 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyser le principe d'implémentation de la méthode extend dans JQuery_jquery
Analyser le principe d'implémentation de la méthode extend dans JQuery_jquery
Analyser le principe d'implémentation de la méthode extend dans JQuery_jquery
Je n'ai pas posté de message depuis longtemps. Aujourd'hui, j'ai soudainement analysé le principe d'implémentation de la méthode extend dans JQuery. Le but est d'améliorer ma compréhension de JQuery et de comprendre également comment les maîtres JavaScript écrivent JS. Veuillez me corriger s'il y a des lacunes. Merci!
Ce qui suit est le code source de la méthode JQuery.extend :
jQuery.extend = jQuery.fn.extend = function() {
options var, nom, src, copie, copyIsArray, clone,
target = arguments[0] || {}, // objet cible
je = 1,
longueur = arguments.longueur,
profond = faux
// Gérer la situation de copie profonde (le premier paramètre est de type booléen et vrai)
Si ( type de cible === "booléen" ) {
profond = cible
cible = arguments[1] || {};
// Ignorer le premier paramètre (que ce soit pour une copie complète ou non) et le deuxième paramètre (objet cible)
je = 2;
}
// Si la cible n'est pas un objet ou une fonction, initialise à un objet vide
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
Cible = {} ;
}
// Si un seul paramètre est spécifié, jQuery lui-même est utilisé comme objet cible
Si ( longueur === i ) {
cible = ceci
--je; }
pour ( ; je < longueur; je ) {
// Ne traite que les valeurs non nulles/non définies
Si ( (options = arguments[ i ]) != null ) {
// Extension de l'objet de base
pour (nom dans les options) {
src = target[nom]; copy = options[ nom ];
// Empêcher une boucle sans fin
Si (cible === copie) {
Continuez
// Si l'objet contient un tableau ou d'autres objets, utilisez la récursivité pour copier
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// Baies de traitement Si (copyIsArray) {
copyIsArray = false;
// Si le tableau n'existe pas dans l'objet cible, créez un tableau vide
clone = src && jQuery.isArray(src) ? src : []; clone = src && jQuery.isPlainObject(src) ? src : {}; // Ne change jamais l'objet original, fais seulement une copie
target[ nom ] = jQuery.extend( deep, clone, copy ); // Ne copie pas la valeur UNDEFINED
cible[nom] = copie;
}
// Renvoie l'objet modifié
Cible de retour ;
};
D'après l'analyse ci-dessus, nous pouvons voir que la fonction d'extension prend en charge la copie profonde. Alors, qu'est-ce que la copie profonde dans JS ?
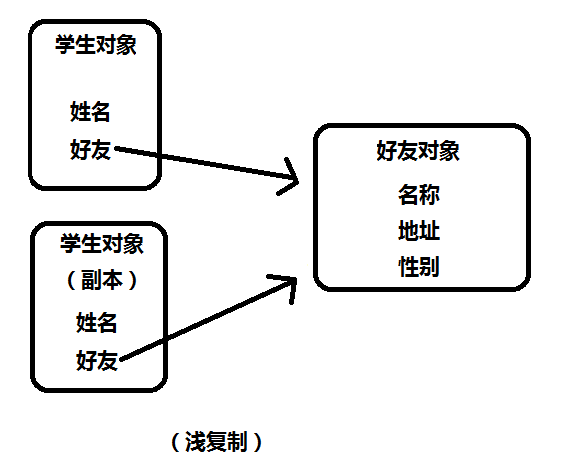
Ma compréhension est la suivante : si un objet contient un objet de référence (tel qu'un tableau ou un objet), alors lors de la copie de l'objet, il ne s'agit pas simplement d'une copie de l'adresse de l'objet de référence, mais du contenu de l'objet de référence. copié et enregistré en tant qu’objet séparé (comme indiqué ci-dessous).
Sur l'image ci-dessus, vous pouvez voir que deux objets étudiants partagent un objet ami. Les opérations d'une partie sur l'objet ami sont également visibles par l'autre partie. Par exemple : si vous changez le nom de famille de votre ami en « zhangsan », alors l'autre objet peut également le voir.

