 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des principes de mise en œuvre des compétences de moteur_javascript de modèle JavaScript hautes performances
Explication détaillée des principes de mise en œuvre des compétences de moteur_javascript de modèle JavaScript hautes performances
Explication détaillée des principes de mise en œuvre des compétences de moteur_javascript de modèle JavaScript hautes performances
Avec le développement du Web, les applications frontales sont devenues de plus en plus complexes, et le javascript basé sur le back-end (Node.js) a également commencé à émerger. À cette époque, de plus grandes attentes ont été placées sur le javascript. , et en même temps, les idées javascript MVC ont également commencé à devenir populaires. En tant qu'élément le plus important dans la séparation des données et de l'interface, le moteur de modèles javascript a attiré de plus en plus l'attention des développeurs au cours de l'année écoulée et a prospéré dans la communauté open source. Il a été utilisé sur Twitter, Taobao, Sina. Weibo, Tencent QQ Zone et Tencent Weibo peuvent être vus sur de grands sites Web tels que Bo.
Cet article utilisera l'exemple de code le plus simple pour décrire les principes du moteur de modèle javascript existant, y compris le principe de mise en œuvre des fonctionnalités du moteur de modèle javascript de nouvelle génération artTemplate Bienvenue pour en discuter ensemble.
Introduction au modèle d'art
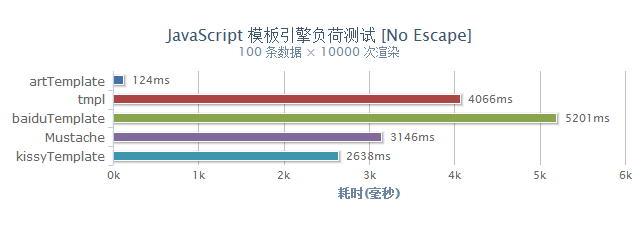
artTemplate est une nouvelle génération de moteur de modèles javascript. Il utilise la pré-compilation pour réaliser un saut qualitatif en termes de performances et utilise pleinement les caractéristiques du moteur javascript pour obtenir des performances extrêmement excellentes tant au niveau du front-end que du back-end. . Dans le test d'efficacité de rendu sous chrome, elle est respectivement 25 et 32 fois supérieure à celle des moteurs bien connus Moustache et micro tmpl.

En plus des avantages en termes de performances, les capacités de débogage méritent également d'être mentionnées. Le débogueur de modèle peut localiser avec précision l'instruction de modèle qui a provoqué l'erreur de rendu, ce qui résout le problème de l'impossibilité de déboguer pendant le processus d'écriture des modèles, rend le développement plus efficace et évite le crash de l'ensemble de l'application en raison d'une seule erreur de modèle.
artTemplate Tout cela en 1,7 Ko (gzip) !
Principes de base du moteur de modèles javascript
Bien que chaque moteur ait des méthodes d'implémentation différentes depuis la syntaxe du modèle, l'analyse syntaxique, l'affectation de variables et l'épissage des chaînes, le principe de rendu clé reste l'exécution dynamique des chaînes javascript.
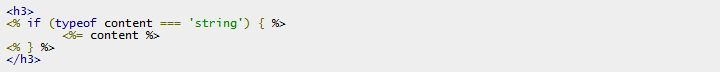
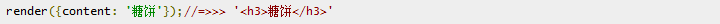
Concernant l'exécution dynamique de chaînes javascript, cet article utilise un code modèle comme exemple :

Il s'agit d'une méthode d'écriture de modèle très simple, où "" est closeTag (balise de fermeture d'instruction logique). Si openTag est suivi de "=", le contenu de la variable sera affiché.
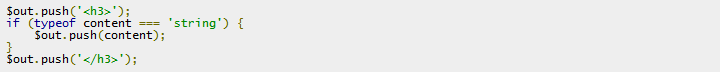
Les instructions HTML et les instructions de sortie variable sont générées directement, et la chaîne analysée est similaire :

