jquery easing permet un chargement de type flash animation_jquery
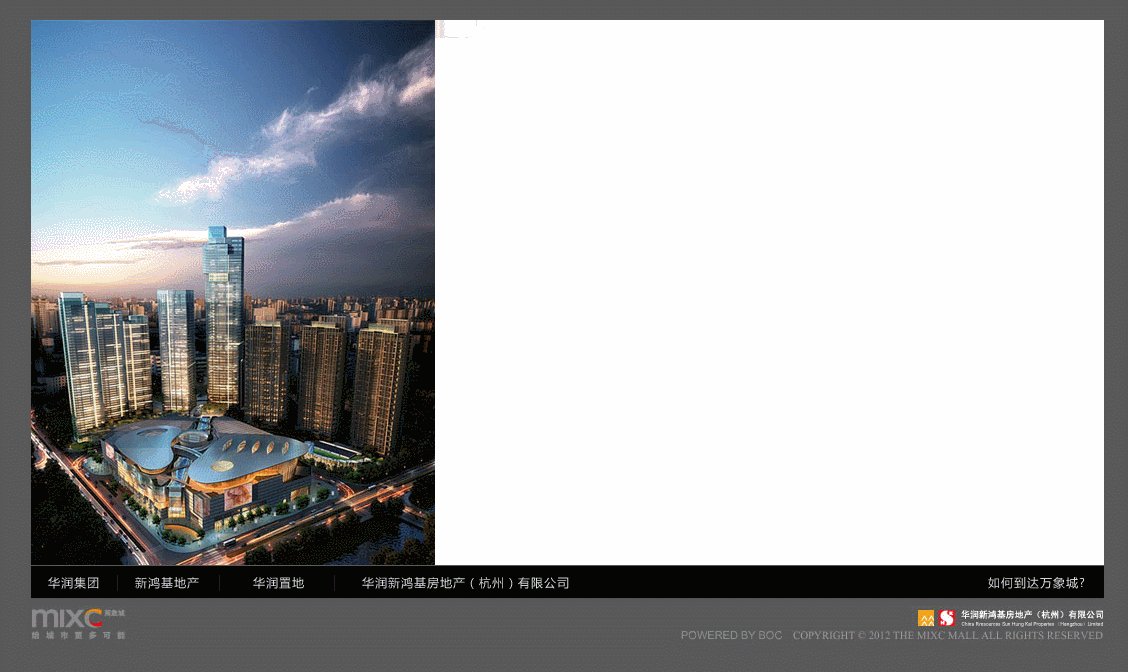
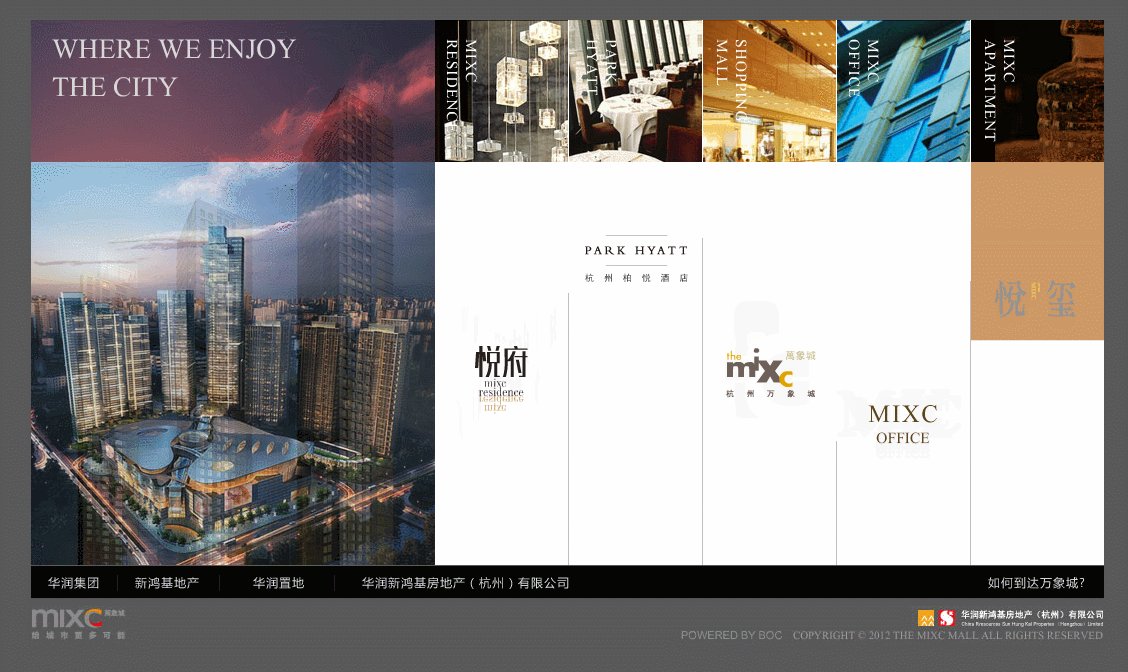
L'année dernière, j'ai interviewé une entreprise qui crée des sites Web. Après avoir examiné leurs cas, je suis tombé sur un site très intéressant, un site Web officiel de l'immobilier, réalisé en Flash. Ça fait du bien.

