rapport au coin supérieur gauche de la fenêtre du navigateur
Faites attention à la différence entre clienty et pagey, la valeur de Clienty est équivalente à Pagey
lorsqu'il n'y a pas de barre roulante sur la page.----------------------------------Partager---------- -- --------------------------------
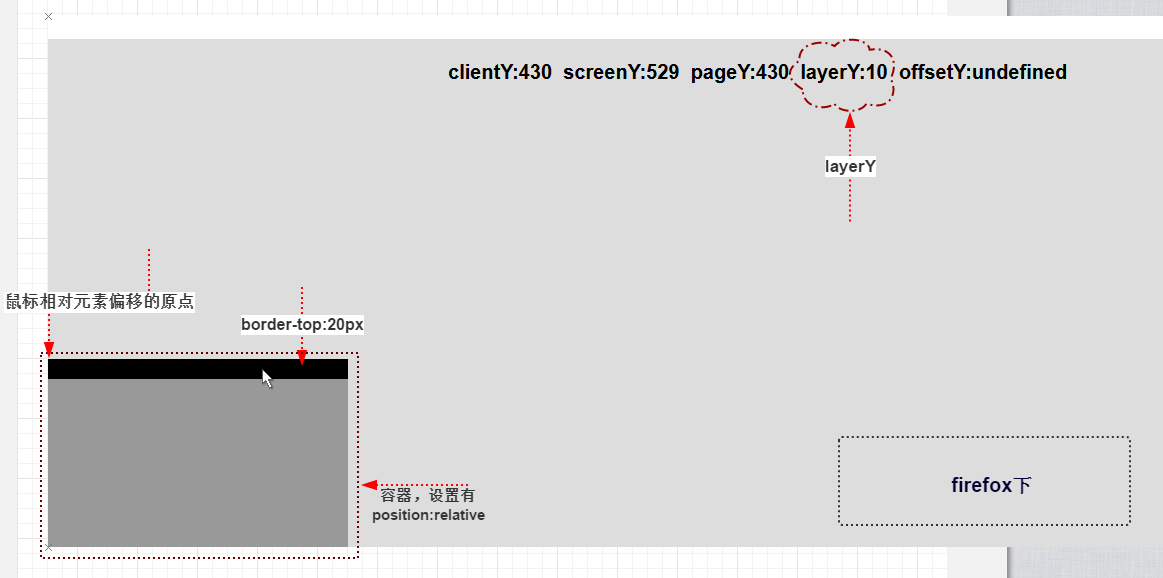
coucheY
Si le style de position d'un élément n'est pas le statique par défaut, on dit que cet élément a un attribut de positionnement.
Trouvez l'élément le plus proche avec l'attribut de positionnement parmi l'élément qui déclenche actuellement l'événement de souris et son élément ancêtre, calculez la valeur de décalage de la souris par rapport à lui et trouvez le point diplomatique du coin supérieur gauche de la bordure de l'élément comme point relatif. Si un élément avec un attribut de positionnement n'est pas trouvé, le décalage est calculé par rapport à la page actuelle, ce qui équivaut à pageY.

Cet attribut n'est pas supporté sous IE9, mais il peut être remplacé par son unique offsetY
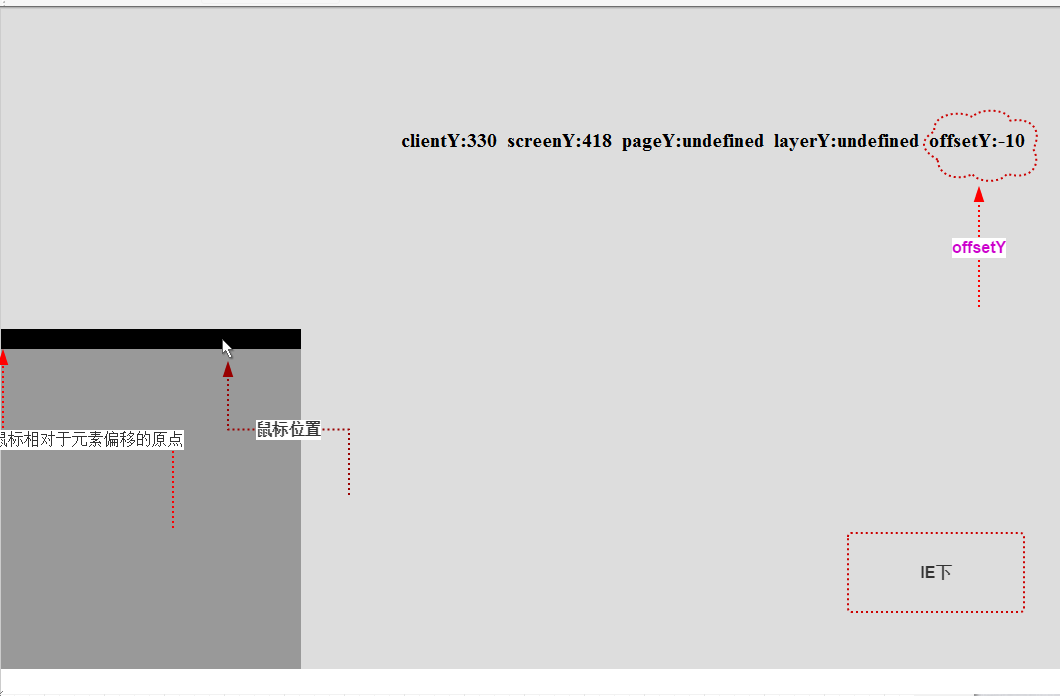
décalageY
Propriétés spécifiques à IE
La différence entre offsetY et layerY est que lors du calcul de la valeur de décalage du premier, elle est relative au point d'intersection interne du coin supérieur gauche de la bordure de l'élément. Par conséquent, lorsque la souris est sur la bordure de l'élément, le. la valeur de décalage est une valeur négative. De plus, offsetY ne se soucie pas de savoir si l'élément qui déclenche l'événement possède un attribut de positionnement. Il calcule toujours la valeur de décalage par rapport à l'élément qui a déclenché l'événement.

Au vu de la différence entre layerY et offsetY, vous devez faire attention à les utiliser de manière compatible
1. L'élément qui déclenche l'événement doit définir l'attribut de positionnement.
2. Lorsque l'élément a une bordure supérieure, layerY a une valeur de largeur de bordure supérieure supérieure à la valeur offsetY.
//Le element.borderTopWidth ici doit être la largeur réelle calculée de la bordure supérieure de l'élément.
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth : element.currentStyle.borderTopWidth ; var offsetY = event.offsetY||(event.layerY borderTopWidth);
Les propriétés de décalage de la souris dans le sens vertical sont décrites en détail ici. Les propriétés de décalage dans le sens horizontal sont similaires et ne seront pas abordées à nouveau.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