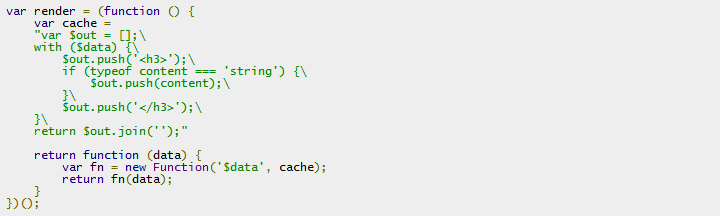
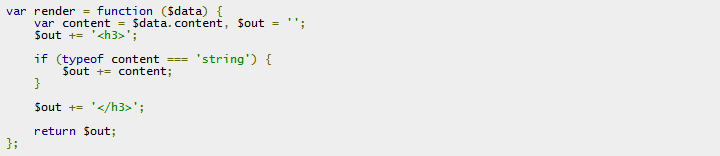
Une fois l'analyse syntaxique terminée, la méthode de rendu sera généralement renvoyée :

Test de rendu :

Dans la méthode de rendu ci-dessus, l'affectation de variable de modèle utilise l'instruction with et l'épissage de chaîne utilise la méthode push de tableau pour améliorer les performances sous IE6 et 7. Le moteur de micro-modèle tmpl développé par l'auteur de jQuery John est un exemple typique de cette méthode. Pour les représentants, voir : http://ejohn.org/blog/javascript-micro-templating/
Il ressort de l'implémentation principale qu'il y a deux problèmes à résoudre dans le moteur de modèle javascript traditionnel :
1. Performances : le moteur de modèle s'appuie sur le constructeur Function lors du rendu. Function, comme eval, setTimeout et setInterval, fournit une méthode d'utilisation du texte pour accéder au moteur d'analyse JavaScript, mais les performances d'exécution de JavaScript de cette manière. est très faible.
2. Débogage : puisqu'il s'agit d'une chaîne d'exécution dynamique, si une erreur est rencontrée, le débogueur ne peut pas capturer la source de l'erreur, ce qui rend le débogage du modèle de BUG extrêmement pénible. Dans un moteur sans tolérance aux pannes, les modèles locaux peuvent même provoquer le crash de l'ensemble de l'application en raison d'anomalies de données. À mesure que le nombre de modèles augmente, les coûts de maintenance augmenteront considérablement.
Le secret de l'efficacité d'artTemplate
1. Pré-compilation
Dans le principe d'implémentation du moteur de modèle ci-dessus, étant donné que les variables de modèle doivent se voir attribuer des valeurs, chaque rendu nécessite une compilation dynamique de chaînes javascript pour terminer les affectations de variables. Cependant, le processus de compilation et d'affectation de artTemplate est terminé avant le rendu. Cette méthode est appelée « pré-compilation ». Le compilateur de modèles artTemplate extraira toutes les variables du modèle selon quelques règles simples et les déclarera dans l'en-tête de la fonction de rendu. Cette fonction est similaire à :
.
Cette fonction générée automatiquement est comme une fonction javascript écrite à la main. Avec le même nombre d'exécutions, l'utilisation du processeur et de la mémoire est considérablement réduite et les performances sont proches de la limite.
Il convient de mentionner que de nombreuses fonctionnalités d'artTemplate sont basées sur une implémentation précompilée, telles que les spécifications du bac à sable et la syntaxe personnalisée.
2. Méthode d'ajout de chaîne plus rapide
Beaucoup de gens croient à tort que la méthode array push pour concaténer des chaînes est plus rapide que =. Vous devez savoir que cela n'est possible que sous le navigateur IE6-8. Les mesures réelles montrent que l'utilisation de = dans les navigateurs modernes est plus rapide que la méthode de poussée de tableau, et dans le moteur v8, l'utilisation de = est 4,7 fois plus rapide que l'épissage de tableau. Par conséquent, artTemplate utilise deux méthodes d'épissage de chaînes différentes basées sur les caractéristiques du moteur javascript.
Principe du mode débogage artTemplate
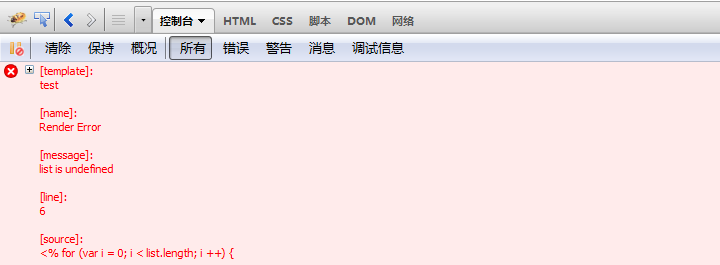
Le moteur de modèle frontal n'est pas comme le moteur de modèle back-end. Il est analysé dynamiquement, de sorte que le débogueur ne peut pas localiser le numéro de ligne d'erreur, et artTemplate utilise un moyen intelligent pour permettre au débogueur de modèle de localiser avec précision le modèle. instruction qui a provoqué l'erreur de rendu, telle que :