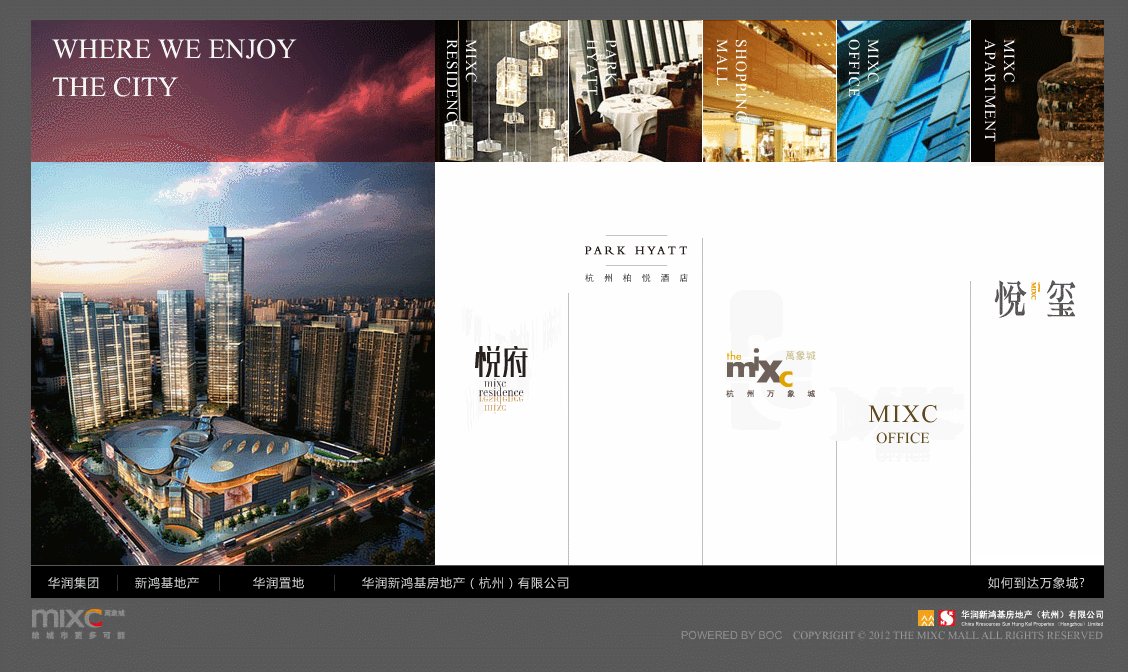
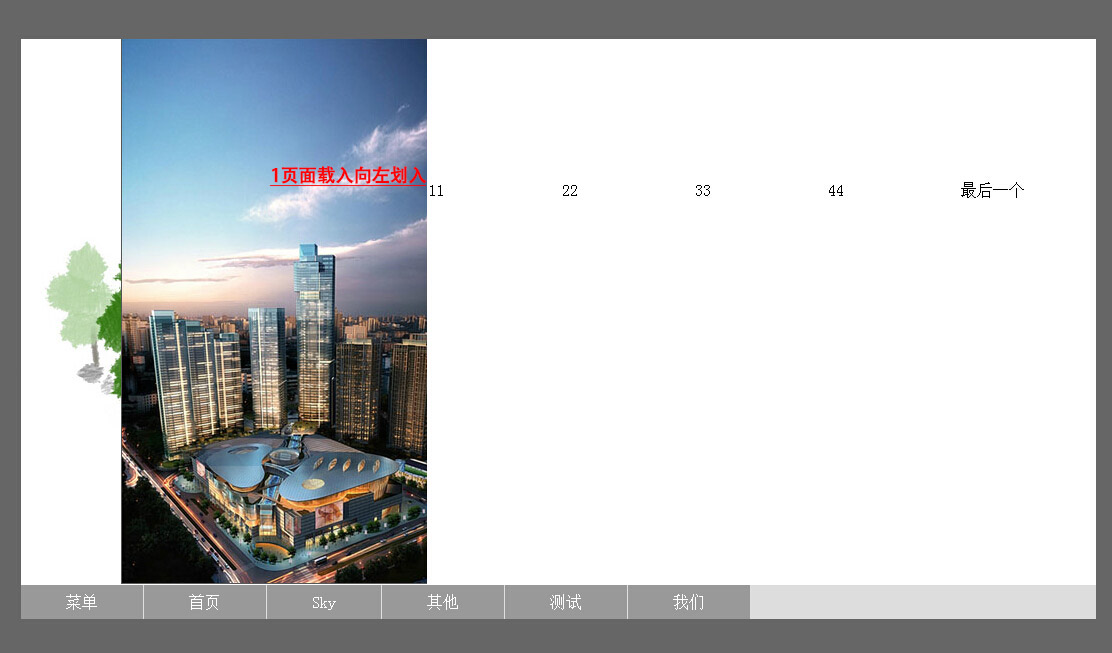
Donc, pendant mon temps libre, j'ai fait une simple imitation de jquery. Ci-dessous, mon rendu. Le script n'est pas optimisé et la fluidité n'est pas aussi fluide que celle du flash. Mais l'important c'est que quand j'ai vu ce flash, j'ai pensé
L'idée de comment obtenir son effet convient très bien aux novices.

Observez l'appel, tout d'abord il y a une animation de chargement à gauche,
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

Appelez ensuite la fonction de rappel à droite
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' présente la bibliothèque easing.js
rightImg();
});
fonction rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext se rappelle (récursivement)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext); if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('Le dernier exercice est terminé');
$('.title').animate({ left:0},"slow",function(){//Animation du ciel
$(".right").find('li').hover(function(){ // Effet de survol droit
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},fonction(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//Fin du rappel
});
});
};
 Enfin, cliquez sur chacun d'eux sur le côté droit, changez en conséquence la partie supérieure de la chère partie Sky sur la gauche, observez la couleur ici et utilisez l'implémentation de l'index index.
Enfin, cliquez sur chacun d'eux sur le côté droit, changez en conséquence la partie supérieure de la chère partie Sky sur la gauche, observez la couleur ici et utilisez l'implémentation de l'index index.
Le code source est joint ci-dessous : N'oubliez pas la bibliothèque de classes jquery et la bibliothèque de classes Easing
