jquery javascript pour écrire la nationalité control_jquery
Je souffrais du manque d'un bon contrôle de nationalité, j'ai donc pris le temps de rédiger un contrôle de nationalité et je le partage maintenant avec tout le monde.
Fonctions principales et introduction à l'interface
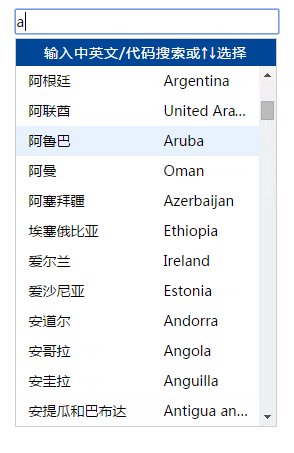
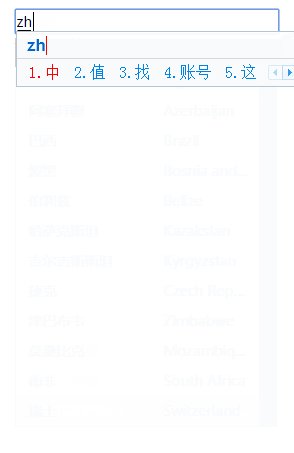
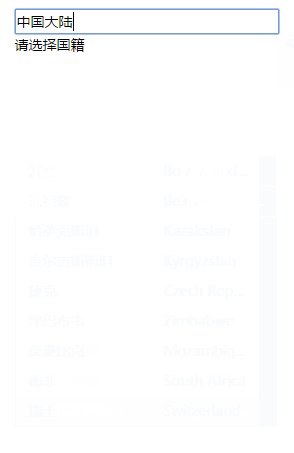
Le contrôle de nationalité prend principalement en charge le filtrage du chinois et de l'anglais ainsi que les événements de haut et de bas du clavier.

Présentation du code source
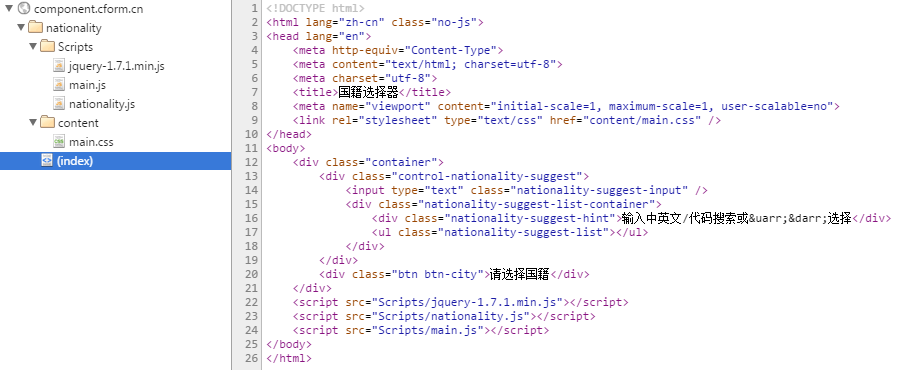
Le cœur du contrôle de nationalité est constitué de deux fichiers, navtionality.js et mian.css. La fonction principale de navtionality.js est la construction DOM du contrôle de nationalité et la liaison d'événement correspondante. main.css est principalement utilisé pour restituer le style du contrôle de nationalité. Et main.js est la méthode d'appel du contrôle de nationalité.

Structure HTML
Pour que le contrôle de nationalité soit affiché sur la page, il faut qu'il soit paramétré au préalable sur la page pour que le contrôle se charge. control-nationality-suggest est le conteneur, input est la réception d'entrée, nationality-suggest-list-container est la liste d'invites, utilisée pour afficher la liste de nationalités filtrée.
Navtionality est au cœur du contrôle de nationalité et est principalement responsable du filtrage des données, du rendu DOM et de la liaison des événements correspondants du contrôle de nationalité. init est l'entrée de l'ensemble du contrôle. L'objet de liaison spécifique est déterminé via le paramètre d'option transmis.
strData : chaîne,
entrée : Objet,
Liste : Objet,
//Description de la fonction : Initialisation
init : fonction (option) {
},
//Description de la fonction : réglage des options
setOption : fonction (option) {
},
//Description de la fonction : Événement de liaison
setEvent : fonction () {
},
//Description de la fonction : Lier les données
setData : fonction () {
},
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
},
//Description de la fonction : Liste des paramètres
setList : fonction (fvalue) {
},
//Description de la fonction : événement de liste de liaison
setListEvent : fonction () {
},
//Description de la fonction : définir la valeur d'un seul élément
setValue : fonction (élément, masquer) {
},
//Description de la fonction : Données de vérification
chkValue : fonction () {
},
//Description de la fonction : Événement souris
setKeyDownEvent : fonction (événement) {
>
>
Introduction à la recherche rapide
Dans l'ensemble du contrôle de nationalité, la recherche est la partie la plus importante, comment filtrer les données de nationalité correspondantes en fonction de la saisie de l'utilisateur. La méthode que nous adoptons consiste à utiliser la méthode de correspondance régulière. Nous formatons d'abord les données de nationalité
.Par exemple, les données de nationalité d'origine ressemblent à ceci : [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn : "Hong Kong, Chine" }, { id : "MO", fr : "Macao", cn : "Macao, Chine" }
Ensuite, nos données formatées ressemblent à ceci : #CN|Chine|中国 Mainland##HK|Hong Kong|Chine Hong Kong##MO|Macao|Chine Macao##
Pourquoi faisons-nous cela ? C'est parce que nous devons utiliser des expressions régulières pour obtenir une correspondance rapide des données.
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
if (!key || key == "") return ["CN|Chine|Chine continentale", "HK|Hong Kong|Hong Kong, Chine", "MO|Macao|Macao, Chine", "TW|Taiwan| Taïwan, Chine" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
>
Vous devez avoir compris l'essentiel après avoir vu notre correspondance régulière. Oui, nous utilisons des expressions régulières pour filtrer rapidement les données en convertissant le tableau d'origine en chaîne.
En comparant la méthode de recherche que nous avons implémentée via la traversée, nous pouvons constater que l'efficacité de la régularisation est beaucoup plus élevée.
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
if (!key || key == "") return ["CN|Chine|Chine continentale", "HK|Hong Kong|Hong Kong, Chine", "MO|Macao|Macao, Chine", "TW|Taiwan| Taïwan, Chine" ];
var recherche = [];
pour(var i=0; i< this.data.length; i ){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf (clé) >= 0){
Search.push(this.data[i]);
}
>
renvoyer la recherche ;
>
introduction à main.js
Main est la méthode qui appelle le contrôle de nationalité et lie le contrôle de nationalité en traversant l'objet DOM dont le cals est control-nationality-suggest dans la page.
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
nouvelle nationalité ({ input: input, list: list });
})
Démo et téléchargement

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