artTemplate prend en charge deux types de capture d'erreurs, l'une est l'erreur de rendu (erreur de rendu) et l'erreur de compilation (erreur de syntaxe).
1. Erreur de rendu
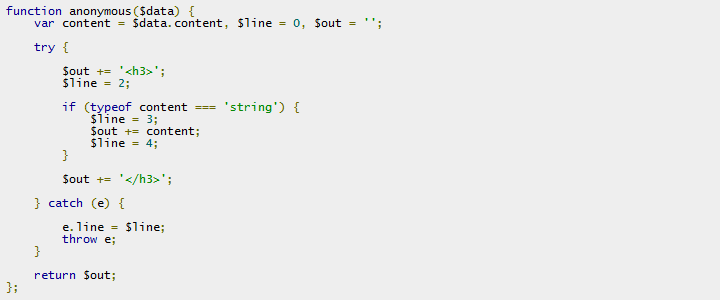
Les erreurs de rendu sont généralement causées par des erreurs de données de modèle ou des erreurs de variables. Ce n'est que lorsqu'une erreur est rencontrée lors du rendu que le mode débogage sera activé pour recompiler le modèle, sans affecter l'efficacité normale de l'exécution du modèle. Le compilateur de modèles enregistre le numéro de ligne en fonction du caractère de nouvelle ligne du modèle, et la fonction compilée est similaire :

Lorsqu'une erreur est rencontrée lors de l'exécution, le numéro de ligne correspondant au modèle d'exception est immédiatement renvoyé. Le débogueur de modèle vérifie ensuite l'instruction correspondant au modèle en fonction du numéro de ligne et l'imprime sur la console.
2. Erreur de compilation
Les erreurs de compilation sont généralement des erreurs de syntaxe de modèle, telles qu'une imbrication non qualifiée, une syntaxe inconnue, etc. Étant donné que artTemplate n'effectue pas d'analyse lexicale complète, il ne peut pas déterminer l'emplacement de la source de l'erreur. Il peut uniquement afficher le texte original du message d'erreur et le code source pour que les développeurs puissent en juger.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Compréhension approfondie du mécanisme de mise en œuvre sous-jacent de la file d'attente de messages Kafka
Feb 01, 2024 am 08:15 AM
Compréhension approfondie du mécanisme de mise en œuvre sous-jacent de la file d'attente de messages Kafka
Feb 01, 2024 am 08:15 AM
Présentation des principes d'implémentation sous-jacents de la file d'attente de messages Kafka Kafka est un système de file d'attente de messages distribué et évolutif qui peut gérer de grandes quantités de données et présente un débit élevé et une faible latence. Kafka a été initialement développé par LinkedIn et constitue désormais un projet de haut niveau de l'Apache Software Foundation. Architecture Kafka est un système distribué composé de plusieurs serveurs. Chaque serveur est appelé un nœud et chaque nœud est un processus indépendant. Les nœuds sont connectés via un réseau pour former un cluster. K
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





