
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
谁适合阅读本教程?
如果你是一个前端程序员,你不懂的像PHP、Python或Java等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
学习本教程前你需要了解
在继续本教程之前,你应该了解一些基本的计算机编程术语。如果你学习过Javascript,PHP,Java等编程语言,将有助于你更快的了解Node.js编程。
Node.js安装及配置
在这里,我将为大家演示在Windows和Linux上安装Node.js的方法。软件安装版本以0.12.0为例。
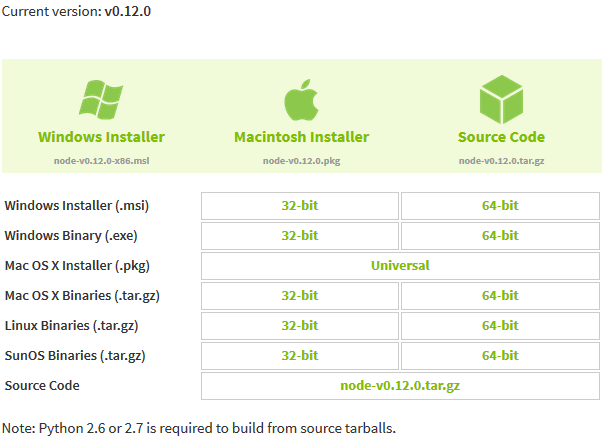
Node.js官方安装包及源码下载地址:http://nodejs.org/download/

根据不同的平台,你需要选择所需要的Node.js安装包。
注意:Linux上安装Node.js需要安装Python 2.6或2.7,不建议安装Python 3.0以上版本。
Windows上安装Node.js
windows安装包(.msi):
从上面提供的官方下载地址即可下载。
演示环境:
操作系统:Windows 8.1 Enterprise x64
Node.js版本:0.12.0
安装步骤:
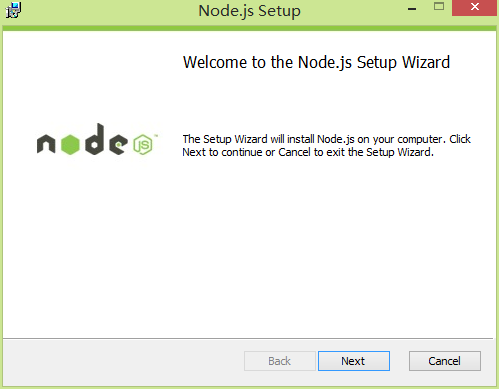
步骤1:双击下载后的安装包“node-v0.12.0-x64.msi”,显示欢迎界面,如下所示:

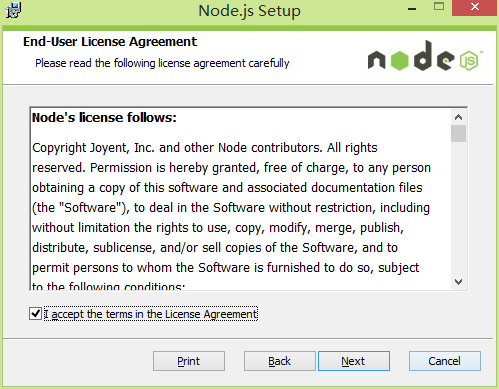
步骤2:点击Next、显示Node.js的许可协议页面:

步骤3:勾选“I accept the terms in the License Agreement”同意许可协议,并单击Next下一步,出现如下界面:

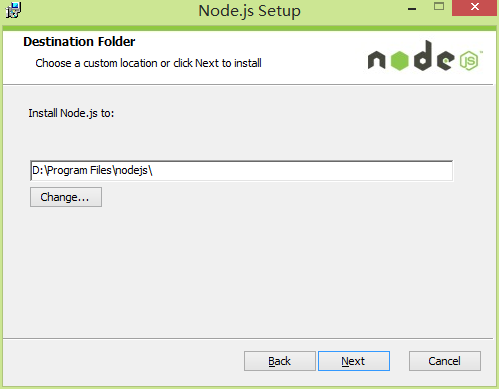
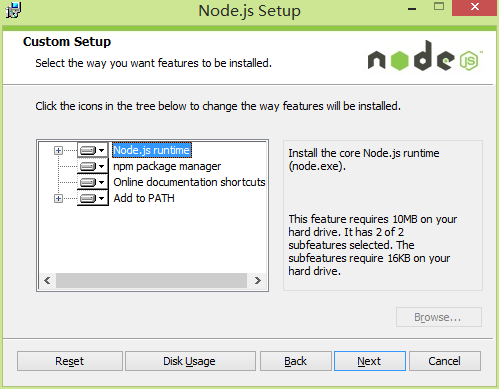
步骤4:Node.js默认安装路径为“C:\Program Files\nodejs\”,你可以修改,在这里我改到了D盘,单击Next,出现安装模式及模块选择界面:

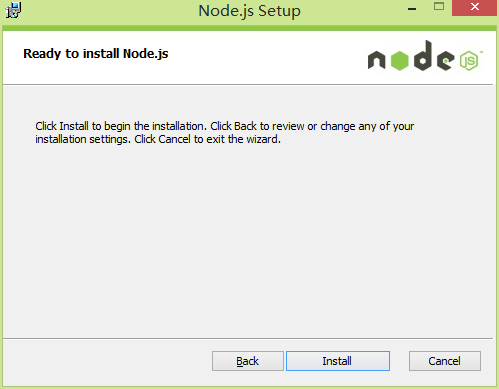
步骤5:这里我直接默认Next下一步,准备就绪,准备安装:

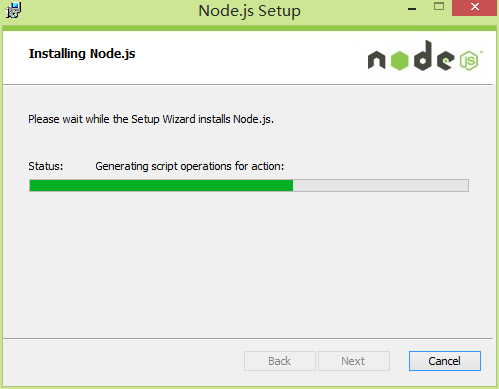
步骤6:确认无误后,点击Install,开始安装:

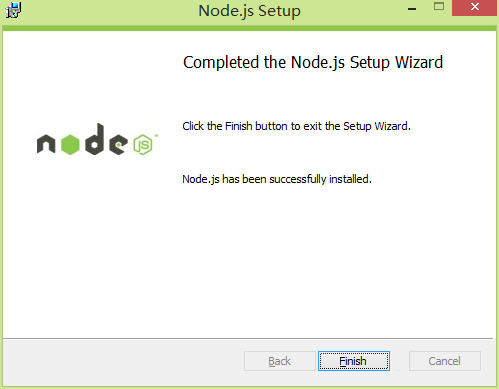
步骤7:半分钟后,安装完成,点击Finish即可:

步骤8:配置环境变量:
默认,Node.js安装完毕,会自动在系统的path环境变量中配置了node.exe的目录路径,但是可能你安装完成后,dos命令下输入node提示错误。
打开系统环境变量,发现确实已经配置了,但是dos下运行“set path”又看不到nodejs的配置,那就是人品的问题了。。重启电脑重新加载就可以了。
也可以删掉自动配置的,手动再加上即可。如下:
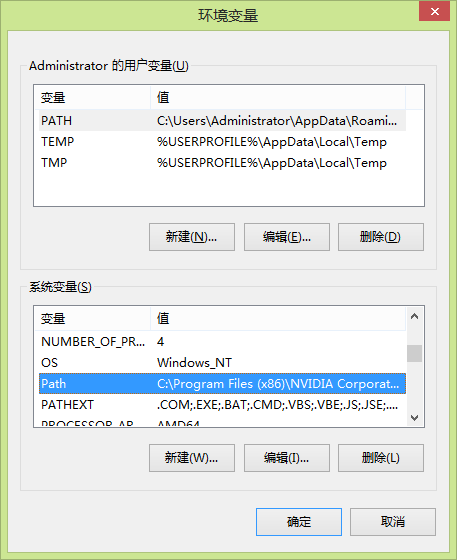
打开计算机属性-高级-环境变量,在系统变量列表中找到path变量:

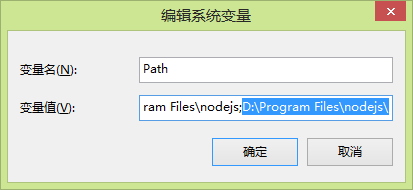
点击“编辑”,在最后添加上nodejs安装目录即可:

步骤9:检测是否安装成功:
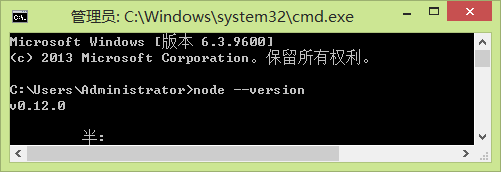
点击开始-运行-cmd,打开dos,输入“node --version”检查Node.js版本:

如果正常显示,则OK,安装完成!
Linux上安装Node.js
Ubuntu源码安装
以下部分我们将介绍在Ubuntu Linux下安装 Node.js 。 其他的Linux系统,如Centos等类似如下安装步骤。
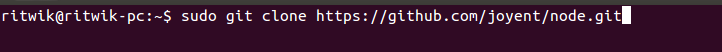
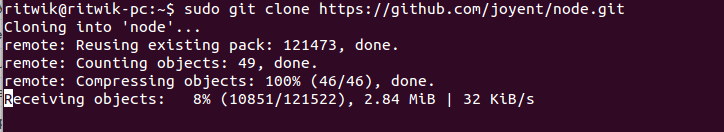
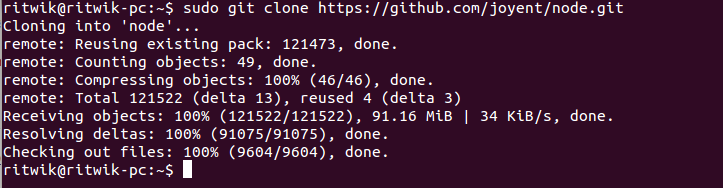
在 Github 上获取 Node.js 源码,也可以去官网下载:


在完成下载后,将源码包名改为 'node'。

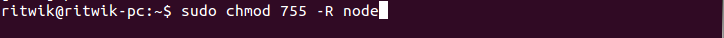
修改目录权限:

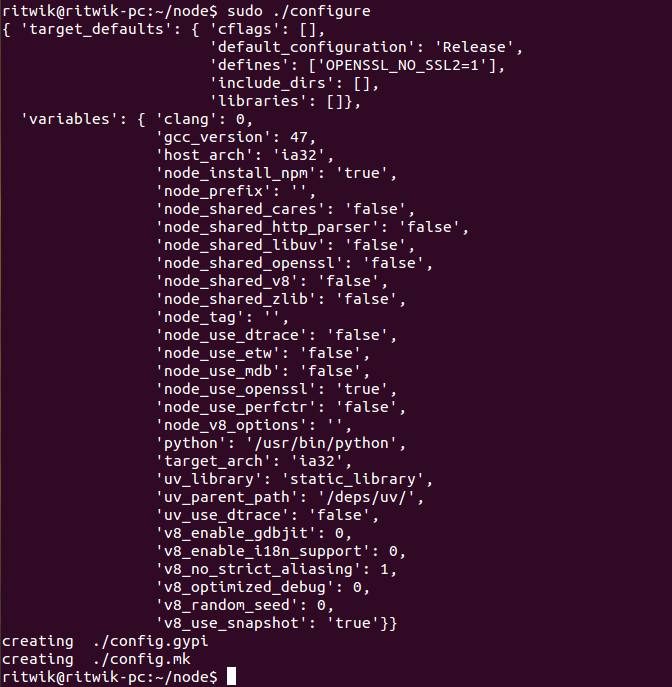
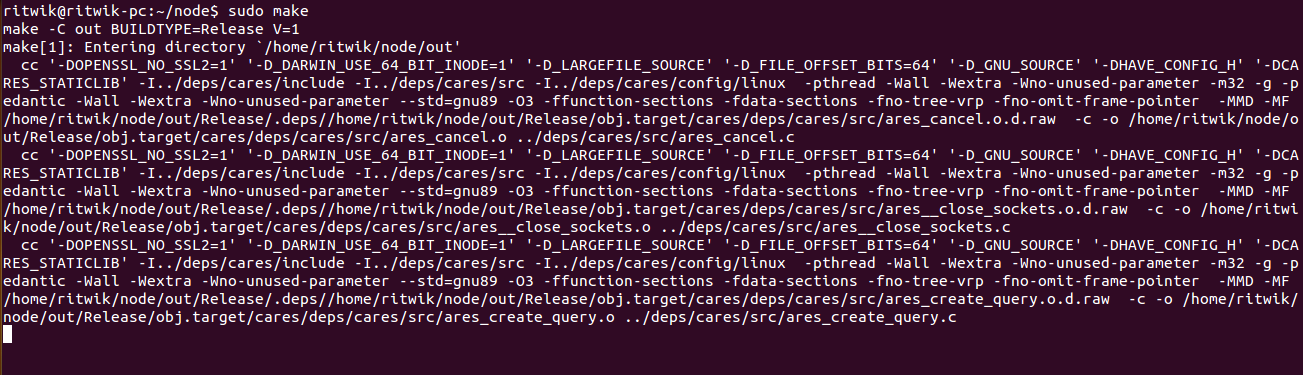
使用 './configure' 创建编译文件。

编译: make。

完成安装: make install。

最后我们输入'node --version' 命令来查看Node.js是否安装成功。

Ubuntu apt-get命令安装
命令格式如下:
centOS下安装nodejs
1、下载源码,你需要在http://nodejs.org/下载最新的Nodejs版本,本文以v0.12.0为例:
2、解压源码:
3、编译安装:
4、配置NODE_HOME,进入profile编辑环境变量:
设置nodejs环境变量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
:wq保存并退出,编译/etc/profile 使配置生效
验证是否安装配置成功
输出 v0.12.0 表示配置成功。
npm模块安装路径
以上就是本文关于node.js的简介、安装和配置的全部内容了,后续我们将持续更新此系列,希望对大家能够有所帮助。
 débogage node.js
débogage node.js
 requête multi-tables mysql
requête multi-tables mysql
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Classement des applications de la plateforme de trading de devises virtuelles
Classement des applications de la plateforme de trading de devises virtuelles
 Comment configurer la connexion à la base de données dans mybatis
Comment configurer la connexion à la base de données dans mybatis
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 Le rôle de la balise de base
Le rôle de la balise de base