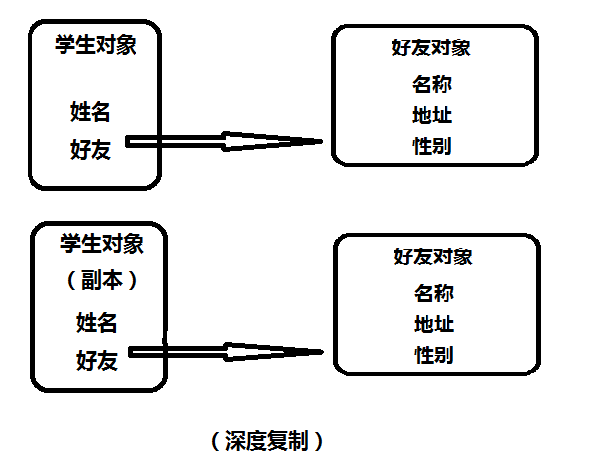
Comme le montre l'image ci-dessus, les deux objets étudiants ont leurs propres objets amis, et la modification de l'un est complètement transparente pour l'autre (sans aucun impact). Ce qui précède est ma compréhension de la copie approfondie. S'il y a quelque chose qui ne va pas, ne riez pas, merci.
Alors, comment la méthode JQuery.extend implémente-t-elle la copie superficielle et la copie profonde ? 
Comment utiliser JQuery.extend :
1. JQuery.extend (objet source)
Développez l'objet source en objet jQuery, c'est-à-dire copiez les propriétés et les méthodes de l'objet source dans jQuery. Utilisez jQuery comme objet cible, le code source est le suivant :
【Exemple 1】 : Étendre la méthode de l'objet personne à l'objet jQuery.
};
jQuery.extend(person); // Étendre l'objet personne à l'objet jQuery ($)
jQuery.showName("admin"); // Nom : admin
$.showName("admin"); // Nom : amdin
alert("Sexe : " $.sex); // Sexe : masculin
[Exemple 2] Vérifiez que l'utilisation de cette forme de méthode d'extension est une copie superficielle.
};
jQuery.extend(person); // Étendre l'objet personne à l'objet jQuery ($)
alerte($.langue); // java, c, sql
$.langage.push('PL/SQL'); // Modifier l'objet développé
alert(personne.langue); // java, c, sql, PL/SQL
personne.langue.pop();
alerte($.langue); // java, c, sql
À partir de l'exemple ci-dessus, nous pouvons constater que toute modification du tableau de langue par l'objet développé ($) ou l'objet source (personne) affectera l'autre partie. Ceci est une copie superficielle
2. JQuery.extend (objet cible, objet source)
Copiez les propriétés et les méthodes de l'objet source vers l'objet cible, en utilisant une copie superficielle.
[Exemple] Créez respectivement des objets personne et étudiant, puis étendez les attributs et méthodes de la personne à l'objet étudiant via la méthode jQuery.extend.
var personne = {
Langue : ['java', 'c', 'sql'],
ShowName : function(nom){
alert("Nom : " nom);
}
};
var étudiant = {
ShowNum : function(num){
alert("Num : " num);
}
};
jQuery.extend(student, person); // Étendre l'objet personne à l'objet étudiant spécifié
étudiant.showName("admin");
alert(student.langue);
3. JQuery.extend (booléen, objet source)
Le paramètre booléen de cette méthode indique s'il faut utiliser la copie profonde. Si c'est vrai, la copie profonde sera utilisée.
[Exemple] Étendre l'objet personne à l'objet jQuery
var personne = {
Langue : ['java', 'c', 'sql'],
ShowName : function(nom){
alert("Nom : " nom);
}
};
jQuery.extend(true, person); // Étendre l'objet personne à l'objet jQuery
alerte($.langue); // java, c, sql
$.langage.push('PL/SQL'); // Modifier l'objet développé
alert(personne.langue); // java, c, sql
personne.langue.pop();
À partir de l'exemple ci-dessus, nous pouvons voir que les modifications apportées à $.langue n'affecteront pas l'attribut langue en personne. Ceci est une copie complète
4. JQuery.extend (booléen, objet cible, objet source)
Détermine s'il faut utiliser la copie complète pour étendre l'objet source sur l'objet cible. Comme suit :
[Exemple] Créez respectivement des objets personne et étudiant, puis étendez les attributs et méthodes de la personne à l'objet étudiant via la méthode jQuery.extend.
var personne = {
ShowName : function(nom){
alert("Nom : " nom);
}
};
var étudiant = {
Langue : ["java", "c", "javascript"],
ShowNum : function(num){
alert("Num : " num);
}
};
var target = jQuery.extend(personne, étudiant);
alert(target.langue); // java, c, javascript
target.langue.push("PL/SQL");
alert(étudiant.langue); // java, c, javascript, PL/SQL
étudiant.langue.pop();
alert(target.langue); // java, c, javascript
var target2 = jQuery.extend(true, personne, étudiant
) alerte(target2.langue); // java, c, javascript
target2.langue.push("PL/SQL");
alert(étudiant.langue); // java, c, javascript
étudiant.langue.pop();
alerte(target2.langue); // java, c, javascript, PL/SQL
Ce qui précède est ma compréhension de la méthode extend. Veuillez me corriger s'il y a quelque chose d'incorrect. Merci beaucoup!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





