 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution à l'échec du rechargement de la grille de données sous IE dans EasyUI_jquery
Solution à l'échec du rechargement de la grille de données sous IE dans EasyUI_jquery
Solution à l'échec du rechargement de la grille de données sous IE dans EasyUI_jquery
Question
J'ai récemment utilisé EasyUI pour développer un système backend et j'ai trouvé un problème étrange lors des tests $('dg').datagrid('reload'); Lors du rechargement des données de la table, IE n'a pas répondu du tout. Plus tard, j'ai découvert que ce n'était pas qu'il n'y avait pas de réponse, mais que le navigateur utilisait le cache.
Solution
Les solutions résumées par les internautes en ligne sont les suivantes :
1. Ajoutez un horodatage après l'URL pour rendre l'URL consultée lors du premier chargement et rechargement incohérente, rendant le système incapable d'utiliser le cache IE. Grâce aux tests, il a été constaté qu'EasyUI est déjà livré avec une chaîne de nombres aléatoires_145232xxx lors des requêtes, mais IE utilise toujours le cache. Plus tard, j'ai ajouté rand=xxx (nombre aléatoire généré par Math.rand()) à l'URL dans le js demandé et le cache ne serait pas utilisé. (J'ai testé de ie8 à ie11)
2. Utilisez quelque chose comme ajouter à
pour vider le cache :Malheureusement, comme de nombreux internautes, j'ai également échoué avec cette méthode. :(
3. Déclarez la méthode correspondant à la charge de la grille de données comme 'POST'. Mais il y a quelques questions :
•Si l'interface du serveur ne prend pas en charge la méthode POST, elle sera interrompue.
•Si l'interface du serveur peut être contrôlée par elle-même, ce genre de compromis pour le front-end aura pour conséquence que l'interface ne sera pas du tout RESTful ! Il faut savoir que la conception des interfaces RESTful pour les requêtes est essentiellement GET.
Résumé
La première méthode consiste donc à ajouter vous-même des nombres aléatoires à l'URL. Pardonnez-moi pour mon obsession du code et je ne veux pas changer l'interface du serveur _(:з ∠)_.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre les problèmes rencontrés dans la mise à jour Win11 23H2 ?
Dec 25, 2023 pm 12:18 PM
Comment résoudre les problèmes rencontrés dans la mise à jour Win11 23H2 ?
Dec 25, 2023 pm 12:18 PM
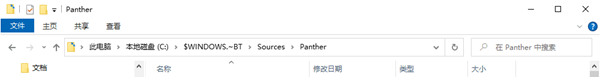
Les utilisateurs mettent généralement à niveau la version système de leur ordinateur pour résoudre certains problèmes. Si l'utilisateur ne parvient pas à mettre à jour vers la dernière version de 23H2 à l'aide du système win11, il existe trois méthodes pour résoudre votre problème. Que faire si la mise à jour Win11 23H2 échoue. Méthode 1 : contournez TPM1, cliquez sur "Explorateur de fichiers - Afficher" et cochez l'option "Éléments cachés" dans le menu déroulant. 2. Accédez et supprimez "C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini". 3. Recréez ensuite un dossier portant le même nom à cet emplacement, puis cliquez pour annuler l'option "Masquer les éléments". 4. Remettez à jour le système et cliquez enfin sur « Wind
 Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage des données sur le stockage local échoue-t-il toujours ? Besoin d'exemples de code spécifiques Dans le développement front-end, nous avons souvent besoin de stocker des données côté navigateur pour améliorer l'expérience utilisateur et faciliter l'accès ultérieur aux données. Localstorage est une technologie fournie par HTML5 pour le stockage de données côté client. Elle fournit un moyen simple de stocker des données et de maintenir la persistance des données après l'actualisation ou la fermeture de la page. Cependant, lorsque nous utilisons le stockage local pour le stockage de données, parfois
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Si le système d'exploitation que nous utilisons est Win7, certains amis peuvent ne pas réussir à passer de Win7 à Win10 lors de la mise à niveau. L'éditeur pense que nous pouvons réessayer la mise à jour pour voir si cela peut résoudre le problème. Jetons un coup d'œil à ce que l'éditeur a fait pour plus de détails ~ Que faire si Win7 ne parvient pas à passer à Win10 Méthode 1 : 1. Il est recommandé de télécharger d'abord un pilote pour évaluer si votre ordinateur peut être mis à niveau vers Win10. utilisez le test du pilote après la mise à niveau. Vérifiez s'il y a des anomalies du pilote, puis corrigez-les en un seul clic. Méthode 2 : 1. Supprimez tous les fichiers sous C:\Windows\SoftwareDistribution\Download. 2.win+R exécutez "wuauclt.e
 Comment résoudre le problème de l'échec de la mise à jour pip ?
Jan 27, 2024 am 08:32 AM
Comment résoudre le problème de l'échec de la mise à jour pip ?
Jan 27, 2024 am 08:32 AM
Que dois-je faire si la mise à jour de pip échoue ? Récemment, lors du développement en Python, j'ai rencontré des problèmes d'échec de la mise à jour de pip. Lors du développement, nous devons souvent utiliser pip pour installer, mettre à niveau et supprimer les bibliothèques tierces Python. L'échec de la mise à jour de pip affectera sérieusement notre travail de développement. Cet article abordera certains échecs courants de mise à jour de pip et fournira des solutions, dans l'espoir d'aider les développeurs rencontrant des problèmes similaires. Premièrement, lorsque nous exécutons pipinstall-
 Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
easyui est un plug-in jquery. easyui est un plug-in d'interface d'interface utilisateur frontale basé sur JQuery, utilisé pour aider les développeurs Web à créer plus facilement des interfaces d'interface utilisateur fonctionnelles et esthétiques. easyui est un framework qui prend parfaitement en charge les pages Web HTML5, ce qui peut aider les développeurs à économiser le temps et l'ampleur du développement Web.
 Problème d'installation de PHPStudy révélé : que dois-je faire si la version PHP 5.5 échoue ?
Feb 29, 2024 am 11:54 AM
Problème d'installation de PHPStudy révélé : que dois-je faire si la version PHP 5.5 échoue ?
Feb 29, 2024 am 11:54 AM
PHPStudy est un outil d'environnement de développement qui intègre PHP, Apache et MySQL, offrant aux développeurs un moyen pratique de créer un environnement de serveur local. Cependant, vous pouvez rencontrer certains problèmes lors du processus d'installation, dont l'échec de l'installation de la version PHP5.5. Cet article discutera des raisons et des solutions à l'échec de PHPStudy à installer la version PHP5.5 et fournira des exemples de code spécifiques pour aider les lecteurs à résoudre ce problème. PHPStudy installe la version PHP5.5





