 interface Web
interface Web
 js tutoriel
js tutoriel
 Javascript combiné avec Canvas pour implémenter une simple horloge circulaire_javascript skills
Javascript combiné avec Canvas pour implémenter une simple horloge circulaire_javascript skills
Javascript combiné avec Canvas pour implémenter une simple horloge circulaire_javascript skills
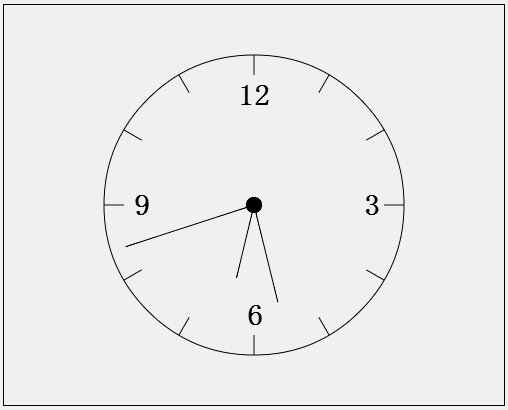
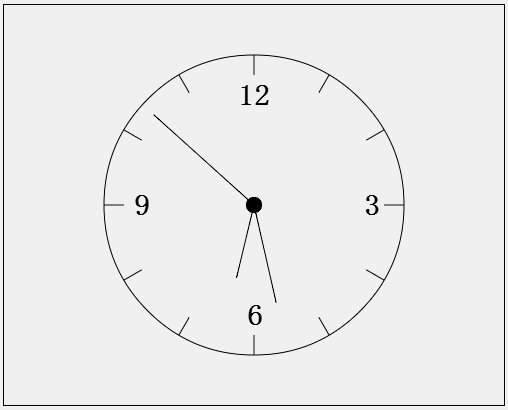
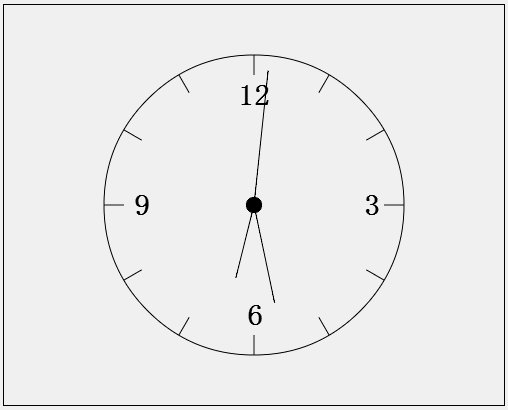
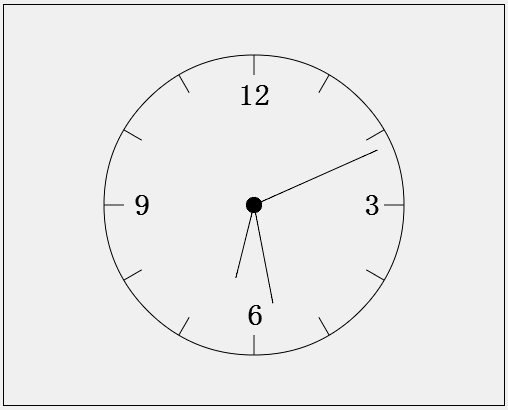
J'ai déjà découvert l'élément canvas en HTML5 et j'ai implémenté une horloge simple pour m'entraîner. L'horloge en elle-même n'est pas compliquée et aucune image n'est utilisée pour l'embellir. Cependant, bien que le moineau soit petit et possède tous les organes internes, je la partagerai avec vous ci-dessous :
Effet démo :

code html :
Code JS :
var Toile = {};
Canvas.cxt = document.getElementById('canvasId').getContext('2d');
Canvas.Point = fonction (x, y){
Ceci.x = x;
Ceci.y = y;
};
/*Effacer tous les graphiques sur la toile*/
Canvas.clearCxt = fonction(){
var moi = ceci;
var toile = me.cxt.canvas;
me.cxt.clearRect(0,0, canvas.offsetWidth, canvas.offsetHeight);
};
/*horloge*/
Canvas.Clock = fonction(){
var moi = Toile,
c = me.cxt,
rayon = 150, /*rayon*/
échelle = 20, /*Longueur de l'échelle*/
minangle = (1/30)*Math.PI, /*radians en une minute*/
angle horaire = (1/6)*Math.PI, /*L'arc d'une heure*/
hourHandLength = rayon/2, /*longueur de l'aiguille des heures*/
minHandLength = rayon/3*2, /*Longueur de l'aiguille des minutes*/
secHandLength = rayon/10*9, /*Longueur de la trotteuse*/
center = new me.Point(c.canvas.width/2, c.canvas.height/2 /*centre du cercle*/
); /*Dessinez le centre du cercle (centre du cadran)*/
fonction drawCenter(){
c.save();
c.translate(center.x, center.y
); c.fillStyle = 'noir';
c.beginPath();
c.arc(0, 0, rayon/20, 0, 2*Math.PI);
c.closePath();
c.fill();
c.AVC();
c.restore();
};
/*Dessinez le cadran par transformation de coordonnées*/
Fonction drawBackGround(){
c.save();
c.translate(center.x, center.y); /*Transformation de traduction*/
; /*Dessiner l'échelle*/
fonction drawScale(){
c.moveTo(rayon - échelle, 0);
c.lineTo(rayon, 0); };
c.beginPath();
c.arc(0, 0, radius, 0, 2*Math.PI, true);
c.closePath();
pour (var je = 1; je <= 12; je ) {
drawScale();
c.rotate(hourangle); /*Transformation de rotation*/
};
/*Temps de dessin (3,6,9,12)*/
c.font = " impack gras 30px"
c.fillText("3", 110, 10);
c.fillText("6", -7, 120);
c.fillText("9", -120, 10);
c.fillText("12", -16, -100);
c.AVC();
c.restore();
};