Dear Sky
This is the new word
<script><br> $(document).ready(function(e) {<br> //载入动画<br> $('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){<br> rightImg();<br> });<br> fonction rightImg(){<br> $('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){<br> $(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext); <br> if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){<br> //if($('.right').find('#lastImg').attr("style").indexOf('top:0')){<br> //alert('最后一个运动好了');<br> $('.title').animate({ left:0},"slow",function(){//Sky 动画<br> $(".right").find('li').hover(function(){ // 右侧 hover效果<br> $(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");<br> },fonction(){<br> $(this).find('.liSlideDown').stop(true,false).slideUp().hide();<br> });//回调结束<br> });<br> } <br> });<br> ><br> //onglet 切换效果<br> var liNum=$('.right').find('li').length;<br> $('.right').on("click","li",function(){<br> var index=$('.right').find("li").index(this);<br> //alerte(index);<br> $('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;<br> //$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));<br> // var myClassName="titre 'liBk' index";<br> var myClassName='liBk' index;<br> var titres='titre' ' ';<br> // console.log('myClassName是' myClassName);<br> fonction setTitleClass(myClassName){<br> $('.title').each(function(index) {<br> this.className=(titres myClassName);<br> });<br> ><br> setTitleClass(myClassName);<br> // console.log("liBk" index);<br> });<br> });<br> </script>
 11
11 22
22 33
33 44
44 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个
以上就是使用jquery类库简单实现仿FLASH载入动画的实例了,希望大家能够喜欢。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :








