 interface Web
interface Web
 js tutoriel
js tutoriel
 Notes sur l'utilisation de Lab.js pour la première fois_compétences javascript
Notes sur l'utilisation de Lab.js pour la première fois_compétences javascript
Notes sur l'utilisation de Lab.js pour la première fois_compétences javascript
Chargement dynamique des fonctions JS
Généralement, lorsque nous aurons besoin de charger des fichiers js, nous utiliserons des balises de script, similaires au code suivant :
Cependant, utiliser directement des balises de script pour charger des fichiers js présentera les inconvénients suivants :
1. Ordre de lecture strict. Étant donné que le navigateur lit les fichiers Javascript dans l'ordre dans lequel <script> apparaît dans la page Web, puis les exécute immédiatement, lorsque plusieurs fichiers dépendent les uns des autres, le fichier avec le moins de dépendance doit être placé en premier et celui avec la plus grande dépendance doit être placée en premier. Le fichier doit être placé à la fin, sinon le code signalera une erreur. </p>
<p>2. Problèmes de performances. Le navigateur utilise le "mode synchrone" pour charger la balise <script>, ce qui signifie que la page sera "bloquée", en attendant que le fichier JavaScript soit chargé avant d'exécuter le code HTML suivant. Lorsqu'il y a plusieurs balises <script>, le navigateur ne peut pas les lire en même temps. Il doit lire l'une avant de lire l'autre, ce qui entraîne un allongement considérable du temps de lecture et un ralentissement de la réponse de la page. </p>
<p>À ce stade, nous penserons au chargement dynamique de JS. La méthode d'implémentation de chargement dynamique de JS est similaire au code suivant</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>Copier le code</u></a></span> Le code est le suivant :</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc : Ajouter dynamiquement un script<br>
*@param src : L'adresse du fichier js chargé <br>
*@param callback : La fonction de rappel qui doit être appelée après le chargement du fichier js<br>
*@démo :<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function() {<br>
alert('lab.js sur le serveur Ctrip est chargé')<br>
});<br>
*/<br>
fonction addDynamicJS(src, rappel) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
Si (rappel != non défini) {<br>
script.onload = function () {<br>
rappel();<br>
><br>
><br>
><br>
</div>
<p>Cela ne provoquera pas de blocage de page, mais cela posera un autre problème : le fichier Javascript chargé de cette manière n'est pas dans la structure DOM d'origine, donc les fonctions de rappel spécifiées dans l'événement DOM-ready (DOMContentLoaded) et window.onload événement N'a aucun effet sur lui. </p>
<p>À ce stade, nous penserons à utiliser certaines bibliothèques de fonctions externes pour gérer efficacement les problèmes de chargement JS. </p>
<p><strong>Entrons dans le vif du sujet et parlons de LAB.js</strong></p>
<p>LAB.js</p>
<p>Si nous utilisons la méthode traditionnelle pour charger js, le code écrit sera généralement celui indiqué dans le code ci-dessous. <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>Copier le code</u></a></span> Le code est le suivant :</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
Si nous utilisons LAB.js, pour implémenter la fonction de code ci-dessus, utilisez la méthode suivante
Plusieurs chaînes $LAB peuvent être exécutées en même temps, mais elles sont complètement indépendantes et il n'y a pas de relation d'ordre. Si vous souhaitez vous assurer qu'un fichier JavaScript s'exécute après l'autre, vous ne pouvez les écrire que dans la même opération en chaîne. Ce n'est que lorsque certains scripts ne sont absolument pas liés que vous devriez envisager de les diviser en différentes chaînes $LAB, indiquant qu'il n'y a aucune corrélation entre eux.
Exemples d'utilisation générale
$LAB
.script("script1.js") // script1, script2 et script3 ne dépendent pas les uns des autres et peuvent être exécutés dans n'importe quel ordre
.script("script2.js")
.script("script3.js")
.attendre(fonction(){
alert("Les scripts 1 à 3 sont chargés !");
})
.script("script4.js") //Vous devez attendre que script1.js, script2.js, script3.js se termine avant l'exécution
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src : "script1.js", tapez : "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(fonction(){
// en supposant que `_is_IE` est défini par la page hôte comme vrai dans IE et faux dans les autres navigateurs
Si (_is_IE) {
return "ie.js" ; // uniquement si dans IE, ce script sera chargé
>
sinon {
return null ; // s'il n'est pas dans IE, cet appel de script sera effectivement ignoré
>
})
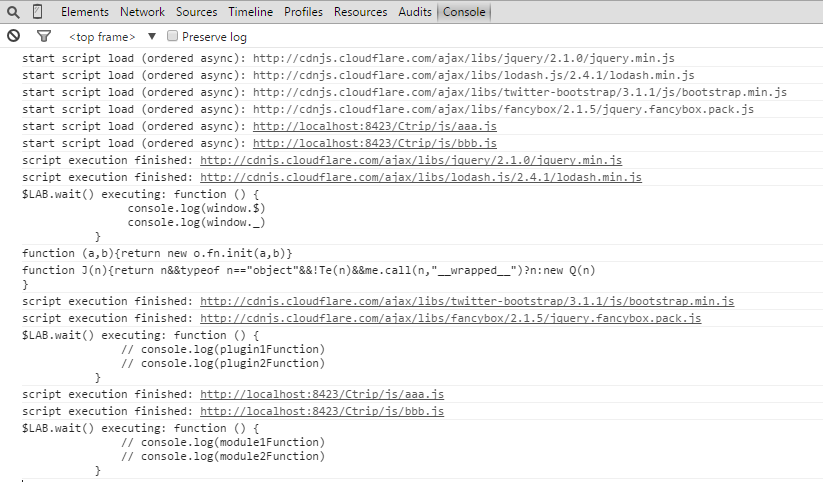
Afficher les informations de chargement de LAB.js dans la console
Si vous souhaitez déboguer ou voir les informations de chargement de chaque js sur la console, vous pouvez utiliser la méthode $LAB.setGlobalDefaults. Veuillez consulter l'exemple de code pour une utilisation spécifique.
À ce moment, ouvrez la console et consultez les informations, comme indiqué ci-dessous :

Je pense que vous serez étonné par la fonction de débogage de Lab.js lorsque vous verrez cela. En fait, Lab.js est effectivement assez puissant, et je ne comprends que certaines de ses fonctions superficielles. Écrivez-le d’abord et partagez-le pour votre propre commodité à l’avenir.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session





