Une brève analyse des techniques DOM_javascript en javascript
Qu'est-ce qu'un Dom ?
1. Introduction
Le Document Object Model (DOM) est une interface de programmation standard pour le traitement des langages de balisage extensibles recommandés par l'organisation W3C. L'histoire du Document Object Model remonte à la « guerre des navigateurs » entre Microsoft et Netscape à la fin des années 1990. Afin de rivaliser pour la vie ou la mort en JavaScript et JScript, les deux parties ont doté les navigateurs de fonctionnalités puissantes à grande échelle. Microsoft a ajouté de nombreux éléments propriétaires à la technologie Web, notamment VBScript, ActiveX et le format DHTML propre à Microsoft, ce qui empêche de nombreuses pages Web de s'afficher correctement à l'aide de plates-formes et de navigateurs non Microsoft. DOM est le chef-d’œuvre brassé à cette époque.
DOM (Document Object Model) est l'interface de programmation d'application (API) du HTML et du XML. DOM planifiera la page entière dans un document composé de niveaux de nœuds.
Le soi-disant modèle d'objet de document est en fait une représentation interne de divers éléments dans le HTML d'une page Web, tels que les en-têtes, les paragraphes, les listes, les styles, les identifiants, etc. en HTML. Tous les éléments sont accessibles via le. DOMAINE.
JavaScript doit en fin de compte faire fonctionner les pages HTML, transformant le HTML en DHtml, et le fonctionnement des pages HTML nécessite l'utilisation du DOM. DOM simule la page HTML dans un objet. Si JavaScript n'effectue que quelques calculs, boucles et autres opérations, mais ne peut pas faire fonctionner le HTML, il perdra le sens de son existence.
DOM est le modèle de la page HTML. Chaque balise est traitée comme un objet. JavaScript peut contrôler par programme les zones de texte, les calques et autres éléments de la page Web en appelant les propriétés et les méthodes du DOM. Par exemple, en manipulant l'objet DOM de la zone de texte, vous pouvez lire et définir la valeur dans la zone de texte.
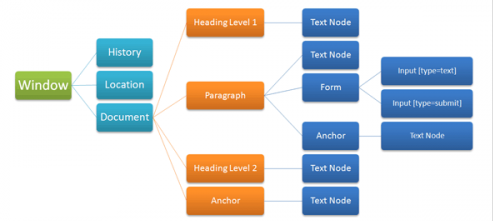
2.Illustration

À propos de la fenêtre, la page ou la fenêtre entière est un objet fenêtre--------------------la fenêtre est un objet de niveau supérieur
Les variables et méthodes définies dans la page sont toutes fenêtre
window.id
document.getElementById()
Window peut être omise lors de l'utilisation des propriétés et méthodes de l'objet window.
Par exemple :
window.alert('bonjour');
peut être omis comme alert('hello');
window.document peut écrire directement un document
N'écrivez pas window si vous le pouvez. Cela peut réduire le nombre d'octets dans le fichier js.
window.alert('Bonjour tout le monde !');//Boîte de dialogue d'avertissement contextuelle
window.confirm('Êtes-vous sûr de vouloir supprimer ?');//Confirmez et annulez la boîte de dialogue, retournez true ou false;
window.navigate(url);//Re-naviguez la page Web vers l'URL, prend en charge IE et Opera11.6. Non recommandé, certains navigateurs ne fonctionnent pas,
Il est recommandé d'utiliser window.location.href='url';//Prend en charge la plupart des navigateurs
Manipulation dynamique des éléments DOM
1. Obtenez DOM
getElementById(), (très couramment utilisé), obtient un objet basé sur l'ID de l'élément. L'ID ne peut pas être répété dans la page Web. Vous pouvez également référencer l'élément directement par son identifiant, mais il existe une plage valide,
getElementsByName(), obtient un objet basé sur le nom de l'élément. Étant donné que les noms des éléments de la page peuvent être répétés, comme plusieurs RadioButtons portant le même nom, la valeur de retour de getElementsByName est un tableau d'objets.
getElementsByTagName(), obtient le tableau d'éléments du nom de balise spécifié. Par exemple, getElementsByTagName("input") peut obtenir toutes les balises * signifie toutes les balises
2. Ajouter, supprimer, remplacer
document.write ne peut être créé dynamiquement que lors du chargement de la page.
