 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la déclaration des objets fonction dans les compétences javaScript_javascript
Explication détaillée de la déclaration des objets fonction dans les compétences javaScript_javascript
Explication détaillée de la déclaration des objets fonction dans les compétences javaScript_javascript
Raison de l'écriture :
Habituellement, lors de l'écriture de fonctions en js, nous déclarons généralement une fonction de la manière conventionnelle de function fn () {}. Lors de la lecture d'excellents plug-ins, nous voyons inévitablement var fn = function () {}. différences entre la création de ces fonctions ? Aujourd'hui, dans l'esprit de casser la cocotte et de se poser la question, parlons de cette fascinante déclaration de fonction.
Déclaration de fonction
Exemple de code de déclaration de fonction
fonction fn() {
console.log('exécution de la fonction fn..');
//code..
>
De cette façon, nous avons déclaré une fonction nommée fn. Voici une pensée. Pensez-vous qu'elle sera exécutée si vous l'appelez en plus de cette fonction ? Ou une erreur sera-t-elle signalée ?
fn(); // Appelez la fonction fn que nous avons déclarée auparavant
fonction fn() {
console.log('exécution de la fonction fn..');
//code..
>
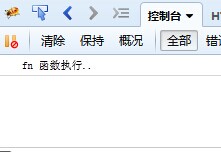
Sortie console :

Oui, la fonction fn peut être appelée à ce moment. Voici un résumé des raisons.
Résumé :
1 : A ce moment, la fonction fn est le résultat de la variable, qui est stockée par défaut dans la variable du contexte global (peut être vérifié par le nom window.function)
2 : Cette méthode est une déclaration de fonction, qui est créée lors de l'entrée dans l'étape de contexte global. Elles sont déjà disponibles lors de l'étape d'exécution du code. ps : javaScript initialisera l'environnement contextuel (de global → local) à chaque fois qu'il entrera dans une méthode
3 : Cela peut affecter les objets variables (uniquement les variables stockées dans le contexte)
Expression de fonction
Exemple de code d'expression de fonction
var fn = fonction () {
console.log('exécution de l'instruction fn fonction [expression]..')
//code..
>
Alors on déclare une fonction anonyme et on pointe sa référence vers la variable fn ?
Appelez à nouveau la fonction déclarée par l'expression ci-dessus et ci-dessous pour voir la sortie sur la console.
// Afin de voir clairement la sortie de la console, nous faisons une marque avant et après chaque appel pour augmenter la lisibilité.
console.log('Appel précédent démarré..');
fn();
console.log('Appel précédent terminé..');
var fn = fonction () {
console.log('exécution de l'instruction fn fonction [expression]..')
//code..
>
console.log('Après le début de l'appel..');
fn();
console.log('Après le début de l'appel..');
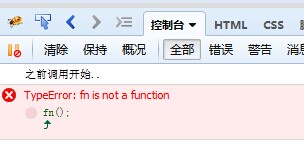
Résultat de l'impression de la console :

Vous pouvez voir que lorsque le code est exécuté et que la fonction fn() est appelée pour la première fois, elle demande : fn n'est pas une fonction (fn n'est pas une méthode), et l'opération se termine lorsqu'une erreur est rencontrés.
Cela montre que lorsque fn() est appelé pour la première fois, la variable var fn n'existe pas en tant qu'attribut de l'objet global, et le contexte de fonction anonyme référencé par fn n'a pas été initialisé, donc l'appel précédent a échoué .
// Commentez maintenant la logique d'appel précédente, puis regardez la sortie de la console
// console.log('Appel précédent démarré..');
//fn();
// console.log('Appel précédent terminé..');
var fn = fonction () {
console.log('La fonction fn [expression] déclare l'exécution..')
//code..
>
console.log('L'appel démarre plus tard..');
fn(); // Appelé après l'expression
console.log('L'appel démarre plus tard..');
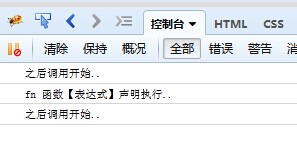
Résultat de l'impression de la console :

On voit qu'il est possible d'appeler après la fonction expression. Résumons pourquoi ?
Résumé :
1 : Tout d'abord, la variable elle-même n'existe pas en tant que fonction, mais en tant que référence à une fonction anonyme (les types valeur ne sont pas des références)
2 : Lors de la phase d'exécution du code, lorsque le contexte global est initialisé, il n'existe pas en tant qu'attribut global, il ne provoquera donc pas de pollution des objets variables
3 : Ce type de déclaration est généralement courant dans le développement de plug-ins, et peut également être utilisé comme appel à une fonction de rappel dans une fermeture
Donc la fonction fn () {} n'est pas égale à var fn = function () {}, elles sont essentiellement différentes.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment convertir un pointeur de fonction en objet de fonction et vice versa ?
Apr 18, 2024 am 08:54 AM
Comment convertir un pointeur de fonction en objet de fonction et vice versa ?
Apr 18, 2024 am 08:54 AM
En C++, les pointeurs de fonction peuvent être convertis en objets de fonction via le modèle std::function : utilisez std::function pour envelopper les pointeurs de fonction dans des objets de fonction. Utilisez la fonction membre std::function::target pour convertir un objet fonction en pointeur de fonction. Cette transformation est utile dans des scénarios tels que la gestion d'événements, les rappels de fonctions et les algorithmes génériques, offrant une plus grande flexibilité et une plus grande réutilisabilité du code.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment concevoir des objets de fonction STL personnalisés pour améliorer la réutilisabilité du code ?
Apr 25, 2024 pm 02:57 PM
Comment concevoir des objets de fonction STL personnalisés pour améliorer la réutilisabilité du code ?
Apr 25, 2024 pm 02:57 PM
L'utilisation d'objets fonction STL peut améliorer la réutilisabilité et comprend les étapes suivantes : Définir l'interface de l'objet fonction (créer une classe et hériter de std::unary_function ou std::binary_function) Surcharger l'opérateur() pour définir le comportement de la fonction dans l'opérateur surchargé(). Implémentez les fonctionnalités requises via des algorithmes STL (tels que std::transform) à l'aide d'objets fonction