/*Dessiner l'aiguille des heures (h : heure actuelle (horloge 24 heures))*/
This.drawHourHand = fonction(h){
h = h === 0? c.save();
c.translate(center.x, center.y
); c.rotate(3/2*Math.PI);
c.rotate(h*hourangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(hourHandLength, 0);
c.AVC();
c.restore();
};
/*Dessiner l'aiguille des minutes (m : minute actuelle)*/
This.drawMinHand = fonction(m){
m = m === 0 60 : m;
c.save();
c.translate(center.x, center.y
); c.rotate(3/2*Math.PI);
c.rotate(m*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(minHandLength, 0);
c.AVC();
c.restore();
};
/*Dessiner la trotteuse (s : seconde actuelle)*/
This.drawSecHand = fonction(s){
s = s === 0? 60 : s;
c.save();
c.translate(center.x, center.y
); c.rotate(3/2*Math.PI);
c.rotate(s*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(secHandLength, 0);
c.AVC();
c.restore();
};
/*Dessinez une horloge en fonction de l'heure locale*/
This.drawClock = function(){
var moi = ceci ;
fonction draw(){
var date = new Date();
Canvas.clearCxt();
drawBackGround();
drawCenter();
me.drawHourHand(date.getHours() date.getMinutes()/60);
me.drawMinHand(date.getMinutes() date.getSeconds()/60);
me.drawSecHand(date.getSeconds());
>
dessiner();
setInterval(dessiner, 1000);
};
};
var main = fonction(){
var horloge = new Canvas.Clock();
horloge.drawClock();
};
Le code implique quelques API simples d'éléments de canevas, veuillez l'essayer
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tous ceux qui apprennent le canevas.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser
 Que dois-je faire si l'horloge de mon ordinateur Win10 est toujours inexacte ? Plusieurs façons d'ajuster l'heure de mon ordinateur Win10 ?
Mar 27, 2024 pm 05:10 PM
Que dois-je faire si l'horloge de mon ordinateur Win10 est toujours inexacte ? Plusieurs façons d'ajuster l'heure de mon ordinateur Win10 ?
Mar 27, 2024 pm 05:10 PM
1. Cliquez d'abord sur le menu Démarrer et sélectionnez le bouton Paramètres dans le menu Démarrer. 2. Après ouverture, sélectionnez les paramètres d'heure et de langue. 3. Modifiez-le pour régler automatiquement l'heure. 4. Vous pouvez également désactiver le réglage automatique de l'heure et choisir l'heure que vous souhaitez modifier. Méthode 2 : 1. Ouvrez l'option [Autres paramètres de date, d'heure et régionaux]. 2. Sélectionnez [Régler l'heure et la date]. 3. Sélectionnez [Heure Internet] et ouvrez [Modifier les options de paramètres]. 4. Cochez [Synchroniser avec Internet Time Server (S)], cliquez sur [Mettre à jour maintenant], puis cliquez sur OK.