Vous pouvez appeler la méthode createElement du document pour créer un objet DOM avec une balise spécifiée, puis ajouter l'élément nouvellement créé à l'élément correspondant en appelant la méthode appendChild(); //Objet d'élément parent.removeChild (objet d'élément enfant) ; supprime l'élément.
createElement('element');Créer un nœud
appendChild(node); Ajouter un nœud
removeChild(node); supprimer un nœud
replaceChild(new,old); remplacer un nœud
insertBefore(new, reference); ajouter le nœud au premier plan (insérer devant un nœud)
Méthode :
Propriétés :
premierEnfant
dernierEnfant
3. Utilisez innerHTML ou createElement(), appendChild() et removeChild() ?
Lors de la manipulation des éléments de la page, dois-je utiliser innerHTML ou createElement(), appendChild() et removeChild() ?
1. Pour un grand nombre d'opérations de nœuds, les performances de l'utilisation de innerHTML sont meilleures que les opérations Dom fréquentes (il existe des analyseurs HTML spécifiquement écrits en C ou C.). Écrivez d'abord le code HTML de la page, puis appelez innerHTML une fois au lieu d'appeler innerHTML à plusieurs reprises.
2. Pour supprimer des nœuds à l'aide de innerHTML='', il y aura des problèmes de mémoire dans certains cas. Par exemple : il existe de nombreux autres éléments sous le div, et chaque élément est lié à un gestionnaire d'événements. À ce stade, innerHTML supprime simplement l'élément actuel de l'arborescence des nœuds, mais ces gestionnaires d'événements occupent toujours de la mémoire.
style de fonctionnement js
Modifiez le style d'un élément à l'aide de l'attribut className.
(class est un mot réservé en JavaScript, les attributs ne peuvent pas utiliser de mots-clés ou de mots réservés, il devient donc className) L'effet d'allumer et d'éteindre la lumière sur la page Web.
Vous ne pouvez pas modifier le style d'un élément this.style="background-color:Red".
Pour modifier les attributs de style individuellement, utilisez "style.property name". Notez que les noms d'attribut en CSS peuvent être différents lorsqu'ils sont utilisés en JavaScript. L'accent est mis principalement sur les attributs dont les noms d'attribut contiennent -, car - ne peuvent pas être utilisés comme noms d'attribut ou de classe en JavaScript.
Lors du fonctionnement du style flotteur
IE:obj.style.styleFloat='right';
Autres navigateurs : obj.style.cssFloat='right';
Objet formulaire
Couramment utilisé : click(), focus(), blur(); // Équivalent au déclenchement des événements de clic, de focus et de perte de focus d'un élément via un programme.
L'objet formulaire est l'objet Dom du formulaire.
Méthode : submit() soumet le formulaire, mais l'événement onsubmit ne sera pas déclenché.
Implémentez la publication automatique, c'est-à-dire que la page est soumise immédiatement après que le focus quitte le contrôle, au lieu de la soumettre uniquement après la soumission du bouton de soumission. Lorsque le curseur quitte, l'événement onblur est déclenché et la méthode de soumission du formulaire. est appelé en onblur.
Après avoir cliqué sur soumettre, l'événement onsubmit du formulaire est déclenché. La vérification des données peut être effectuée dans onsubmit. S'il y a un problème avec les données, renvoyez false pour annuler la soumission
.Ce qui précède est ma compréhension personnelle du DOM de JavaScript. J'espère que vous l'aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






