
Minuterie
Format de base :
/*
Remarque : 1.setInterval renverra une valeur d'ID de minuterie
Vous pouvez le recevoir comme ça. var setId = setInterval(....);
2. Le but de la réception de setId est d'effacer la minuterie.
clearTimeout(setId);
*/
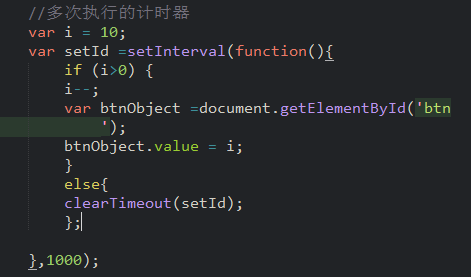
Par exemple

Minuterie unique
Format :
Cas :
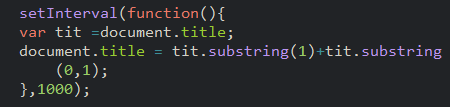
Cas de défilement du titre

J'espère que mes amis pourront acquérir une nouvelle compréhension des minuteries javascript grâce à cet article. Si vous avez des questions, veuillez me laisser un message.