 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment contrôler le commutateur de musique de fond et le son de lecture automatique avec jquery_jquery
Comment contrôler le commutateur de musique de fond et le son de lecture automatique avec jquery_jquery
Comment contrôler le commutateur de musique de fond et le son de lecture automatique avec jquery_jquery
L'exemple de cet article décrit comment jquery contrôle le commutateur de musique de fond et la lecture automatique des invites. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
De nombreuses personnes ajoutent un morceau de musique de fond à la page Web lorsqu'elles apprennent pour la première fois à créer des pages Web. Dès qu'elles entendent la musique jouer, elles ressentent souvent un sentiment d'accomplissement.
Ici, je vais vous expliquer comment utiliser js pour contrôler la lecture et l'arrêt de la musique de fond. Les détails sont les suivants :
1. Commutateur de musique de fond de contrôle jquery
Ce qui précède présente comment jquery contrôle le commutateur de musique de fond et sera développé ultérieurement.
2. JQuery joue automatiquement le son d'invite
La première fonction sonore de notification automatique pour le site Web a été trouvée sur le forum Discuz. Mais un problème est qu'il ne prend en charge que Flash et ne prend pas en charge HTML5. Il n'est pas clair si la dernière version prend en charge HTML5.
Pour la version Discuz 7.2, player.swf, pm_1.mp3, pm_2.mp3, pm_3.mp3 sont fournis, puis utilisez le script suivant pour implémenter :
Malheureusement, cette méthode est limitée au flash et vous risquez de rencontrer des problèmes sur les appareils Apple.
Le lecteur open source HTML5 JPlayer prend en charge la lecture automatique des sons d'invite
JPlayer prend en charge les événements de lecture pour déclencher des invites de lecture automatique.
1. Chargez JPlayer dans une couche div, telle que #jplayer.
$("#jplayer").jPlayer({
swfPath : "http://www.jplayer.org/latest/js/Jplayer.swf",
prêt : fonction () {
$(this).jPlayer("setMedia", {
mp3 : "./resources/message.mp3"
});
},
Fourni : "mp3"
});
});
Ajoutez la partie du corps :
Après le chargement de JQuery, le contenu div de jplayer devient :
dans les navigateurs prenant en charge swf

devient :
dans les navigateurs prenant en charge HTML5

Une fois le chargement terminé, l'événement de lecture est déclenché.
2. Déclencher l'événement sonore de lecture
3. Fonction de lecture en boucle, émettant une tonalité d'invite toutes les 5 secondes
$("#jplayer").jPlayer('jouer');
setInterval("PlaySound()", 5000);
Renvoie vrai ;
>
Annexe :
1. Résolvez le problème selon lequel le son d'invite ne peut pas être joué automatiquement
Si vous exécutez l'événement déclencheur de lecture immédiatement après le chargement de JQplayer, cela n'aura aucun effet. Je ne connais pas la raison précise. C'est probablement parce que le fichier audio n'est pas chargé.
2. La solution est de laisser l'événement déclencheur attendre 5 secondes pour s'exécuter.
Une fois la page chargée, un son d'invite sera joué automatiquement après 5 secondes.
J'espère que cet article sera utile à la conception de la programmation jquery de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment lire automatiquement la page suivante après avoir configuré un diaporama PPT
Mar 26, 2024 pm 03:26 PM
Comment lire automatiquement la page suivante après avoir configuré un diaporama PPT
Mar 26, 2024 pm 03:26 PM
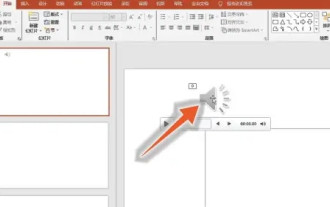
1. Ouvrez un PPT, basculez l'onglet sur [Diaporama] et recherchez l'option [Définir le diaporama] sous la barre de menu. 2. Réglez la [Méthode de changement de film] sous cette option sur [Si un temps de répétition existe, utilisez-le], confirmez et quittez. 3. Toujours dans la barre d'options [Diaporama], cochez [Utiliser la minuterie]. Les trois étapes ci-dessus doivent être définies, sinon la commutation automatique ne sera pas possible. 4. Passez à l'onglet [Conception], définissez d'abord une animation de changement pour la diapositive et réglez le changement de diapositive [clic de souris] sur la minuterie [changement automatique de diapositive]. Comme le montre la figure, il est configuré pour changer automatiquement. 1 seconde après la fin du diaporama sur la page. Passez à la page suivante.
 Comment désactiver la musique de fond en ppt ? Comment supprimer le son de fond ppt
Mar 14, 2024 am 08:55 AM
Comment désactiver la musique de fond en ppt ? Comment supprimer le son de fond ppt
Mar 14, 2024 am 08:55 AM
Afin de rendre leur contenu ppt plus riche, certains utilisateurs choisissent d'ajouter une musique de fond à leurs diapositives. Alors, comment désactiver la musique de fond lorsqu'ils n'en ont pas besoin ? Vous pouvez le désactiver directement ou supprimer le son de fond de l'animation pour résoudre le problème. Jetons un coup d'œil aux opérations spécifiques. Méthode 1 : Éteignez le volume Cliquez sur le bouton Musique Dans le ppt, recherchez le bouton Musique de fond et cliquez sur le bouton gauche de la souris pour le sélectionner. Cliquez sur Volume Après avoir sélectionné la musique de fond, recherchez l'option "Volume" en haut de l'interface et cliquez pour la développer. Cliquez sur Muet. Dans le menu déroulant développé, cliquez sur l'option "Muet" pour désactiver la musique de fond. Méthode 2 : Supprimer l'animation Cliquez sur l'animation
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.





