 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la date (objet date) et l'objet mathématique dans les compétences JavaScript_javascript
Une brève discussion sur la date (objet date) et l'objet mathématique dans les compétences JavaScript_javascript
Une brève discussion sur la date (objet date) et l'objet mathématique dans les compétences JavaScript_javascript
Objet Date
1. Qu'est-ce qu'un objet Date ?
Les objets Date peuvent stocker n'importe quelle date et peuvent être précis à la milliseconde près (1/1000 de seconde).
Syntaxe : var Udate=new Date();
Remarque : la valeur initiale est l'heure actuelle (heure actuelle du système informatique).
2. Méthodes courantes des objets Date :

3.Instance de méthode Date
var newTime=new Date();//Obtenir l'heure actuelle
var millSecond=Date.now();//Le nombre de millisecondes converties à partir de la date actuelle
var fullYear=newTime.getFullYear();//Obtenir l'année
var year=newTime.getYear();//Obtenir l'année
varmonth=newTime.getMonth();//Obtenir le mois, renvoyer 0-11 0 signifie janvier, 11 signifie décembre
var week=newTime.getDay();//Obtenir le jour de la semaine Renvoie un nombre compris entre 0 et 6, 0 signifie dimanche
var Today=newTime.getDate();//Obtenir la date du jour
var hours=newTime.getHours();//Obtenir les heures
var minutes=newTime.getMinutes();//Obtenir les minutes
var seconds=newTime.getSeconds();//Obtenir des secondes
console.log(newTime);// Mercredi 4 février 2015 10:54:17 GMT 0800 (heure normale de Chine)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(année);//115
console.log(month);//1 signifie février
console.log(week);//3 signifie mercredi
console.log(aujourd'hui);//4 n°4
console.log(hours);//10 heures
console.log(minutes);//54 minutes
console.log(secondes);//17 secondes
Objet mathématique
1. Qu'est-ce qu'un objet Math ?
Objet mathématique, fournissant des calculs mathématiques sur des données.
Remarque : L'objet Math est un objet inhérent. Il n'est pas nécessaire de le créer. Vous pouvez appeler toutes ses propriétés et méthodes en utilisant directement Math comme objet. C'est la différence entre celui-ci et les objets Date et String.
2. Propriétés et méthodes de l'objet Math
Propriétés des objets mathématiques

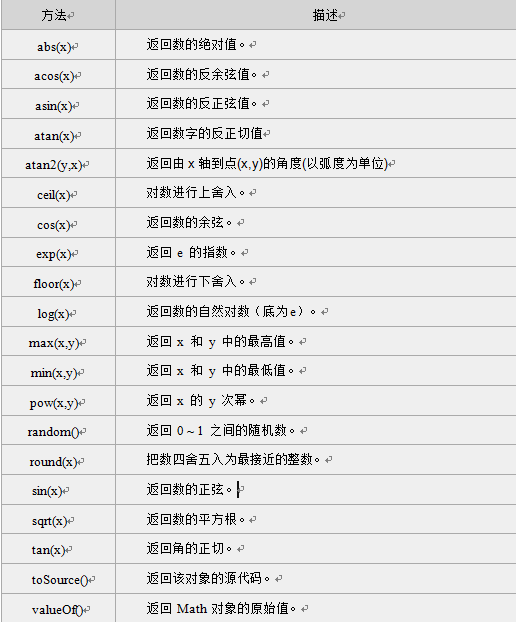
Méthodes d'objets mathématiques

3. Instances de méthode individuelles de l'objet Math
1) : La méthode ceil() arrondit et renvoie l'entier supérieur ou égal à x et le plus proche de x.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2) : La méthode floor() arrondit à l'inférieur et renvoie l'entier inférieur ou égal à x et le plus proche de x.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3) : La méthode round() permet d'arrondir un nombre à l'entier le plus proche
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4) : La méthode random() peut renvoyer un nombre aléatoire compris entre 0 et 1 (supérieur ou égal à 0 mais inférieur à 1).
document.write(Math.random());//Renvoie un nombre compris entre 0 et 1, à l'exclusion de 1
document.write(Math.random()*10);//Renvoie un nombre compris entre 0 et 10, à l'exclusion de 10
5) : méthode min() : renvoie la valeur minimale dans un ensemble de valeurs
document.write(Math.min(2,3,4,6));//2
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Objet mathématique comme premier paramètre d'application et n'importe quel tableau comme deuxième paramètre
6) : méthode max() : renvoie la valeur maximale dans un ensemble de valeurs
document.write(Math.max(2,3,4,6));//6
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
Ce qui précède concerne uniquement la date (objet date) et les objets mathématiques en JavaScript. J'espère que vous l'aimerez.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





