Adresse du modèle : https://github.com/zhangshaolong/simpliteNous apprécions vos précieux commentaires et contributions au code. Caractéristiques :
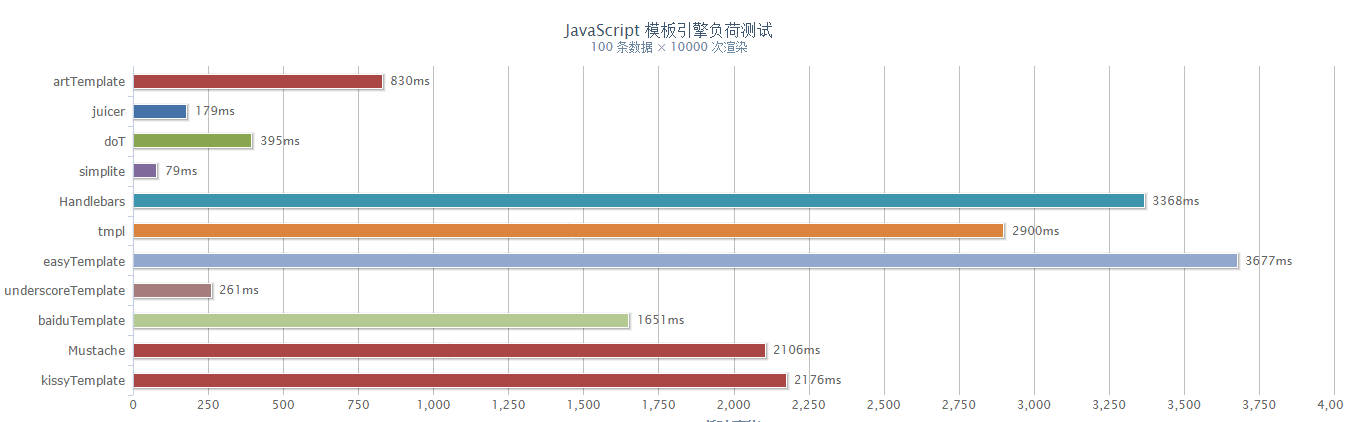
1 : Petite quantité de code et faible coût d'apprentissage
2 : La méthode de balise de syntaxe jsp par défaut, les amis qui connaissent jsp peuvent directement écrire des modèles selon la syntaxe jsp
;3 : Utilisez la syntaxe js native pour le traitement logique. Tant que vous êtes familier avec la syntaxe js, vous pouvez commencer directement sans frais d'apprentissage.
4 : Prend en charge toute la syntaxe des js natifs sous forme de fragments de logique de code et prend en charge un large éventail de formats d'écriture.
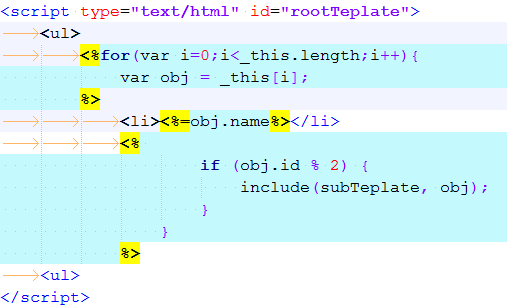
5 : Prend en charge la redéfinition des balises de langue du modèle. Les balises logiques par défaut sont <% et %>, et les balises d'attribut par défaut sont <%= et %>.
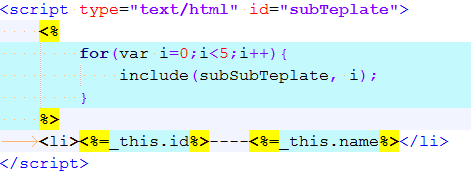
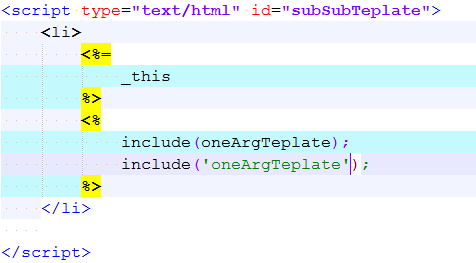
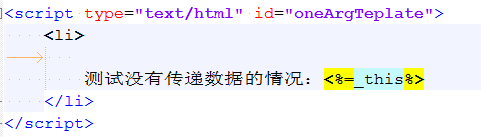
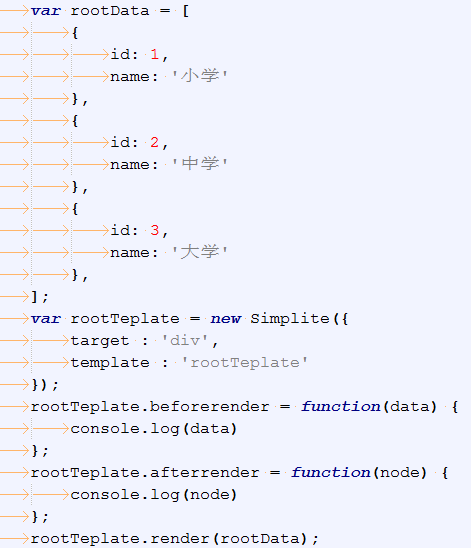
6 : Prend en charge les sous-modèles imbriqués. Le sous-modèle partage les données du modèle parent par défaut (aucun paramètre de données n'est transmis). Vous pouvez définir l'ensemble de données utilisé par le sous-modèle en passant des paramètres.
7 : Prend en charge l'importation dynamique de modèles et l'intégration de plusieurs modèles. Tant que le modèle importé n'est pas un modèle dépendant de manière circulaire, il peut être traité normalement.
8 : Prise en charge des sous-modèles pour utiliser les champs spécifiés par Simplite.dataKey pour accéder à l'ensemble complet des données transmises. La valeur par défaut est "_this". Pour les ensembles de données tels que les tableaux et les nombres, il est facile d'obtenir le. données à l’aide de Simplite.dataKey.
9 : Prend en charge l'utilisation de modèles orientés objet et de fonctions statiques pures pour organiser manuellement le processus de traitement des modèles.
10 : En plus d'accéder aux données du modèle parent, vous pouvez également fournir toutes les données de la portée de la méthode sous forme d'ensemble de données. Par exemple, s'il existe un arr globalement, vous pouvez inclure (tmplt, arr)  <.>
<.>