 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des compétences Javascript en matière d'opérations d'objet intégrées_javascript
Explication détaillée des compétences Javascript en matière d'opérations d'objet intégrées_javascript
Explication détaillée des compétences Javascript en matière d'opérations d'objet intégrées_javascript
Méthode 1.indexOf() -----Cette méthode est plus couramment utilisée
Renvoie la position où une valeur de chaîne spécifiée apparaît pour la première fois dans la chaîne
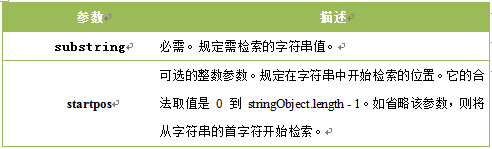
Utilisation du format : stringObject.indexOf(substring, startpos)

Par exemple : Trouver le siège où se trouve le deuxième o
var mystr="Bonjour tout le monde !"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------Le résultat est : 7
mystr.indexOf("o") -----Le résultat est 4, commencez par le tableau ci-dessous de la chaîne.
document.write(mystr.indexOf("o",5));Commencez à partir de la cinquième position.
Le résultat est : 7
Remarque : La méthode .indexOf() est sensible à la casse.
.Si la valeur de chaîne à récupérer n'apparaît pas, la méthode renvoie -1. ·
2. Séparation de chaîne divisée()
La méthode split() divise une chaîne en un tableau de chaînes et renvoie ce tableau.
Syntaxe :
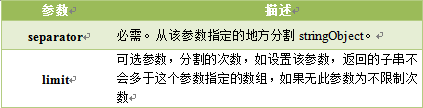
stringObject.split(séparateur,limite)

Remarque : Si une chaîne vide ("") est utilisée comme séparateur, chaque caractère du stringObject sera séparé.
Par exemple :
var mystr="86-010-85468578";
Séparez l'objet chaîne mystr
par le caractère "-"document.write( mystr.split("-") "
");---Résultat 86 010 85468578
Divisez l'objet chaîne mystr en chaque caractère
document.write( mystr.split("") "
");---Résultat : 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
Divisez l'objet chaîne mystr en caractères, divisez 3 fois
mystr.split("",3) ------------Résultat 8,6,-
3. Extraire la sous-chaîne de chaîne()
La méthodesubstring() est utilisée pour extraire les caractères entre deux indices spécifiés dans une chaîne.
Syntaxe :
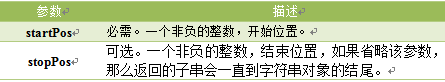
stringObject.substring(starPos,stopPos)

Remarque :
1. Le contenu renvoyé est composé de tous les caractères du début (y compris le caractère en position de départ) jusqu'à l'arrêt-1, et sa longueur est stop moins start.
2. Si les paramètres start et stop sont égaux, alors cette méthode renvoie une chaîne vide (c'est-à-dire une chaîne d'une longueur de 0).
3. Si start est plus grand que stop, alors cette méthode échangera ces deux paramètres avant d'extraire la sous-chaîne.
Par exemple :
var mystr="Bonjour tout le monde !"
document.write( mystr.substring(6) "
");----Intercepte tous les caractères avec des indices à partir de 6---le résultat est World !
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------Les résultats sont tous o et le nombre de chiffres pris est 5-4
4. Extrayez le nombre de caractères spécifié substr()
La méthodesubstr() extrait de la chaîne le nombre spécifié de chaînes à partir de la position startPos.
Syntaxe :
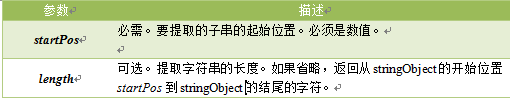
stringObject.substr(startPos,length)

Remarque : Si le paramètre startPos est un nombre négatif, la position commençant à la fin de la chaîne. Autrement dit, -1 fait référence au dernier caractère de la chaîne, -2 fait référence à l'avant-dernier caractère, et ainsi de suite.
Si startPos est négatif et que la valeur absolue est supérieure à la longueur de la chaîne, startPos est 0
Exemple : var mystr="Bonjour tout le monde !";
document.write( mystr.substr(6) "
");----------Intercepter le monde
document.write( mystr.substr(0,5) );----Interception-----Bonjour
5.Mathématiques
Rond()
Math.round(x)
La méthode random() renvoie un nombre aléatoire compris entre 0 et 1 (supérieur ou égal à 0 mais inférieur à 1).
Math.random();
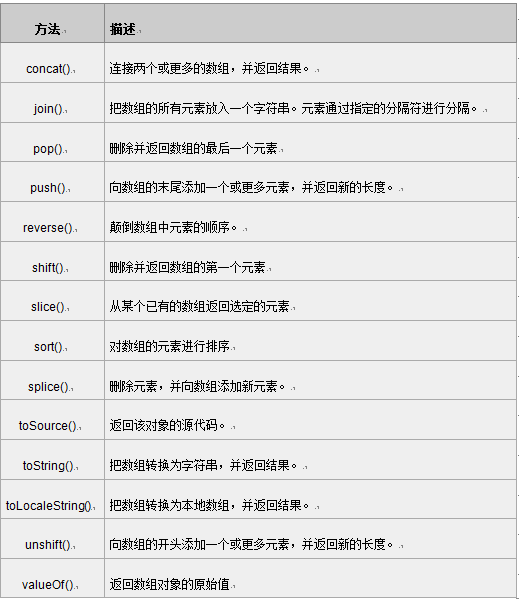
6.Méthode objet tableau Array

La méthode concat() est utilisée pour concaténer deux ou plusieurs tableaux. Cette méthode renvoie un nouveau tableau sans modifier le tableau d'origine.
Grammaire
arrayObject.concat(array1,array2,...,arrayN)
Remarque : Cette méthode ne modifie pas le tableau existant, mais renvoie uniquement une copie du tableau concaténé.
var myarr1= nouveau tableau("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---Sortie 010,-,84697581
La description n'est qu'une copie.
La méthode join() est utilisée pour mettre tous les éléments du tableau dans une chaîne. Les éléments sont séparés par le délimiteur spécifié.
var myarr1= new Array("86","010")
var myarr2= nouveau tableau("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------Le résultat est 8601084697581
document.write(myarr3.join("_") "
"); -----Le résultat est : 86_010_84697581
document.write(myarr3.join() "
");-----Le résultat est 86,010,84697581. La valeur par défaut est , séparé par un signe
7. Inverser l'ordre des éléments du tableau reverse()
La méthodereverse() est utilisée pour inverser l'ordre des éléments dans un tableau.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
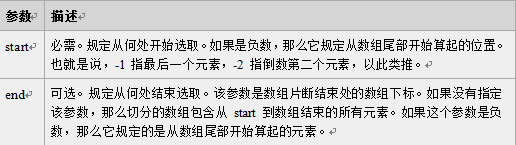
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
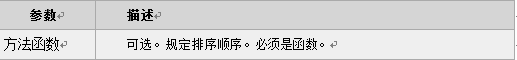
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





