
Je crois que de nombreux étudiants, comme moi, utilisent jQuery à leurs propres fins. La seule raison à blâmer est que jQuery est trop populaire et peut essentiellement répondre aux besoins quotidiens. Mais ce n’est pas une solution à long terme après tout. Les anciens disaient : « Il vaut mieux apprendre à quelqu’un à pêcher que d’apprendre à quelqu’un à pêcher. »
Pour la commodité des étudiants qui n’y ont jamais été exposés auparavant, passons d’abord en revue le mécanisme de plug-in de jQuery.
En fait, les plug-ins jQuery sont très simples. Pas étonnant que les plug-ins jQuery volent partout. J'avais l'habitude de penser que c'était compliqué. J'ai toujours pensé que l'écriture de plug-ins était une affaire très avancée. Je me demande s'il y a des étudiants qui ressentent la même chose.
Faisons une analyse de la demande avant d'agir (ps : je suis né pour étudier le génie logiciel et les frais de scolarité sont très trompeurs. Si vous ne faites pas l'analyse de la demande, je serai désolé pour les frais de scolarité, haha ).
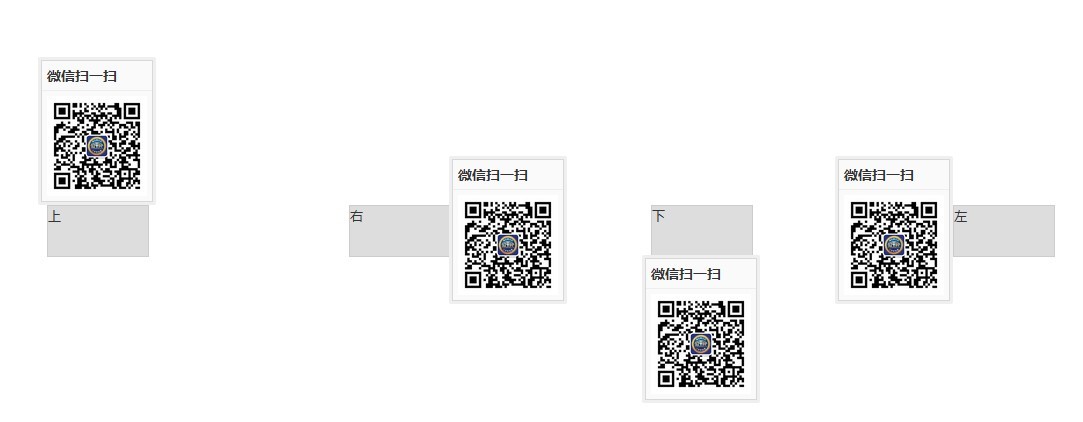
En fait, il n'y a rien de facile à analyser, il suffit de faire l'effet suivant :
Lorsque vous placez la souris dessus, WeChat apparaîtra et le scannera. WeChat est si populaire que le patron m'a demandé d'en mettre un sur le site Web, alors j'ai écrit un plug-in pour le satisfaire. qui paie les salaires. Donnez-moi de l'argent pour travailler et ne négociez pas avec moi. Intégrité, les otakus informatiques sont tous des gens avec une vision complètement ruinée de la vie et aucune intégrité. C'est trop loin. Jetez un œil aux rendus.

La méthode d'utilisation n'est pas différente des autres jQuery :
 ',
',
.
css样式
C'est tout le contenu de cet article. Avez-vous une nouvelle compréhension de la façon d'écrire des plug-ins jQuery ?
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java