(fonction(doc){
//Collectez les emplacements des liens de chaque chapitre
var pos = [],
//Collecter les éléments du menu
links = doc.getElementsByTagName('a'),
//Collecter les titres des chapitres
titres = doc.getElementsByTagName('h1'),
//Menu suspendu
menu = doc.getElementById('menubar'),
//Sélection actuelle
currentItem=null;
//Ajouter un style rouge
var addClass = fonction (élément){
currentItem && currentItem.removeAttribute('class');
element.setAttribute('class','red');
currentItem = element;
},
// La page Web est affichée en haut :
getScrollTop = function (){
return Math.ceil(document.body.scrollTop) 1;
},
//Calculer la position du défilement
StartScroll = fonction (){
var scrollTop = getScrollTop(),
len = titles.length,
i = 0;
//Article 1
Si(scrollTop>=0 && scrollTop
addClass(links[0]);
revenir ;
}
// Dernier <条>
Si(scrollTop>=pos[len-1]){
addClass(links[len-1]);
revenir ;
}
// Au milieu
pour(;i
Si(scrollTop > pos[i] && scrollTop < pos[i 1]){
addClass(links[i]);
pause;
}
}
};
//Cliquez sur un lien dans la liste pour changer de couleur
menu.onclick=fonction(e){
var cible = e.target || e.srcElement;
If(target.nodeName.toLowerCase() === 'a'){
//Indication de l'état de l'élément de liste
addClass(target);
revenir ;
}
Si(target.nodeName.toLowerCase() === 'p'){
Si(target.className == 'static'){
//Masquer le menu
This.className = 'menu slideIn';
setTimeout(function(){
target.className = 'static toShow';
Target.innerHTML = 'Affichage';
},1000);
}autre{
//Afficher le menu
target.className = 'static';
target.innerHTML = 'Masquer';
This.className = 'menu slideOut';
}
}
>
//Calculer la position initiale de chaque chapitre
var ln = titres.longueur;
; pendant que(--ln>-1){
//titles[len].offsetParent.offsetTop = 0;
pos.unshift(titles[ln].offsetTop);
>
StartScroll();
//Écouter pour défiler
window.onscroll = function(){
StartScroll()
>
})(document);
Analyse :
1. Passer automatiquement à la section spécifiée
Cette étape peut être effectuée en utilisant la fonction d'ancrage de la balise Puisque HTML5 ne prend pas en charge l'attribut name à l'avenir (HTML5 ne le prend pas en charge. Spécifiez le nom de l'ancre.), alors pensez-y. en utilisant l'ID pour sauter.
2. Identifiez à quel chapitre du contenu de gauche appartient l'élément du menu flottant.
Cette étape est difficile, analysons-la brièvement dans un premier temps :
2.1 La première situation consiste à cliquer manuellement sur l'élément de menu. C'est simple, il suffit d'identifier l'élément cliqué.
2.2 Dans le deuxième cas, faites défiler le bouton central de la souris ou faites glisser la barre de défilement. À ce stade, vous devez associer le contenu de gauche aux éléments de menu de droite. Envisagez une stratégie consistant à la mettre en œuvre étape par étape, en commençant par le plus facile, puis le plus difficile, et en les battant un par un.
2.2.1 Collectez d'abord la hauteur des coordonnées de l'élément de titre. C'est la hauteur verticale de toutes les balises h1. Stocker dans le tableau 1.
2.2.2 Collectez les éléments a dans les éléments de menu et stockez-les dans le tableau 2.
2.2.3 Écoutez les événements de défilement et déterminez à quel élément de menu appartient le contenu actuel.
Lors de la réalisation d'une étape, il est recommandé de faire un dessin sur le papier manuscrit :
A1
*****************
*
*
*
*
Chaque fois que vous faites défiler, déterminez à quel intervalle se trouve la distance de défilement actuelle. Si elle est de 0 à A1, c'est le chapitre 1, A1 à A2 est le chapitre 2, et ainsi de suite.
Concernant la position et la hauteur de l'élément, j'utilise simplement element.offsetTop pour l'obtenir. Il peut y avoir des problèmes de compatibilité si vous utilisez jquery pour le faire, cela devrait être $('element').offset(). en haut,
De même, la hauteur de la barre roulante, j'ai aussi simplement utilisé le document.body.scrolltop pour l'obtenir. S'il est remplacé par jquery, ce devrait être $ (window) ();
La fonction du dessin est de rendre concrets des problèmes abstraits et de nous aider à réfléchir et à découvrir les règles. Peut-être que l’appeler « modélisation » serait un peu plus noble.
Il convient de souligner que la relation entre le tableau 1 et le tableau 2 doit être une correspondance biunivoque. Par exemple, correspond à .
2.3 Le troisième cas est l'indication de l'état du menu lors de l'entrée directe dans la page. Par exemple, lors de la saisie via une adresse telle que index.html#h3, h3 dans le menu doit être mis en surbrillance.
3. Implémentez l'animation d'affichage et de masquage du menu flottant.
3.1 Cette étape devrait être relativement simple, vous pouvez donc envisager de la faire en premier. Utilisez simplement l'attribut tramsform de CSS3. C'est simple et efficace. S'il est multi-navigateur, faites attention à la compatibilité.
Faites attention à transform : translate3d(x-axis, y-axis, z-axis); En utilisant la 3D, vous pouvez utiliser l'accélération matérielle pour augmenter les effets d'animation, mais la consommation d'énergie augmentera, alors faites-en bon usage ! Le premier paramètre contrôle la direction gauche et droite. S'il est positif, cela signifie se déplacer vers la droite. S'il est négatif, cela signifie se déplacer vers la gauche. Ce n'est en fait pas rigoureux. En fait, il faut le déterminer en fonction du point de référence. Par exemple, la coordonnée x de l'élément lorsqu'il est au repos est 0, puis augmenter la valeur de x vers la droite, diminuer vers la gauche. , et 0 est réinitialisé.
Après l’analyse, il est temps d’écrire le code. Il n'y a rien à dire à ce sujet. Profitez de la musicalité de la frappe sur le clavier.
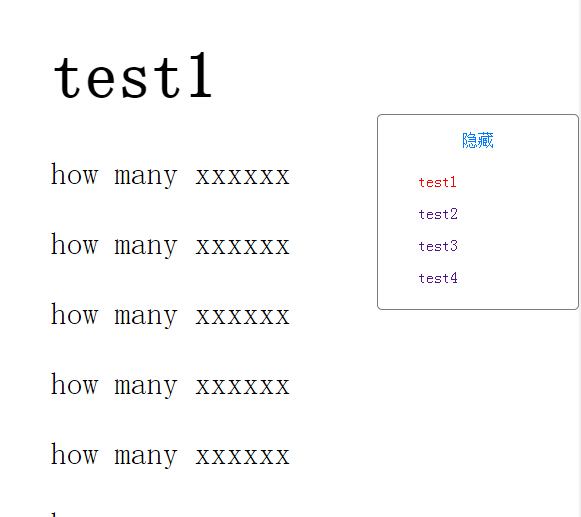
Après avoir terminé l'écriture, prévisualisez-le, cliquez sur le menu, passez au chapitre spécifié, puis cliquez sur l'élément pour devenir rouge, actualisez la page actuelle et les dépendances s'afficheront correctement. Faites glisser la molette de défilement et les éléments du menu changeront en conséquence à mesure que le contenu change. Faites glisser la barre de défilement, et la même chose est vraie. Enfin, cliquez pour masquer, et le menu se rétractera et le menu glissera. . Ceci termine la fonction flottante.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.