 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Problème d'espacement IE6 IE7 Firefox Li sous plusieurs navigateurs Page 1/2_Experience Exchange
Problème d'espacement IE6 IE7 Firefox Li sous plusieurs navigateurs Page 1/2_Experience Exchange
Problème d'espacement IE6 IE7 Firefox Li sous plusieurs navigateurs Page 1/2_Experience Exchange
Aujourd'hui, Xiaolei a mentionné un problème d'espacement des lignes vides dans li sous ie5. Testons-le ci-dessous.
Créez un simple fichier de test HTML et testez la balise ulli ci-dessous.
Le code est le suivant :
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
Test 1, définissez css comme le code suivant, l'effet est le suivant :
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
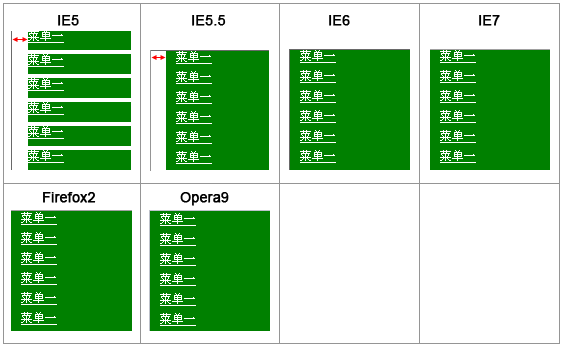
ul li a{color:#fff;padding:0 0 0 10px;} Trouvé sous IE5 et IE5.5, il y a un espace vide sur le côté gauche, et sous IE5, l'espacement des lignes entre les LI est vide, comme indiqué ci-dessous 
Test 2, définissez le CSS comme le code suivant :
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
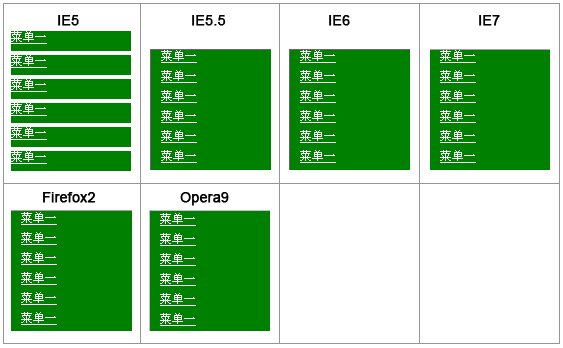
ul li a{color:#fff;padding:0 0 0 10px;}Par rapport au premier test, le simple fait de placer width:120px de la définition de ul à la définition de li résout le problème de l'espace vide sur le côté gauche d'IE5. et IE5.5, mais il y a encore un écart entre le li d'IE5 Comme indiqué ci-dessous :

Test 3, définissez CSS comme le code suivant (la meilleure façon de le faire). write)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
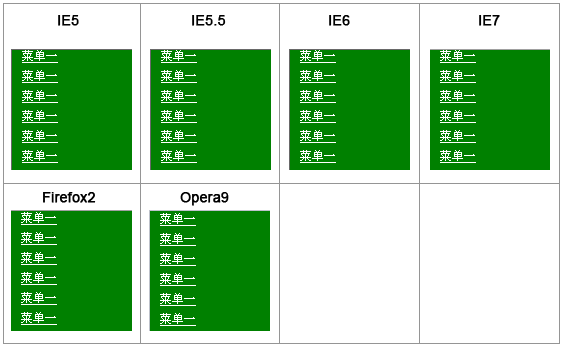
ul li a{color:#fff;padding:0 0 0 10px;}Comparer avec le test 2, dans la définition de li Ajout de vertical-align: bottom; cela fonctionne normalement sous IE5, l'espacement des lignes vides entre li disparaît, et l'effet est le même dans chacun navigateur, comme indiqué ci-dessous :

Résumé
1. Comment résoudre le problème de li produisant un espacement de ligne vide sous IE5 : Si li définit une largeur, alors vous avez besoin pour définir l'alignement vertical : bas en li.
2. Il est préférable de ne pas définir la largeur en UL, mais en LI ou le DIV en dehors de UL.
3. La meilleure façon d'écrire LI est d'écrire la hauteur et la largeur à l'intérieur de li, ainsi que vertical-align: bottom (pour le bug ie5/win), ou d'ajouter une couche de div à l'extérieur de ul et de définir la largeur, alors il n'est pas nécessaire de définir width et vertical-align: bottom; in li, et l'affichage sera normal (aucun espacement de ligne vide ne sera généré sous IE5), mais la hauteur doit encore être définie.
Ce qui précède est le contenu de la page 1/2_experience Exchange sur le problème d'espacement IE6 IE7 Firefox Li sous plusieurs navigateurs. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.





